SVG Event.returnValue属性返回一个包含事件类型的字符串。
用法:
let eventType = event.type5
返回值:这个性质返回包含事件类型的字符串。
范例1:在此示例中,我们将对SVG圆元素使用onclick事件。
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="50"
onclick="check(event)" />
<script type="text/javascript">
function check(event) {
document.write(
"This Event is type:",
event.type);
}
</script>
</svg>
</body>
</html>输出:

范例2:在此示例中,我们将对SVG文本元素使用onclick事件。
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<text x="50" y="20" font-size="20px"
onclick="check(event)">
GeeksForGeeks
</text>
<script type="text/javascript">
function check(event) {
document.write(
"This Event type is:",
event.type);
}
</script>
</svg>
</body>
</html>输出:

范例3:在此示例中,我们将对SVG圆元素使用onmouseover事件。
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="50"
onmouseover="check(event)" />
<script type="text/javascript">
function check(event) {
document.write(
"This Event type is:",
event.type);
}
</script>
</svg>
</body>
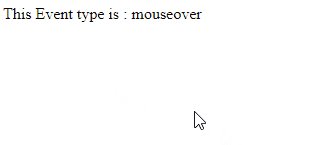
</html>输出:

范例4:在此示例中,我们将对SVG文本元素使用onmouseover事件。
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<text x="50" y="20" font-size="20px"
onmouseover="check(event)">
GeeksForGeeks
</text>
<script type="text/javascript">
function check(event) {
document.write(
"This Event type is:",
event.type);
}
</script>
</svg>
</body>
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG Event.returnValue Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
