p5.js中的scale()函数用于通过扩展或缩小顶点或顶点来增加或减小其大小。比例值指定为十进制百分比,即比例值“2.0”将使形状的尺寸增加200%。同样,“-2.0”的负数会使形状的尺寸减小200%
对象始终从其相对原点到坐标系进行缩放。此函数的z参数仅在WebGL模式下可用于在z轴上缩放。
如scale()是一个转换,每次调用后发生的每个转换都会使效果成倍增加。如果scale()被称为draw()循环,然后在循环再次开始时重置转换。
用法:
scale( s, [y], [z] )
OR
scale( scales )
参数:该函数接受上述和以下所述的四个参数。
- s:它是p5.Vector,Number或Numbers数组,它们定义缩放对象的百分比。如果给出了多个参数,则表示在x方向上缩放对象的百分比。
- y:它是一个数字,表示在y方向上缩放对象的百分比。它是一个可选参数。
- z:它是一个数字,表示在z方向上缩放对象的百分比。它是一个可选参数。
- scales:它是p5.Vector或数字数组,指定per-axis百分比以缩放对象。
以下程序说明了p5.js中的scale()函数:
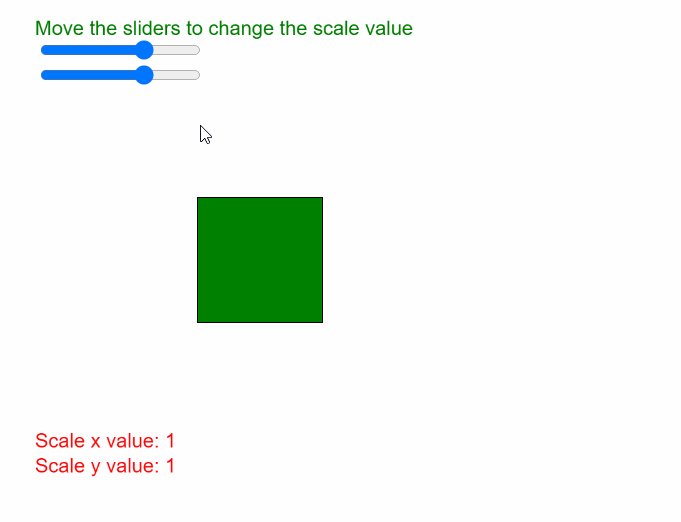
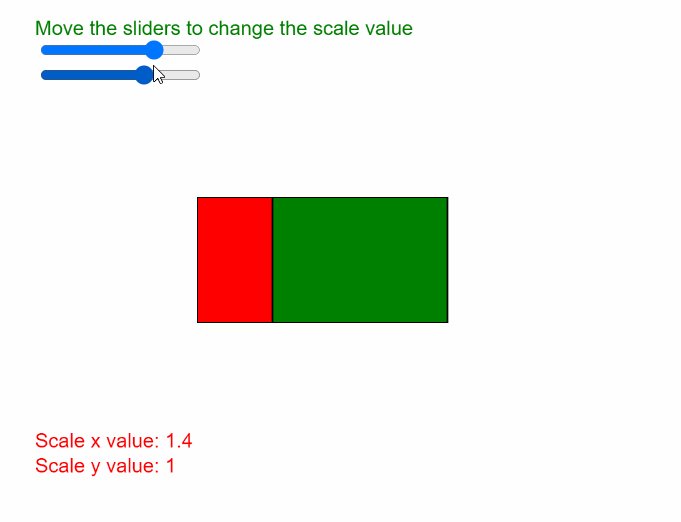
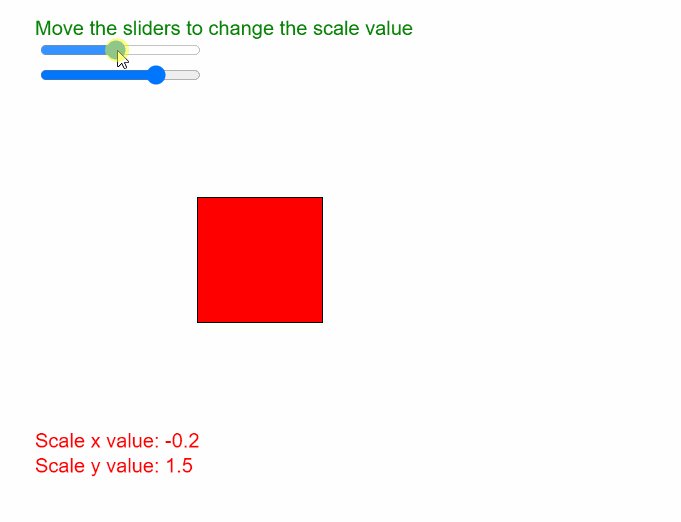
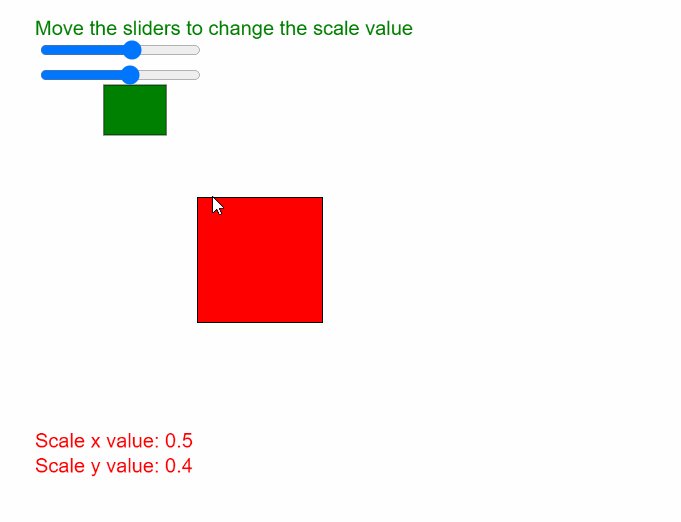
范例1:
function setup() {
createCanvas(500, 400);
textSize(16);
scaleXslider = createSlider(-3, 3, 1, 0.1);
scaleXslider.position(30, 30);
scaleYslider = createSlider(-3, 3, 1, 0.1);
scaleYslider.position(30, 50);
}
function draw() {
clear();
text("Move the sliders to change the scale value", 20, 20);
fill("red");
rect(150, 150, 100, 100);
// Get the scale parameters
let scaleXValue = scaleXslider.value();
let scaleYValue = scaleYslider.value();
text("Scale x value:" + scaleXValue, 20, 350);
text("Scale y value:" + scaleYValue, 20, 370);
// Set the scale according to properties
scale(scaleXValue, scaleYValue);
fill("green");
rect(150, 150, 100, 100);
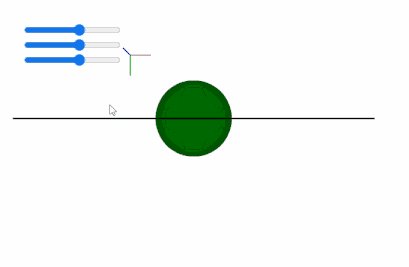
}输出:

范例2:
function preload() {
ballObj = loadModel("models/ball.obj", true);
}
function setup() {
createCanvas(500, 300, WEBGL);
scaleXslider = createSlider(-3, 3, 0.5, 0.1);
scaleXslider.position(30, 30);
scaleYslider = createSlider(-3, 3, 0.5, 0.1);
scaleYslider.position(30, 50);
scaleZslider = createSlider(-3, 3, 0.5, 0.1);
scaleZslider.position(30, 70);
debugMode();
}
function draw() {
clear();
noStroke();
lights();
orbitControl();
// Get the scale parameters
let scaleXValue = scaleXslider.value();
let scaleYValue = scaleYslider.value();
let scaleZValue = scaleZslider.value();
// Set the scale according to properties
scale(scaleXValue, scaleYValue, scaleZValue);
fill("green")
model(ballObj);
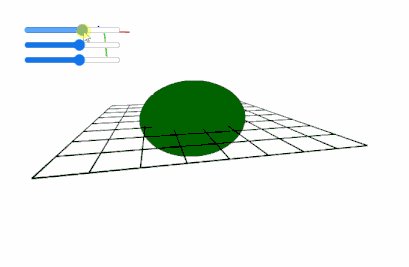
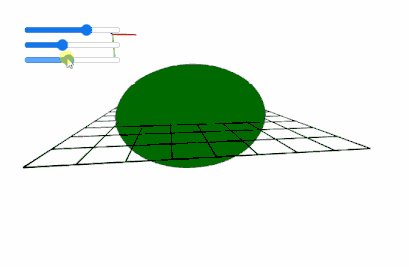
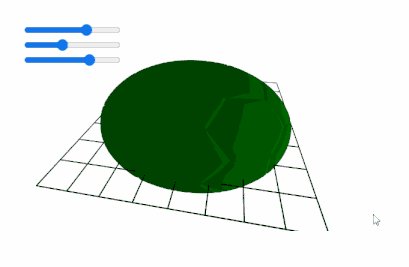
}输出:

参考: https://p5js.org/reference/#/p5/scale
相关用法
- CSS scale()用法及代码示例
- Node.js GM scale()用法及代码示例
- PHP ImagickDraw scale()用法及代码示例
- PHP GmagickDraw scale()用法及代码示例
- PHP ImagickKernel scale()用法及代码示例
- HTML canvas scale()用法及代码示例
- PHP end()用法及代码示例
- PHP pos()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- PHP key()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | scale() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
