D3.js中的d3.axis.scale()函數用於設置比例並返回軸。如果此函數未提供指定比例,則返回當前比例。
用法:
axis.scale([scale])
參數:該函數僅接受如上所述和以下描述的單個參數:
- scale:此參數是可選參數,它保存使用的比例。
返回值:該函數返回軸。
以下程序說明了D3.js中的d3.axis.scale()函數:
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.axisBottom() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:center;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, 10])
.range([0, width - 60]);
var x_axis = d3.axisBottom().scale(xscale);
var xAxisTranslate = height / 2;
svg.append("g")
.attr("transform", "translate(50, "
+ xAxisTranslate + ")")
.call(x_axis)
</script>
</body>
</html>輸出:

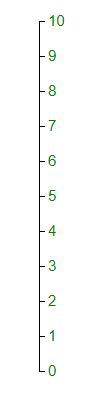
範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.axisRight() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:start;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([0, 10])
.range([height - 50, 0]);
var y_axis = d3.axisRight().scale(yscale);
svg.append("g")
.attr("transform", "translate(100,20)")
.call(y_axis)
</script>
</body>
</html>輸出:

相關用法
- d3.js d3.set.add()用法及代碼示例
- p5.js nfs()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- p5.js nfp()用法及代碼示例
- PHP Ds\Set add()用法及代碼示例
- PHP min( )用法及代碼示例
- p5.js nf()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js arc()用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- p5.js box()用法及代碼示例
- PHP pos()用法及代碼示例
- PHP each()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- d3.js now()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 D3.js axis.scale() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
