当事件遍历DOM时,SVG Event.currentTarget属性标识事件的当前目标。
用法:
var currentEventTarget = event.currentTarget
返回值:此属性返回事件元素的对象值。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="50"
onclick="check(event)" />
<script type="text/javascript">
function check(event) {
console.log(event.currentTarget);
}
</script>
</svg>
</body>
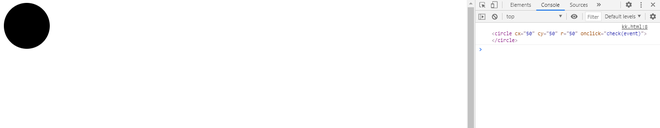
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<text x="50" y="20" font-size="20px"
onclick="check(event)">
GeeksForGeeks
</text>
<script type="text/javascript">
function check(event) {
console.log(event.currentTarget);
}
</script>
</svg>
</body>
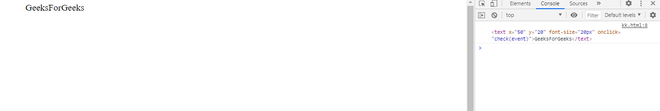
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG Event.currentTarget Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
