p5.js中p5.Table的trim()方法用于从作为字符串的表值中删除开头和结尾的空格。空格包括字符串中可能存在的空格或制表符。可以指定一个特定的列,以仅从该列中删除空格。但是,如果未指定任何列,则将修剪所有列和行中的值。
用法:
trim( [column] )
参数:该函数接受如上所述和以下描述的单个参数:
- column:它是一个字符串或整数,用于指定要修剪的列名称或列的ID。它是一个可选参数。
下面的示例说明了p5.js中的trim()方法:
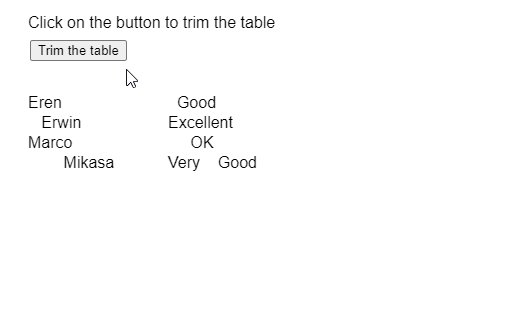
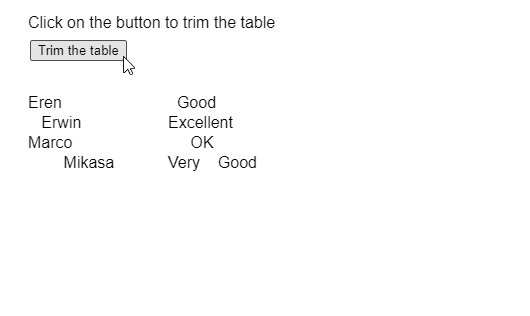
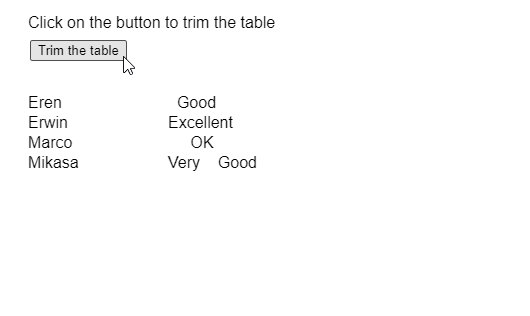
范例1:
function setup() {
createCanvas(500, 300);
textSize(16);
trimBtn =
createButton("Trim the table");
trimBtn.position(30, 40);
trimBtn.mouseClicked(trimTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("rating");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Eren ");
newRow.setString("rating", " Good");
newRow = table.addRow();
newRow.setString("name", " Erwin");
newRow.setString("rating", "Excellent ");
newRow = table.addRow();
newRow.setString("name", "Marco");
newRow.setString("rating", " OK");
newRow = table.addRow();
newRow.setString("name", " Mikasa ");
newRow.setString("rating", "Very Good ");
showTable();
}
function trimTable() {
// Trim all the columns and rows
table.trim();
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 140,
100 + r * 20);
text("Click on the button to trim the table",
20, 20);
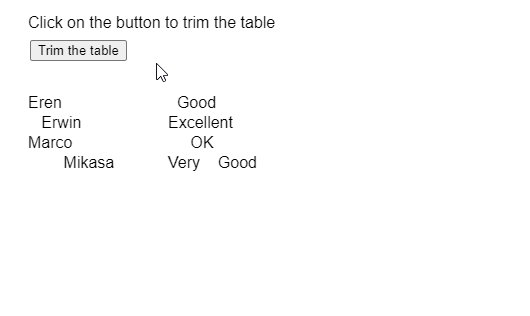
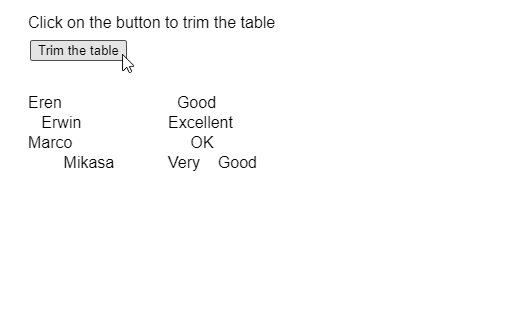
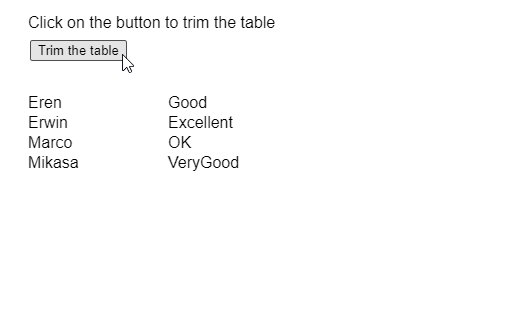
}输出:

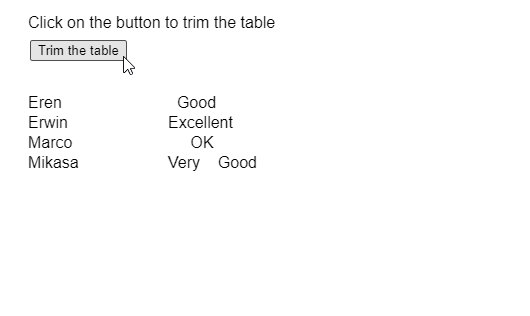
范例2:
function setup() {
createCanvas(500, 300);
textSize(16);
trimBtn =
createButton("Trim the table");
trimBtn.position(30, 40);
trimBtn.mouseClicked(trimTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("rating");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Eren ");
newRow.setString("rating", " Good");
newRow = table.addRow();
newRow.setString("name", " Erwin");
newRow.setString("rating", "Excellent ");
newRow = table.addRow();
newRow.setString("name", "Marco");
newRow.setString("rating", " OK");
newRow = table.addRow();
newRow.setString("name", " Mikasa ");
newRow.setString("rating", "Very Good ");
showTable();
}
function trimTable() {
// Trim only the 'name' column
table.trim('name');
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 140, 100 + r * 20);
text("Click on the button to trim the table",
20, 20);
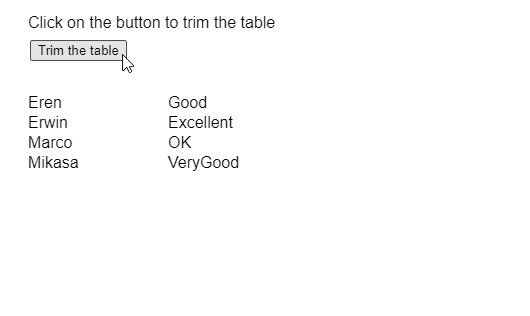
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/trim
相关用法
- JQuery trim()用法及代码示例
- p5.js trim()用法及代码示例
- PHP trim()用法及代码示例
- Node.js trim()用法及代码示例
- Node.js GM trim()用法及代码示例
- Javascript String trim()用法及代码示例
- JQuery even()用法及代码示例
- Lodash _.take()用法及代码示例
- Lodash _.xor()用法及代码示例
- Collect.js avg()用法及代码示例
- JQuery map()用法及代码示例
- JQuery now()用法及代码示例
- JQuery is()用法及代码示例
- Lodash _.nth()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery add()用法及代码示例
- HTML DOM before()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table trim() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
