Processing, rect()用法介紹。
用法
rect(a, b, c, d)rect(a, b, c, d, r)rect(a, b, c, d, tl, tr, br, bl)
參數
a(float)默認情況下矩形的 x 坐標b(float)默認情況下矩形的 y 坐標c(float)默認矩形的寬度d(float)默認矩形的高度r(float)所有四個角的半徑tl(float)左上角的半徑tr(float)右上角的半徑br(float)右下角的半徑bl(float)左下角的半徑
返回
void
說明
在屏幕上繪製一個矩形。矩形是一個 four-sided 形狀,每個角度都是九十度。默認情況下,前兩個參數設置左上角的位置,第三個設置寬度,第四個設置高度。但是,這些參數的解釋方式可以通過rectMode() 函數進行更改。
要繪製圓角矩形,請添加第五個參數,用作所有四個角的半徑值。
要為每個角使用不同的半徑值,請包含八個參數。使用八個參數時,後四個分別設置每個角的圓弧半徑,從左上角開始,繞矩形順時針移動。
例子
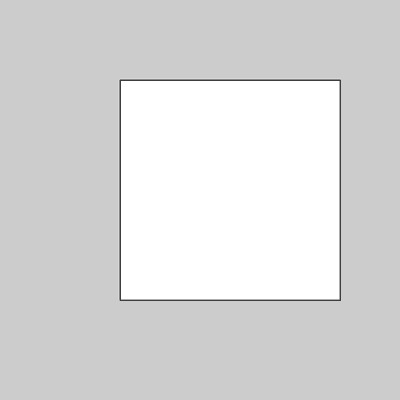
size(400, 400);
rect(120, 80, 220, 220);

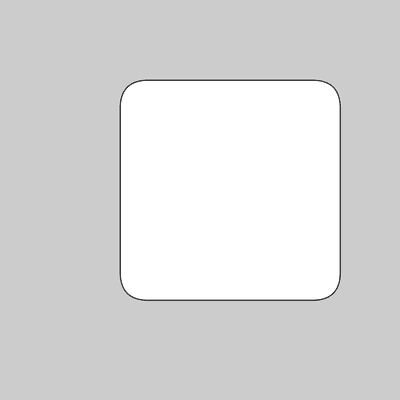
size(400, 400);
rect(120, 80, 220, 220, 28);
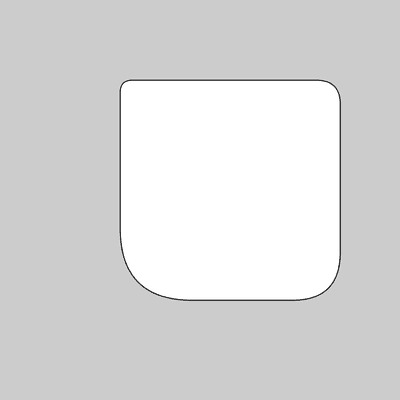
size(400, 400);
rect(120, 80, 220, 220, 12, 24, 48, 72);
有關的
相關用法
- Processing rectMode()用法及代碼示例
- Processing resetMatrix()用法及代碼示例
- Processing redraw()用法及代碼示例
- Processing reverse()用法及代碼示例
- Processing red()用法及代碼示例
- Processing requestImage()用法及代碼示例
- Processing return用法及代碼示例
- Processing resetShader()用法及代碼示例
- Processing randomGaussian()用法及代碼示例
- Processing rotateX()用法及代碼示例
- Processing round()用法及代碼示例
- Processing rotate()用法及代碼示例
- Processing rotateZ()用法及代碼示例
- Processing rotateY()用法及代碼示例
- Processing radians()用法及代碼示例
- Processing random()用法及代碼示例
- Processing randomSeed()用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
- Processing join()用法及代碼示例
- Processing () (parentheses)用法及代碼示例
- Processing Pulse用法及代碼示例
- Processing PShader用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 rect()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
