SVG Window.isSecureContext属性指示上下文是否能够使用需要安全上下文的函数。
用法:
var isSecure = window.isSecureContext
返回值:这个性质返回布尔值
范例1:在此示例中,我们将使用onclick事件。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Check
</button>
<br><br>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
var g = document.getElementById("g");
g.innerHTML = " Is it secure?:"
+ window.isSecureContext;
}
</script>
</svg>
</center>
</body>
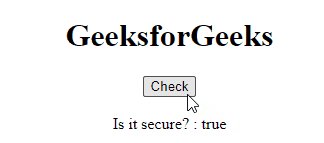
</html>输出:

范例2:在此示例中,我们将使用onmouseover事件。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onmouseover="get()">
Check
</button>
<br><br>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
var g = document.getElementById("g");
g.innerHTML = " Is it secure?:"
+ window.isSecureContext;
}
</script>
</svg>
</center>
</body>
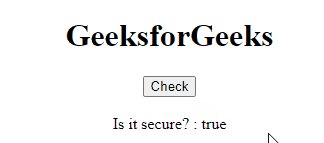
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG Window.isSecureContext Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
