Underscore.js 是一個 JavaScript 庫,它提供了許多有用的函數,即使不使用任何內置對象,也能在很大程度上幫助編程,例如映射、過濾器、調用等。
_.indexBy()函數用於返回列表中每個元素的鍵,然後返回帶有每個項目索引的對象。它根據參數中給定的屬性給出結果。此外,它與 groupBy() 函數類似,但每個項目在開頭都有一個索引。傳遞的數組必須具有唯一的屬性(需要作為參數傳遞的屬性)。如果屬性不唯一,則輸出將是最後一個匹配的元素。
參數:該函數接受如上所述和如下所述的三個參數:
- List:該參數包含項目列表。
- Iterate:該參數用於保存測試條件。
- Context:該參數用於顯示內容。
返回值:返回值是元素及其索引(參數中傳遞的屬性)。
將數組直接傳遞給 _.indexBy() 函數:_.indexBy() 函數從列表中一一獲取元素,然後將其按原樣顯示在結果中及其索引。遍曆並顯示所有元素和索引後,sort By 函數結束。然後隻需通過執行 console.log() 即可顯示元素。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
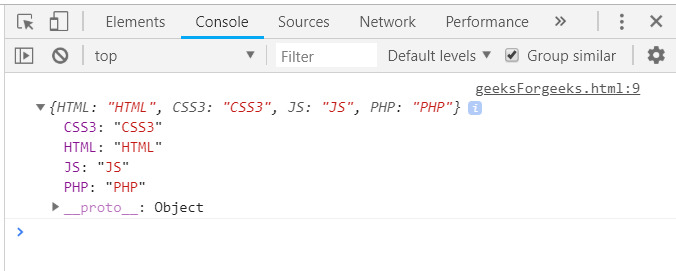
console.log(_.indexBy(['HTML', 'CSS3', 'JS', 'PHP']));
</script>
</body>
</html> 輸出:

將具有超過 1 個屬性的數組傳遞給 _.indexBy() 函數:將具有多個屬性(例如此處為 3 個屬性)的數組傳遞給 indexBy() 函數,並僅 1×1 地顯示元素及其索引。將根據參數中給出的屬性來選擇索引,例如此處的屬性為‘prop2’。因此,‘prop2’ 的值將作為結果中的索引給出。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{prop1:"10", prop2:"07", prop3: "Geeks"},
{prop1:"12", prop2:"86", prop3: "for"},
{prop1:"11", prop2:"58", prop3: "Geeks."}
];
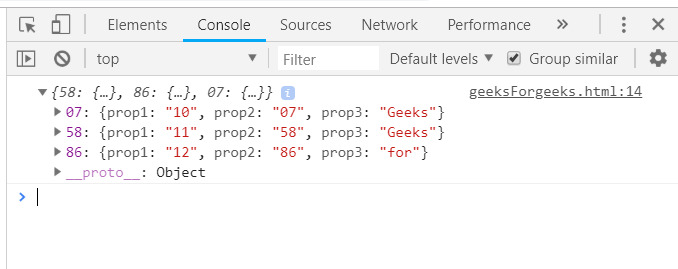
console.log(_.indexBy(arr, 'prop2'));
</script>
</body>
</html>輸出:

將具有 ‘date’ 屬性的結構傳遞給 _.indexBy() 函數: 首先,聲明數組(此處數組為 ‘orders’)。該數組包含一個屬性 ‘date’,其日期格式為:“dd-mm-yy”。然後將數組和結構體傳遞給 _.indexBy() 函數。 Console.log最終答案。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var orders = [
{ date:"30-60-90 Day", Name:"Kim", amount:415 },
{ date:"30-60-90 Day", Name:"Kelly", amount:175 },
{ date:"30 Day", Name:"Shelly", amount:400 },
{ date:"30 Day", Name:"Sarvesh", amount:180 }
];
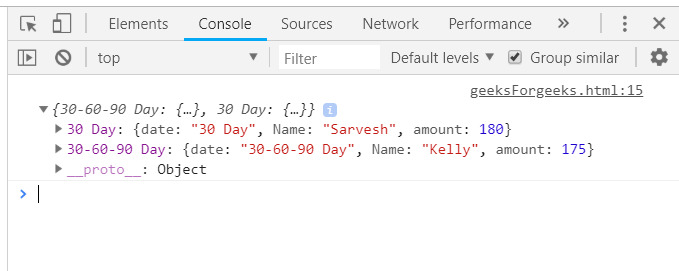
console.log(_.indexBy(orders, 'date'));
</script>
</body>
</html>輸出:

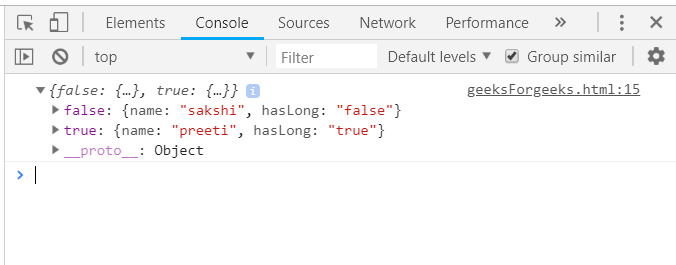
將帶有 ‘true’/'false' 作為屬性的數組傳遞給 _.indexBy() 函數:聲明一個數組(如此處的 ‘people’),其中一個屬性為 ‘true’/'false'。這是定義索引的屬性,即現在,索引將為 true 或 false。也不是因為這個屬性有重複,因為有兩個值:true、false,但有四個人。因此,隻有最後一個具有 false (/true) 的元素才會顯示在結果中。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
console.log(_.indexBy(people, 'hasLong'));
</script>
</body>
</html>輸出:

相關用法
- underscore.js _.indexOf()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.interpose()用法及代碼示例
- underscore.js _.inc()用法及代碼示例
- underscore.js _.invokes用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
- underscore.js _.isWeakSet()用法及代碼示例
- underscore.js _.identity()用法及代碼示例
- underscore.js _.isAssociative()用法及代碼示例
- underscore.js _.isDecreasing()用法及代碼示例
- underscore.js _.isEven()用法及代碼示例
- underscore.js _.isFloat()用法及代碼示例
- underscore.js _.isIncreasing()用法及代碼示例
- underscore.js _.isIndexed()用法及代碼示例
- underscore.js _.isInstanceOf()用法及代碼示例
- underscore.js _.isInteger()用法及代碼示例
- underscore.js _.isJSON()用法及代碼示例
- underscore.js _.isNumeric()用法及代碼示例
- underscore.js _.isPositive()用法及代碼示例
- underscore.js _.isZero()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.indexBy Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
