scale属性决定必须在<feDisplacementMap>过滤器原语上使用的位移比例因子。仅<feDisplacementMap>元素正在使用此属性。
用法:
scale = "number"
属性值:scale属性接受上述和以下所述的值
- number:它可以是整数或带小数的数字。默认值等于0。
以下示例说明了scale属性的用法。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 480 100"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek1" x="-20%" y="-20%"
width="150%" height="150%">
<feTurbulence type="turbulence"
baseFrequency="0.10"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="5" />
</filter>
<polygon points="50, 9 60.5, 39.5 92.7,
40.1 67, 59.5 76.4, 90.3 50, 71.9
23.6, 90.3 32.9, 59.5 7.2, 40.1
39.4,39.5" style="filter:url(#geek1);"
fill="hsl(106,80%,50%)" />
</svg>
</div>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 480 100"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek2" x="-20%" y="-20%"
width="150%" height="150%">
<feTurbulence type="turbulence"
baseFrequency="0.05"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="20" />
</filter>
<polygon points="50, 9 60.5, 39.5 92.7,
40.1 67, 59.5 76.4, 90.3 50, 71.9
23.6, 90.3 32.9, 59.5 7.2, 40.1
39.4, 39.5" style="filter:url(#geek2);"
fill="hsl(106,80%,50%)" />
</svg>
</div>
</body>
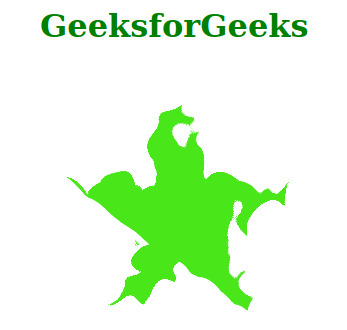
</html>输出:

相关用法
- SVG FEDisplacementMap.scale属性用法及代码示例
- PHP ImagickDraw scale()用法及代码示例
- PHP GmagickDraw scale()用法及代码示例
- HTML canvas scale()用法及代码示例
- CSS scale()用法及代码示例
- PHP ImagickKernel scale()用法及代码示例
- Node.js GM scale()用法及代码示例
- p5.js scale()用法及代码示例
- d3.js axis.scale()用法及代码示例
- d3.js transform.scale()用法及代码示例
- jQuery Scale效果用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG scale Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
