SVG window.statusbar属性返回statusbar对象,通过该对象我们可以检查可见性。
用法:
var sb = window.statusbar
返回值:此属性返回statusbar对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Click Here
</button>
<svg viewBox="0 0 10000 10000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
var g = document.getElementById("g");
console.log(window.statusbar);
}
</script>
</svg>
</center>
</body>
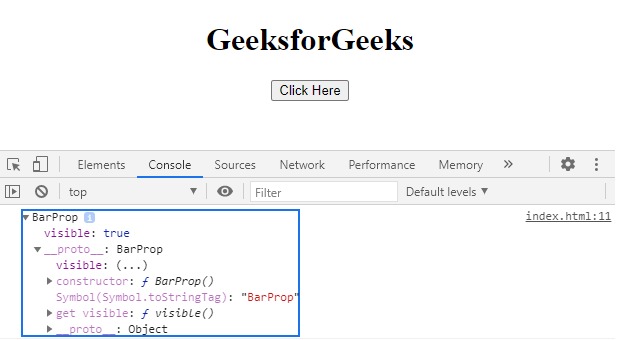
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Click Here
</button>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
var g = document.getElementById("g");
g.innerHTML = "Is it visible?:"
+ window.statusbar.visible;
}
</script>
</svg>
</center>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG window.statusbar Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
