SVG Element.outerHTML属性返回给定元素的innerHTML。
用法:
const content = element.outerHTML
返回值:该属性返回externalHTML的元素。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="100"
xmlns="http://www.w3.org/2000/svg">
<a href="https://www.geeksforgeeks.org" id="gfg">
<text x='100' y='50' font-size="50px">GfG</text>
</a>
<script>
var g = document.getElementById('gfg');
console.log(g.outerHTML);
</script>
</svg>
</body>
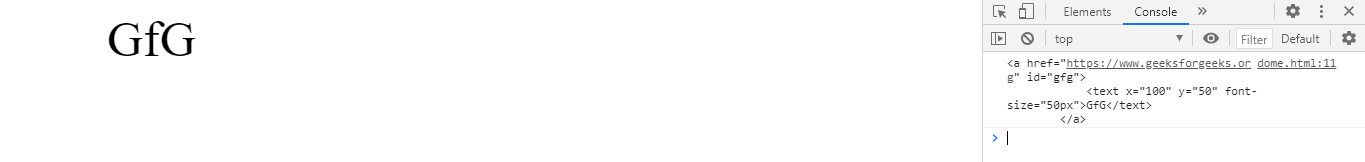
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="500"
xmlns="http://www.w3.org/2000/svg">
<a href="https://www.geeksforgeeks.org" id="gfg">
<circle cx='100' cy='100'r="100"></circle>
</a>
<script>
var g = document.getElementById('gfg');
console.log(g.outerHTML);
</script>
</svg>
</body>
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG Element.outerHTML Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
