Processing, push()用法介紹。
用法
push()
返回
void
說明
push() 函數保存當前的繪圖樣式設置和變換,而pop() 恢複這些設置。請注意,這些函數總是一起使用。它們允許您更改樣式和轉換設置,然後返回您所擁有的。當使用push() 啟動新狀態時,它會建立在當前樣式和變換信息的基礎上。
push() 存儲與當前轉換狀態和樣式設置相關的信息,這些信息由以下函數控製:rotate() , translate() , scale() , fill() , stroke() , tint() , strokeWeight() , strokeCap() , strokeJoin() , imageMode() , rectMode() , ellipseMode() , colorMode() , textAlign() , textFont() , textMode() , textSize() , textLeading()。
處理 3.5 添加了 push() 和 pop() 函數。它們可以用來代替 pushMatrix() 、 popMatrix() 、 pushStyles() 和 popStyles() 。不同之處在於push() 和pop() 同時控製變換(旋轉、縮放、平移)和繪圖樣式。
例子
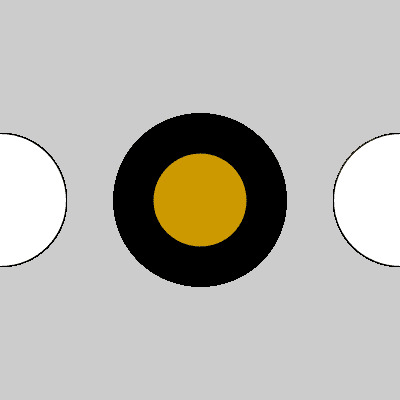
ellipse(0, 200, 133, 133); // Left circle
push();
strokeWeight(40);
fill(204, 153, 0);
ellipse(200, 200, 133, 133); // Middle circle
pop(); // Restore original settings
ellipse(400, 200, 133, 133); // Right circle
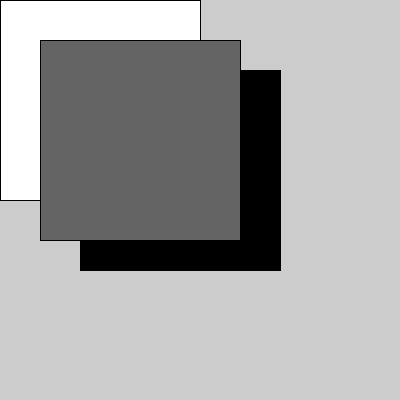
fill(255);
rect(0, 0, 200, 200); // White rectangle
push();
translate(80, 70);
fill(0);
rect(0, 0, 200, 200); // Black rectangle
pop(); // Restore original settings
fill(100);
rect(40, 40, 200, 200); // Gray rectangle
有關的
相關用法
- Processing pushStyle()用法及代碼示例
- Processing pushMatrix()用法及代碼示例
- Processing parseJSONArray()用法及代碼示例
- Processing parseJSONObject()用法及代碼示例
- Processing popStyle()用法及代碼示例
- Processing pmouseY用法及代碼示例
- Processing pop()用法及代碼示例
- Processing perspective()用法及代碼示例
- Processing pixelDensity()用法及代碼示例
- Processing pixelWidth用法及代碼示例
- Processing printArray()用法及代碼示例
- Processing pointLight()用法及代碼示例
- Processing pixelHeight用法及代碼示例
- Processing popMatrix()用法及代碼示例
- Processing parseXML()用法及代碼示例
- Processing printProjection()用法及代碼示例
- Processing pmouseX用法及代碼示例
- Processing print()用法及代碼示例
- Processing printMatrix()用法及代碼示例
- Processing pow()用法及代碼示例
- Processing printCamera()用法及代碼示例
- Processing pixels[]用法及代碼示例
- Processing point()用法及代碼示例
- Processing println()用法及代碼示例
- Processing FFT用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 push()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
