p5.js中的scale()函數用於通過擴展或縮小頂點或頂點來增加或減小其大小。比例值指定為十進製百分比,即比例值“2.0”將使形狀的尺寸增加200%。同樣,“-2.0”的負數會使形狀的尺寸減小200%
對象始終從其相對原點到坐標係進行縮放。此函數的z參數僅在WebGL模式下可用於在z軸上縮放。
如scale()是一個轉換,每次調用後發生的每個轉換都會使效果成倍增加。如果scale()被稱為draw()循環,然後在循環再次開始時重置轉換。
用法:
scale( s, [y], [z] )
OR
scale( scales )
參數:該函數接受上述和以下所述的四個參數。
- s:它是p5.Vector,Number或Numbers數組,它們定義縮放對象的百分比。如果給出了多個參數,則表示在x方向上縮放對象的百分比。
- y:它是一個數字,表示在y方向上縮放對象的百分比。它是一個可選參數。
- z:它是一個數字,表示在z方向上縮放對象的百分比。它是一個可選參數。
- scales:它是p5.Vector或數字數組,指定per-axis百分比以縮放對象。
以下程序說明了p5.js中的scale()函數:
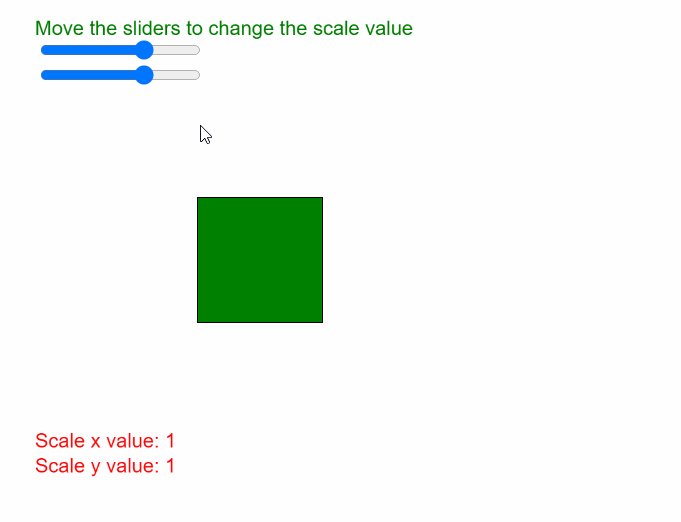
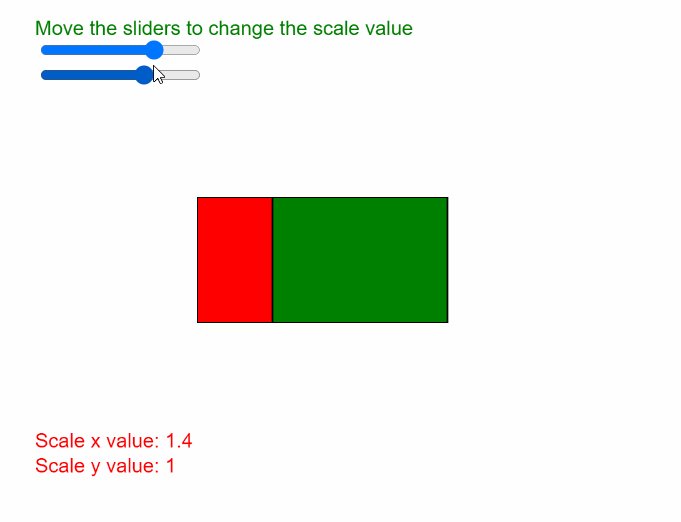
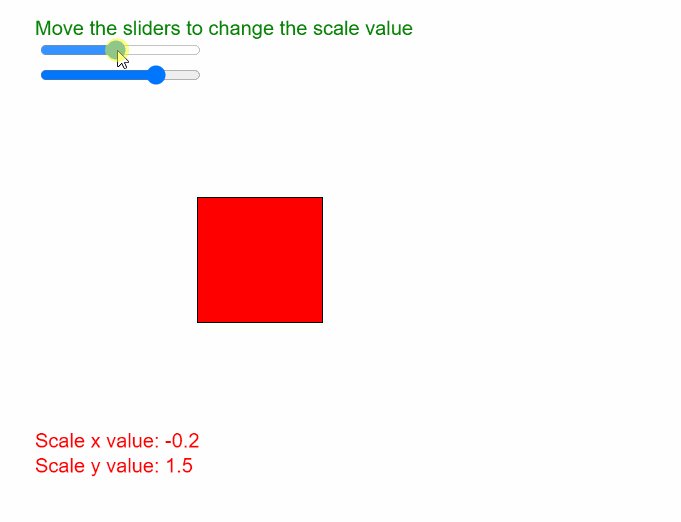
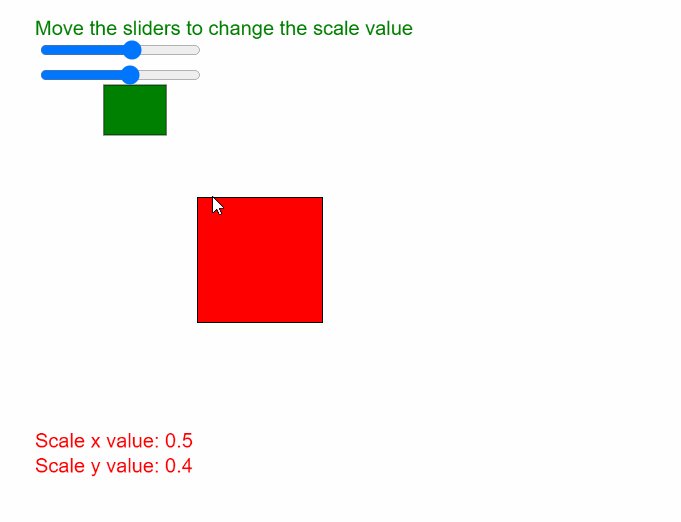
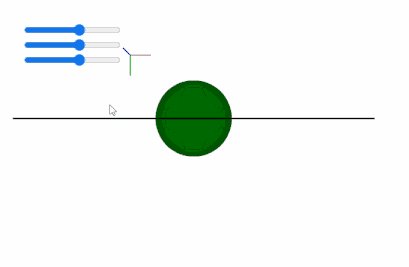
範例1:
function setup() {
createCanvas(500, 400);
textSize(16);
scaleXslider = createSlider(-3, 3, 1, 0.1);
scaleXslider.position(30, 30);
scaleYslider = createSlider(-3, 3, 1, 0.1);
scaleYslider.position(30, 50);
}
function draw() {
clear();
text("Move the sliders to change the scale value", 20, 20);
fill("red");
rect(150, 150, 100, 100);
// Get the scale parameters
let scaleXValue = scaleXslider.value();
let scaleYValue = scaleYslider.value();
text("Scale x value:" + scaleXValue, 20, 350);
text("Scale y value:" + scaleYValue, 20, 370);
// Set the scale according to properties
scale(scaleXValue, scaleYValue);
fill("green");
rect(150, 150, 100, 100);
}輸出:

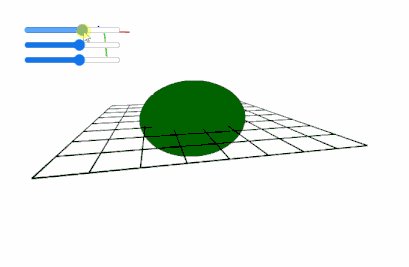
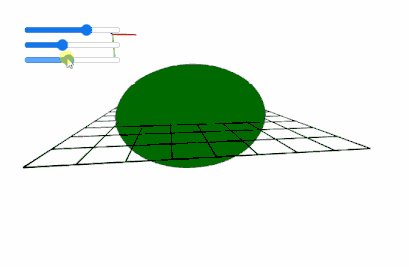
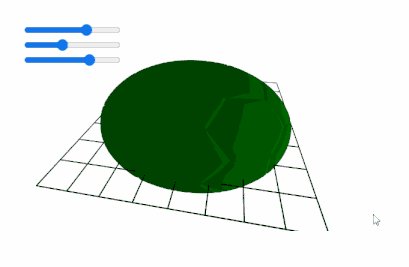
範例2:
function preload() {
ballObj = loadModel("models/ball.obj", true);
}
function setup() {
createCanvas(500, 300, WEBGL);
scaleXslider = createSlider(-3, 3, 0.5, 0.1);
scaleXslider.position(30, 30);
scaleYslider = createSlider(-3, 3, 0.5, 0.1);
scaleYslider.position(30, 50);
scaleZslider = createSlider(-3, 3, 0.5, 0.1);
scaleZslider.position(30, 70);
debugMode();
}
function draw() {
clear();
noStroke();
lights();
orbitControl();
// Get the scale parameters
let scaleXValue = scaleXslider.value();
let scaleYValue = scaleYslider.value();
let scaleZValue = scaleZslider.value();
// Set the scale according to properties
scale(scaleXValue, scaleYValue, scaleZValue);
fill("green")
model(ballObj);
}輸出:

參考: https://p5js.org/reference/#/p5/scale
相關用法
- CSS scale()用法及代碼示例
- Node.js GM scale()用法及代碼示例
- PHP ImagickDraw scale()用法及代碼示例
- PHP GmagickDraw scale()用法及代碼示例
- PHP ImagickKernel scale()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- PHP end()用法及代碼示例
- PHP pos()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nf()用法及代碼示例
- PHP key()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | scale() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
