SVG FEGaussionBlur.stdDeviationY属性返回与FEGaussionBlur.stdDeviationY元素的stdDeviationY组件相对应的SVGAnimatedNumber对象。
用法:
var a = FEGaussionBlur.stdDeviationY
返回值:此属性返回与FEGaussionBlur.stdDeviationY元素的stdDeviationY组件相对应的SVGAnimatedNumber对象。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe2">
<feGaussianBlur in="FillPaint"
stdDeviation="10" edgeMode="wrap" id="gfg" />
<feComposite in="SourceGraphic"
in2="light" operator="arithmetic"
k1="1" k2="0" k3="0" k4="0" />
</filter>
<rect x="20" y="20" width="200"
height="200" fill="green"
style="filter:url(#lightMe2);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.stdDeviationY)
console.log("stdDeviationY value is:"
, g.stdDeviationY.baseVal)
</script>
</svg>
</body>
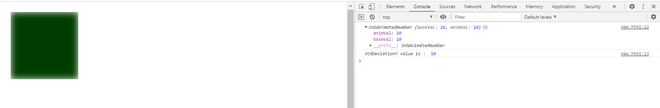
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe3" x="-50"
y="-40" width="200" height="150">
<feOffset in="BackgroundImage"
dx="10" dy="10" />
<feGaussianBlur in="offset2"
stdDeviation="3" id="gfg"/>
<feMerge>
<feMergeNode in="blur" />
<feMergeNode in="SourceAlpha" />
</feMerge>
</filter>
<rect x="20" y="20" width="200"
height="200" fill="green"
style="filter:url(#lightMe3);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.stdDeviationY)
console.log("stdDeviationY value is:"
, g.stdDeviationY.baseVal)
</script>
</svg>
</body>
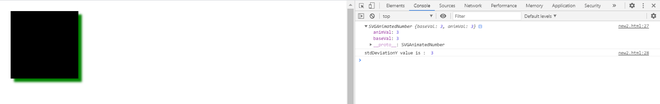
</html> 输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FEGaussionBlur.stdDeviationY property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
