SVG AElement.href属性返回与给定A元素的属性相对应的SVGAnimatedLength对象
用法:
AElement.href
返回值:该属性返回可以使用的SVGAnimatedLength对象至获取AElement的href。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg">
<!-- A link around a shape -->
<a href="https://www.geeksforgeeks.org" id="gfg">
<circle cx="20" cy="40" r="15" />
</a>
<script>
var g = document.getElementById("gfg");
console.log(g.href);
</script>
</svg>
</body>
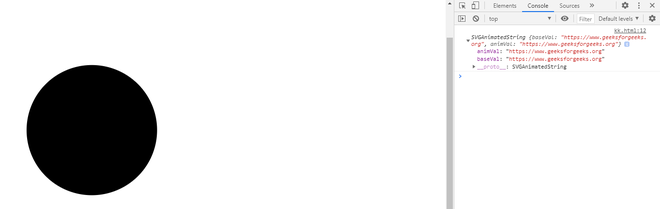
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg">
<!-- A link around a text -->
<a href="https://www.geeksforgeeks.org" id="gfg">
<text x="40" y="20" text-anchor="middle">
<gfg>
</text>
</a>
<script>
var g = document.getElementById("gfg");
console.log(g.href);
</script>
</svg>
</body>
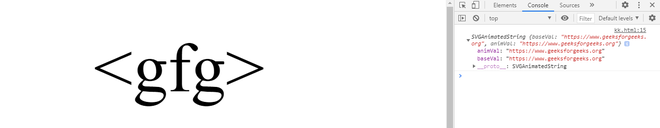
</html>输出:

参考:https://developer.mozilla.org/en-US/docs/Web/API/SVGAElement
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG AElement.href Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
