Underscore.js 是一个 JavaScript 库,即使不使用任何内置对象,它也提供了许多有用的函数,如映射、过滤器、调用等。
_.initial() 函数用于从数组中排除最后一个元素。该函数用于对除最后一个元素之外的所有元素执行某些操作。这是一个基本函数,有助于区分数组的最后一个元素和所有其余元素。
用法:
_.initial( array, [n] )
参数:该函数接受两个参数,如下所示:
- array:该参数用于保存数组元素。
- n:该参数用于保存最后一个元素n。
返回值:它返回一个除最后一个元素之外的数组。
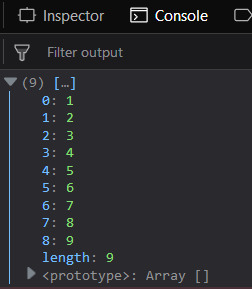
将数字列表传递给 _.initial() 函数:._initial() 函数从列表中一一取出元素,然后将该元素添加到结果数组中。它用于打印除最后一个元素之外的所有元素。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial([1, 2, 3, 4, 5,
6, 7, 8, 9, 10]));
</script>
</body>
</html> 输出:

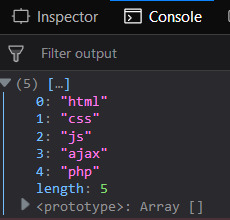
将单词传递给 _.initial() 函数:._initial() 函数从列表中一一取出字母表元素,然后将该元素添加到结果数组中。结果数组还给出了结果数组的长度。然后console.log()结果数组。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
</html> 输出:

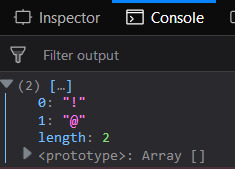
使用_.initial()函数的第二个参数:第二个参数用于从数组中选择除第二个参数中给出的元素数量之外的元素并显示它们。第二个参数对于显示传递的数组中除了右侧第二个参数中给出的数字之外的所有元素非常关键。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial(['!', '@', '#',
'$', '%', '^']), 4);
</script>
</body>
</html> 输出:

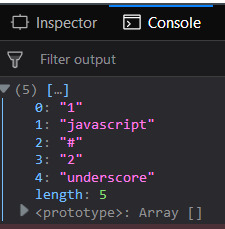
在 _.initial() 函数中同时使用单词和数字:它从给定数组的第零个索引获取元素并显示所有元素。数组元素是单词、字母还是数字这一事实并不重要。最后一个元素不包含在列表中。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial(['1', 'javascript',
'#', '2', 'underscore', '^']));
</script>
</body>
</html> 输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
html
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js _.initial()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.interpose()用法及代码示例
- underscore.js _.inc()用法及代码示例
- underscore.js _.indexOf()用法及代码示例
- underscore.js _.invokes用法及代码示例
- underscore.js _.indexBy用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.isDate()用法及代码示例
- underscore.js _.isWeakSet()用法及代码示例
- underscore.js _.identity()用法及代码示例
- underscore.js _.isAssociative()用法及代码示例
- underscore.js _.isDecreasing()用法及代码示例
- underscore.js _.isEven()用法及代码示例
- underscore.js _.isFloat()用法及代码示例
- underscore.js _.isIncreasing()用法及代码示例
- underscore.js _.isIndexed()用法及代码示例
- underscore.js _.isInstanceOf()用法及代码示例
- underscore.js _.isInteger()用法及代码示例
- underscore.js _.isJSON()用法及代码示例
- underscore.js _.isNumeric()用法及代码示例
- underscore.js _.isPositive()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.initial() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
