scale屬性決定必須在<feDisplacementMap>過濾器原語上使用的位移比例因子。僅<feDisplacementMap>元素正在使用此屬性。
用法:
scale = "number"
屬性值:scale屬性接受上述和以下所述的值
- number:它可以是整數或帶小數的數字。默認值等於0。
以下示例說明了scale屬性的用法。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 480 100"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek1" x="-20%" y="-20%"
width="150%" height="150%">
<feTurbulence type="turbulence"
baseFrequency="0.10"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="5" />
</filter>
<polygon points="50, 9 60.5, 39.5 92.7,
40.1 67, 59.5 76.4, 90.3 50, 71.9
23.6, 90.3 32.9, 59.5 7.2, 40.1
39.4,39.5" style="filter:url(#geek1);"
fill="hsl(106,80%,50%)" />
</svg>
</div>
</body>
</html>輸出:

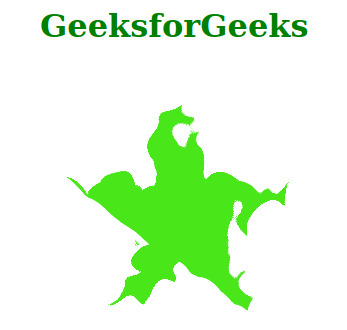
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 480 100"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek2" x="-20%" y="-20%"
width="150%" height="150%">
<feTurbulence type="turbulence"
baseFrequency="0.05"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="20" />
</filter>
<polygon points="50, 9 60.5, 39.5 92.7,
40.1 67, 59.5 76.4, 90.3 50, 71.9
23.6, 90.3 32.9, 59.5 7.2, 40.1
39.4, 39.5" style="filter:url(#geek2);"
fill="hsl(106,80%,50%)" />
</svg>
</div>
</body>
</html>輸出:

相關用法
- SVG FEDisplacementMap.scale屬性用法及代碼示例
- PHP ImagickDraw scale()用法及代碼示例
- PHP GmagickDraw scale()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- CSS scale()用法及代碼示例
- PHP ImagickKernel scale()用法及代碼示例
- Node.js GM scale()用法及代碼示例
- p5.js scale()用法及代碼示例
- d3.js axis.scale()用法及代碼示例
- d3.js transform.scale()用法及代碼示例
- jQuery Scale效果用法及代碼示例
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 SVG scale Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
