Processing, push()用法介绍。
用法
push()
返回
void
说明
push() 函数保存当前的绘图样式设置和变换,而pop() 恢复这些设置。请注意,这些函数总是一起使用。它们允许您更改样式和转换设置,然后返回您所拥有的。当使用push() 启动新状态时,它会建立在当前样式和变换信息的基础上。
push() 存储与当前转换状态和样式设置相关的信息,这些信息由以下函数控制:rotate() , translate() , scale() , fill() , stroke() , tint() , strokeWeight() , strokeCap() , strokeJoin() , imageMode() , rectMode() , ellipseMode() , colorMode() , textAlign() , textFont() , textMode() , textSize() , textLeading()。
处理 3.5 添加了 push() 和 pop() 函数。它们可以用来代替 pushMatrix() 、 popMatrix() 、 pushStyles() 和 popStyles() 。不同之处在于push() 和pop() 同时控制变换(旋转、缩放、平移)和绘图样式。
例子
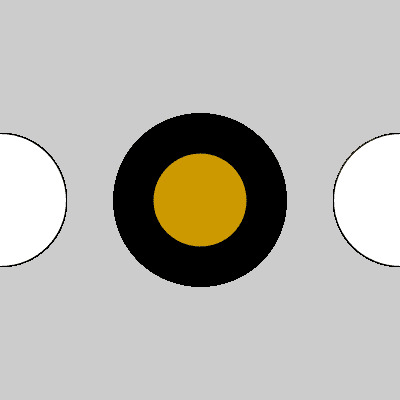
ellipse(0, 200, 133, 133); // Left circle
push();
strokeWeight(40);
fill(204, 153, 0);
ellipse(200, 200, 133, 133); // Middle circle
pop(); // Restore original settings
ellipse(400, 200, 133, 133); // Right circle
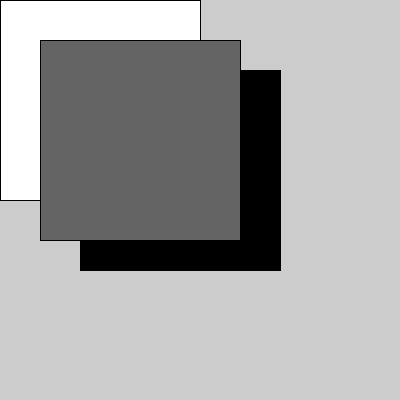
fill(255);
rect(0, 0, 200, 200); // White rectangle
push();
translate(80, 70);
fill(0);
rect(0, 0, 200, 200); // Black rectangle
pop(); // Restore original settings
fill(100);
rect(40, 40, 200, 200); // Gray rectangle
有关的
相关用法
- Processing pushStyle()用法及代码示例
- Processing pushMatrix()用法及代码示例
- Processing parseJSONArray()用法及代码示例
- Processing parseJSONObject()用法及代码示例
- Processing popStyle()用法及代码示例
- Processing pmouseY用法及代码示例
- Processing pop()用法及代码示例
- Processing perspective()用法及代码示例
- Processing pixelDensity()用法及代码示例
- Processing pixelWidth用法及代码示例
- Processing printArray()用法及代码示例
- Processing pointLight()用法及代码示例
- Processing pixelHeight用法及代码示例
- Processing popMatrix()用法及代码示例
- Processing parseXML()用法及代码示例
- Processing printProjection()用法及代码示例
- Processing pmouseX用法及代码示例
- Processing print()用法及代码示例
- Processing printMatrix()用法及代码示例
- Processing pow()用法及代码示例
- Processing printCamera()用法及代码示例
- Processing pixels[]用法及代码示例
- Processing point()用法及代码示例
- Processing println()用法及代码示例
- Processing FFT用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 push()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
