SVG FEBlendElement.mode属性返回与FEBlendElement.mode元素的mode属性相对应的SVGAnimatedEnumeration对象。
用法:
var a = FEBlendElement.mode
返回值:此属性返回与FEBlendElement.mode元素的mode属性相对应的SVGAnimatedEnumeration对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200">
<defs>
<filter id="spotlight">
<feFlood result="floodFill"
x="0" y="0" width="100%"
height="100%"
flood-color="green"
flood-opacity="1" />
<feBlend in="FillPaint"
in2="floodFill"
mode="multiply"
id="gfg" />
</filter>
</defs>
<rect x="40" y="40" width="100"
height="100"
style="stroke:#000000;
fill:lightgreen;
filter:url(#spotlight);" />
<rect x="40" y="40" width="100"
height="100"
style="stroke:#000000;
fill:green;" />
<g fill="#FFFFFF" stroke="black"
font-size="10"
font-family="Verdana">
<text x="50" y="90">
GeeksForGeeks
</text>
</g>
</svg>
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.mode);
console.log("mode attribute is:",
g.mode.baseVal)
</script>
</body>
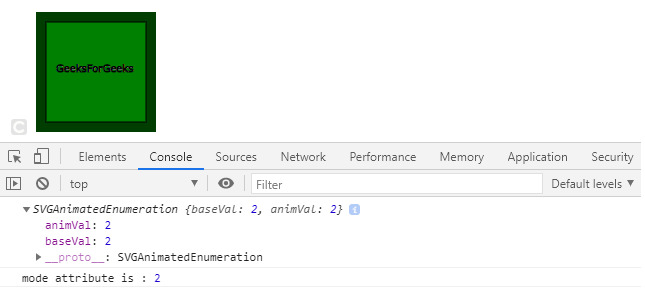
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200">
<defs>
<filter id="Screen">
<feBlend mode="screen"
in2="BackgroundImage"
in="SourceGraphic"
id="gfg" />
</filter>
</defs>
<rect x="1" y="1" width="198"
height="118"
style="stroke:#000000;
fill:black;
filter:url(#Screen);" />
<circle cx="100" cy="60" r="55"
stroke="black"
stroke-width="3"
fill="Lightgreen" />
<g fill="#FFFFFF" stroke="Green"
font-size="10"
c font-family="Verdana">
<text x="60" y="62">
GeeksForGeeks
</text>
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.mode);
console.log("mode attribute is:",
g.mode.baseVal)
</script>
</g>
</svg>
</body>
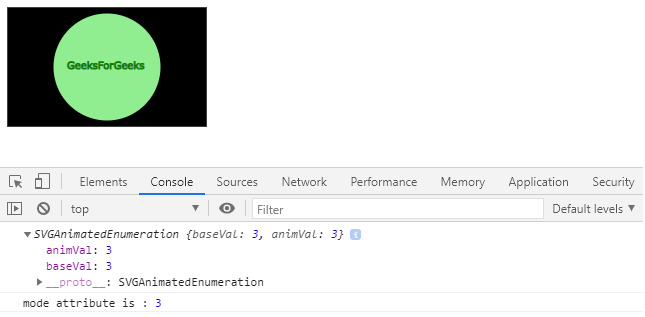
</html> 输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FEBlendElement.mode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
