Processing, rect()用法介绍。
用法
rect(a, b, c, d)rect(a, b, c, d, r)rect(a, b, c, d, tl, tr, br, bl)
参数
a(float)默认情况下矩形的 x 坐标b(float)默认情况下矩形的 y 坐标c(float)默认矩形的宽度d(float)默认矩形的高度r(float)所有四个角的半径tl(float)左上角的半径tr(float)右上角的半径br(float)右下角的半径bl(float)左下角的半径
返回
void
说明
在屏幕上绘制一个矩形。矩形是一个 four-sided 形状,每个角度都是九十度。默认情况下,前两个参数设置左上角的位置,第三个设置宽度,第四个设置高度。但是,这些参数的解释方式可以通过rectMode() 函数进行更改。
要绘制圆角矩形,请添加第五个参数,用作所有四个角的半径值。
要为每个角使用不同的半径值,请包含八个参数。使用八个参数时,后四个分别设置每个角的圆弧半径,从左上角开始,绕矩形顺时针移动。
例子
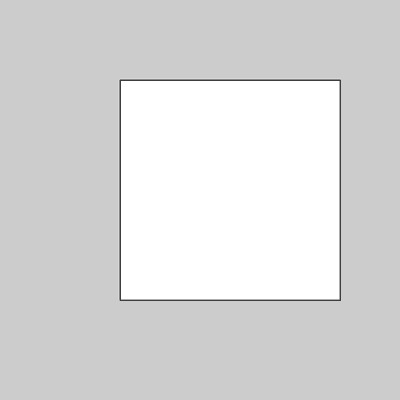
size(400, 400);
rect(120, 80, 220, 220);

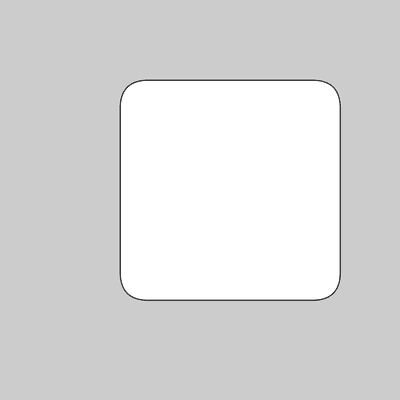
size(400, 400);
rect(120, 80, 220, 220, 28);
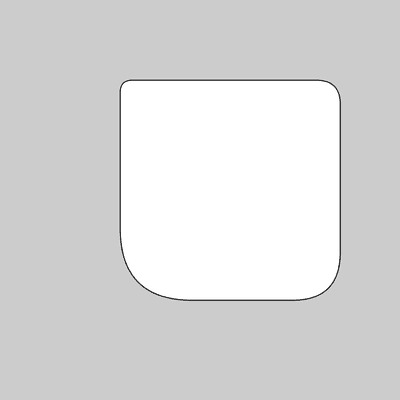
size(400, 400);
rect(120, 80, 220, 220, 12, 24, 48, 72);
有关的
相关用法
- Processing rectMode()用法及代码示例
- Processing resetMatrix()用法及代码示例
- Processing redraw()用法及代码示例
- Processing reverse()用法及代码示例
- Processing red()用法及代码示例
- Processing requestImage()用法及代码示例
- Processing return用法及代码示例
- Processing resetShader()用法及代码示例
- Processing randomGaussian()用法及代码示例
- Processing rotateX()用法及代码示例
- Processing round()用法及代码示例
- Processing rotate()用法及代码示例
- Processing rotateZ()用法及代码示例
- Processing rotateY()用法及代码示例
- Processing radians()用法及代码示例
- Processing random()用法及代码示例
- Processing randomSeed()用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
- Processing join()用法及代码示例
- Processing () (parentheses)用法及代码示例
- Processing Pulse用法及代码示例
- Processing PShader用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 rect()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
