SVG FEOffset.dy属性返回与FEOffset元素的dy组件相对应的SVGAnimatedNumber对象。
用法:
let offset_prop = FEOffset.dy
返回值:此属性返回与FEOffset元素的dy组件相对应的SVGAnimatedNumber对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400">
<defs>
<filter id="filter2" x="0" y="0"
width="150%" height="150%">
<feOffset result="offOut"
dx="30" dy="30"
in="SourceGraphic" id="gfg" />
<feBlend in="SourceGraphic"
in2="blurOut" mode="normal" />
</filter>
</defs>
<g>
<rect x="50" y="50" width="150"
height="150" stroke="black"
stroke-width="5" fill="gray"
filter="url(#filter2)" />
</g>
<script type="text/javascript">
let feoffset = document.getElementById("gfg");
console.log(feoffset.dy)
console.log("dy value is:",
feoffset.dy.baseVal)
</script>
</svg>
</body>
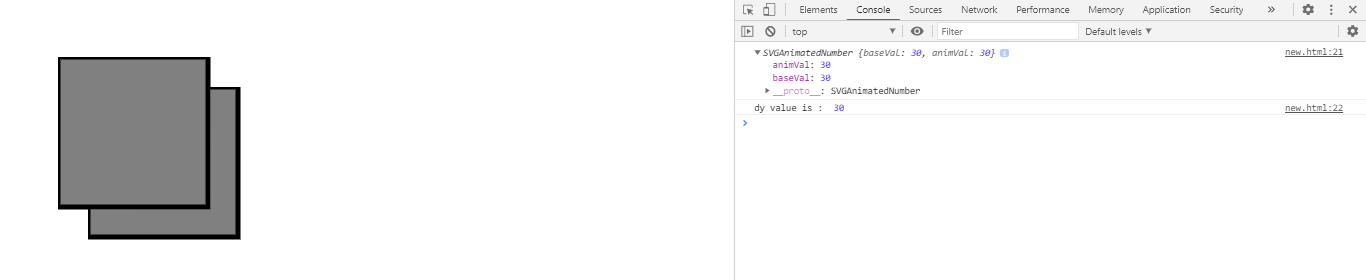
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400">
<defs>
<filter id="filter2" x="0"
y="0" width="150%" height="150%">
<feOffset result="offOut" dx="30"
dy="30" in="SourceGraphic" id="gfg" />
<feGaussianBlur in1="blurOut"
in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic"
in2="blurOut" mode="normal" />
</filter>
</defs>
<g>
<rect x="50" y="50" width="150"
height="150" fill="gray"
filter="url(#filter2)" />
</g>
<script type="text/javascript">
let feoffset =
document.getElementById("gfg");
console.log(feoffset.dy)
console.log("dy value is:",
feoffset.dy.baseVal)
</script>
</svg>
</body>
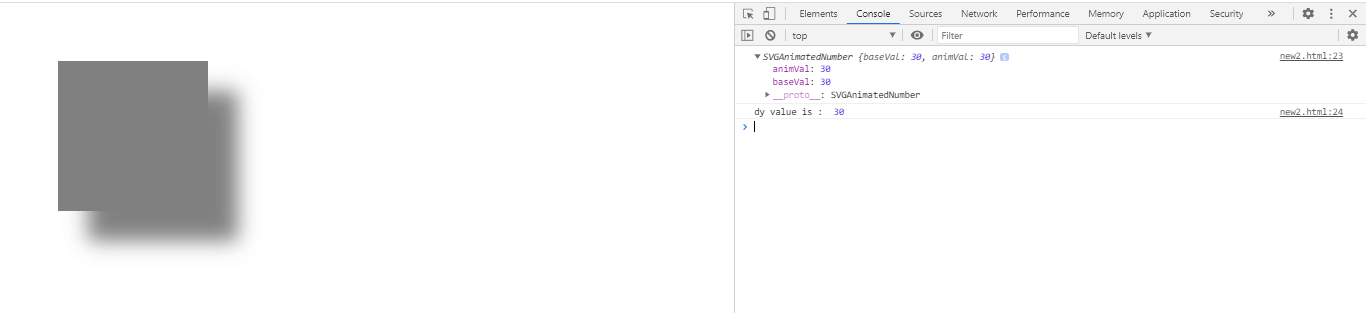
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FEOffset.dy Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
