SVG FESpotLightElement.pointsAtX属性返回与FESpotLightElement.pointsAtX元素的pointsAtX属性相对应的SVGAnimatedNumber对象。
用法:
var a = FESpotLightElement.pointsAtX
返回值:此属性返回与FESpotLightElement.pointsAtX元素的pointsAtX属性相对应的SVGAnimatedNumber对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>
GeeksforGeeks
</h1>
<svg viewBox="0 0 1120 350"
xmlns="http://www.w3.org/2000/svg">
<filter id="Geek" width="100%"
height="100%">
<feDiffuseLighting in="SourceGraphic">
<feSpotLight x="120" y="120"
z="50" pointsAtZ="5" pointsAtX="5"
pointsAtY="5" id="Geek2"/>
</feDiffuseLighting>
</filter>
<rect width="300" height="300"
style="filter:url(#Geek);"/>
<text x="50" y="60">GeeksForGeeks</text>
<script type="text/javascript">
var g = document.getElementById("Geek2");
console.log(g.pointsAtX);
console.log("pointAtX value of feSpotLight "+
"element is:"+g.pointsAtX.baseVal)
</script>
</svg>
</div>
</body>
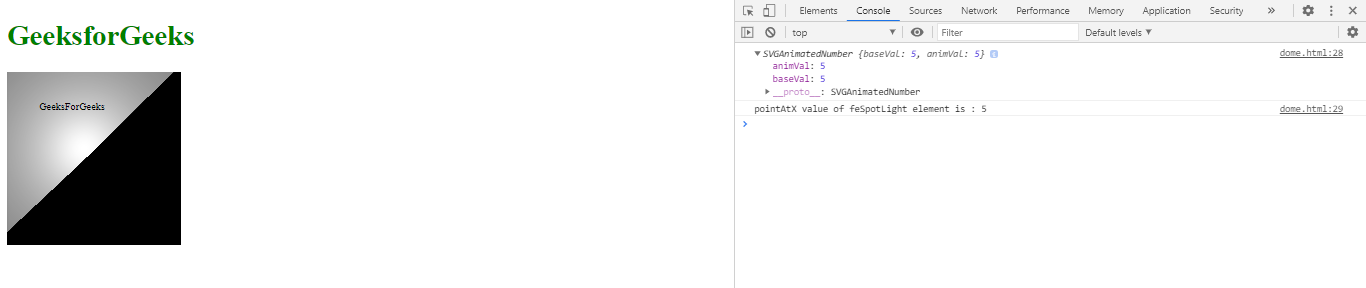
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200">
<defs>
<filter id="spotlight">
<feSpecularLighting result="spec3"
in="blur3" specularConstant="1.2"
lighting-color="#FFF">
<feSpotLight x="400" y="400"
z="900" pointsAtZ="5" pointsAtX="5"
pointsAtY="5" limitingConeAngle="9"
specularExponent="10" id="gfg"/>
</feSpecularLighting>
<feComposite in="SourceGraphic"
in2="spotlight" operator="out"
k1="0" k2="1" k3="1" k4="0" />
</filter>
</defs>
<rect x="40" y="40" width="150" height="100"
style="stroke:#000000;
fill:green;
filter:url(#spotlight);" />
<g fill="#FFFFFF" stroke="black" font-size="10"
font-family="Verdana"/>
<text x="50" y="90">GeeksForGeeks</text>
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.pointsAtX);
console.log("pointsAtX value of feSpotLight "+
"element is:"+g.pointsAtX.baseVal)
</script>
</svg>
</body>
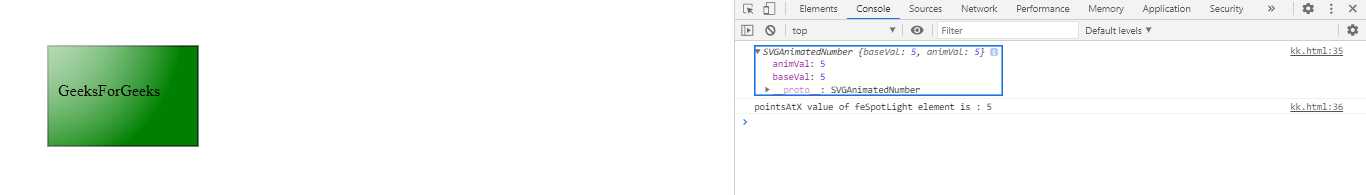
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FESpotLightElement.pointsAtX property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
