Underscore.js _.intersection()函數用於查找傳遞的數組的交集,即 _.intersection() 函數中所有 n 個傳遞的數組中共有的元素。該函數查找所有數組中存在的元素,然後對這些元素應用一些操作,然後使用該函數。它在非常基本的級別上執行相交操作。
用法:
_.intersection( *arrays );
參數:
該函數接受單個參數數組其中包含一組數組,需要從中找到公共元素。
返回值:
它返回一個數組,其中包含所有數組的公共元素。
將數字列表傳遞給 _.intersection() 函數:
.intersection()函數從列表中一一取出元素,然後檢查它是否存在於列表中。如果它存在於所有其他數組中,則隻有它會包含在結果數組中,否則將被忽略。
例子:此示例顯示將數字列表傳遞給 _.intersection() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
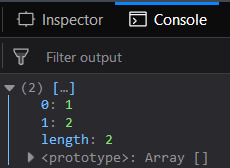
console.log(_.intersection([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7],
[1, 2, 6, 8, 9])
);
</script>
</body>
</html>輸出:

將假值傳遞給 _.intersection() 函數:
如果將 null、undefined 等 false 元素與字符串、數字等 true 元素一起傳遞,則 _.intersection() 函數將以相同的方式工作。盡管是假元素,但常見的元素將出現在結果數組中。
例子:此示例顯示將 false 值傳遞給 _.intersection() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
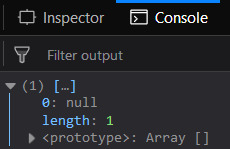
console.log(_.intersection(["gfg", 52, " ", null],
[undefined, 4, null],
["", null],
["gfg2", null])
);
</script>
</body>
</html>輸出:

將單詞傳遞給 _.intersection() 函數:
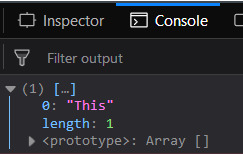
如果傳遞像字符串這樣的單詞,那麽 _.intersection() 函數將以相同的方式工作。盡管是字符串,但常見的元素,空字符串元素將出現在結果數組中。就像下麵的例子一樣,隻有字符串“This”在所有數組中匹配,所以它會被顯示。
例子:此示例顯示將單詞傳遞給 _.intersection() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.intersection(["This", "geeks"],
['for', "geeks2", "is", "amazing", "This"],
["This", "is", "best", "platform"])
);
</script>
</body>
</html>輸出:

將相同的數組元素傳遞給 _.intersection() 函數:
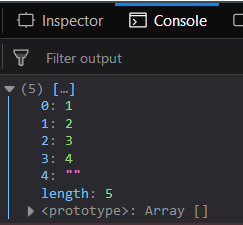
傳遞具有相同元素的數組,然後所有元素將包含在結果數組中。這是因為所有元素對於所有傳遞的數組都是通用的。
例子:此示例顯示將相同的數組元素傳遞給 _.intersection() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.intersection([1, 2, 3, 4, ""],
[1, 2, 3, 4, ""],
[1, 2, 3, 4, ""])
);
</script>
</body>
</html>輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.interpose()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.inc()用法及代碼示例
- underscore.js _.indexOf()用法及代碼示例
- underscore.js _.invokes用法及代碼示例
- underscore.js _.indexBy用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
- underscore.js _.isWeakSet()用法及代碼示例
- underscore.js _.identity()用法及代碼示例
- underscore.js _.isAssociative()用法及代碼示例
- underscore.js _.isDecreasing()用法及代碼示例
- underscore.js _.isEven()用法及代碼示例
- underscore.js _.isFloat()用法及代碼示例
- underscore.js _.isIncreasing()用法及代碼示例
- underscore.js _.isIndexed()用法及代碼示例
- underscore.js _.isInstanceOf()用法及代碼示例
- underscore.js _.isInteger()用法及代碼示例
- underscore.js _.isJSON()用法及代碼示例
- underscore.js _.isNumeric()用法及代碼示例
- underscore.js _.isPositive()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.intersection() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
