Underscore.js 是一個 JavaScript 庫,即使不使用任何內置對象,它也提供了許多有用的函數,如映射、過濾器、調用等。
_.initial() 函數用於從數組中排除最後一個元素。該函數用於對除最後一個元素之外的所有元素執行某些操作。這是一個基本函數,有助於區分數組的最後一個元素和所有其餘元素。
用法:
_.initial( array, [n] )
參數:該函數接受兩個參數,如下所示:
- array:該參數用於保存數組元素。
- n:該參數用於保存最後一個元素n。
返回值:它返回一個除最後一個元素之外的數組。
將數字列表傳遞給 _.initial() 函數:._initial() 函數從列表中一一取出元素,然後將該元素添加到結果數組中。它用於打印除最後一個元素之外的所有元素。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial([1, 2, 3, 4, 5,
6, 7, 8, 9, 10]));
</script>
</body>
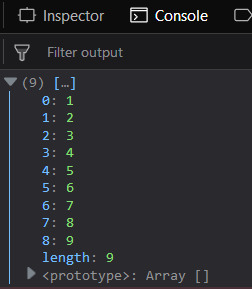
</html> 輸出:

將單詞傳遞給 _.initial() 函數:._initial() 函數從列表中一一取出字母表元素,然後將該元素添加到結果數組中。結果數組還給出了結果數組的長度。然後console.log()結果數組。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
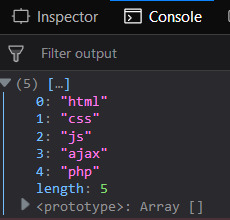
</html> 輸出:

使用_.initial()函數的第二個參數:第二個參數用於從數組中選擇除第二個參數中給出的元素數量之外的元素並顯示它們。第二個參數對於顯示傳遞的數組中除了右側第二個參數中給出的數字之外的所有元素非常關鍵。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial(['!', '@', '#',
'$', '%', '^']), 4);
</script>
</body>
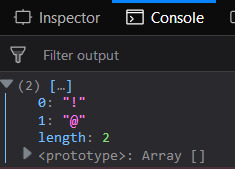
</html> 輸出:

在 _.initial() 函數中同時使用單詞和數字:它從給定數組的第零個索引獲取元素並顯示所有元素。數組元素是單詞、字母還是數字這一事實並不重要。最後一個元素不包含在列表中。
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.initial(['1', 'javascript',
'#', '2', 'underscore', '^']));
</script>
</body>
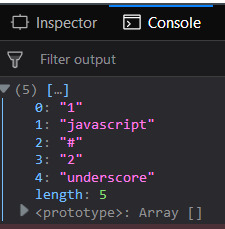
</html> 輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
html
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js _.initial()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.interpose()用法及代碼示例
- underscore.js _.inc()用法及代碼示例
- underscore.js _.indexOf()用法及代碼示例
- underscore.js _.invokes用法及代碼示例
- underscore.js _.indexBy用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
- underscore.js _.isWeakSet()用法及代碼示例
- underscore.js _.identity()用法及代碼示例
- underscore.js _.isAssociative()用法及代碼示例
- underscore.js _.isDecreasing()用法及代碼示例
- underscore.js _.isEven()用法及代碼示例
- underscore.js _.isFloat()用法及代碼示例
- underscore.js _.isIncreasing()用法及代碼示例
- underscore.js _.isIndexed()用法及代碼示例
- underscore.js _.isInstanceOf()用法及代碼示例
- underscore.js _.isInteger()用法及代碼示例
- underscore.js _.isJSON()用法及代碼示例
- underscore.js _.isNumeric()用法及代碼示例
- underscore.js _.isPositive()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.initial() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
