Underscore.js 是一個 JavaScript 庫,它提供了許多有用的函數,即使不使用任何內置對象,也能在很大程度上幫助編程,例如映射、過濾器、調用等。
_.invoke()函數用於執行某些操作,例如排序、連接、與某些符號連接、將數組元素變為大寫等。它直接通過參數列表中的名稱來調用該函數。上述函數將應用於所有數組元素。
用法:
_.invoke( list, methodName, *arguments )
參數:該函數接受如上所述和如下所述的三個參數:
- List:該參數用於保存數據列表。
- MethodName:該參數用於保存測試條件。
- Arguments:該參數需要在元素之間添加一些符號。
返回值:此函數返回應用給定函數後形成的列表。
將 sort() 函數傳遞給 _.invoke() 函數:._invoke() 函數從列表中一一取出元素,並對元素執行指定的函數。排序函數將按升序對列表進行排序。輸出將包含所有排序列表的列表。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke([[1, 6, 8],
[7, 5, 3],
[33, 76, 55]],
'sort'));
</script>
</body>
</html> 輸出:

將join() 函數傳遞給_.invoke() 函數:將列表與包含‘join’ 的方法名稱一起傳遞。然後列表的元素將連接在一起。可以在列表中傳遞任意數量的元素。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
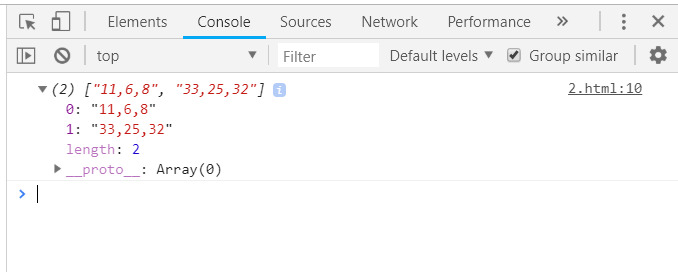
console.log(_.invoke([[11, 6, 8], [33, 25, 32]], 'join'));
</script>
</body>
</html> 輸出:

將 toUpperCase() 函數傳遞給 _.invoke() 函數:函數toUpperCase()僅適用於字符或字符串,而不適用於數字(由於顯而易見的原因,數字不是小寫或大寫)。它需要傳遞字符串數組和改為大寫函數到 _.invoke() 函數。字符串將在輸出中以大寫形式顯示。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke(['geeks', 'for', 'geeks'], 'toUpperCase'));
</script>
</body>
</html> 輸出:

通過用符號連接數組來操作數組:用不同的符號、字符等連接數組的元素。使用相同的 join() 函數連接每個元素。在這種情況下,需要給出三個參數,列表名稱,join()函數名稱和需要連接的符號/字符。該符號將插入到每兩個元素之間。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var manyThings = [
['geeks', 'for', 'geeks'],
['C++', 'C', 'java'],
['HTML', 'CSS', 'JS']
];
console.log(_.invoke(manyThings, 'join', ' # '));
</script>
</body>
</html> 輸出:

相關用法
- underscore.js _.initial()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.interpose()用法及代碼示例
- underscore.js _.inc()用法及代碼示例
- underscore.js _.indexOf()用法及代碼示例
- underscore.js _.indexBy用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
- underscore.js _.isWeakSet()用法及代碼示例
- underscore.js _.identity()用法及代碼示例
- underscore.js _.isAssociative()用法及代碼示例
- underscore.js _.isDecreasing()用法及代碼示例
- underscore.js _.isEven()用法及代碼示例
- underscore.js _.isFloat()用法及代碼示例
- underscore.js _.isIncreasing()用法及代碼示例
- underscore.js _.isIndexed()用法及代碼示例
- underscore.js _.isInstanceOf()用法及代碼示例
- underscore.js _.isInteger()用法及代碼示例
- underscore.js _.isJSON()用法及代碼示例
- underscore.js _.isNumeric()用法及代碼示例
- underscore.js _.isPositive()用法及代碼示例
- underscore.js _.isZero()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.invokes Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
