p5.js中p5.Table的trim()方法用於從作為字符串的表值中刪除開頭和結尾的空格。空格包括字符串中可能存在的空格或製表符。可以指定一個特定的列,以僅從該列中刪除空格。但是,如果未指定任何列,則將修剪所有列和行中的值。
用法:
trim( [column] )
參數:該函數接受如上所述和以下描述的單個參數:
- column:它是一個字符串或整數,用於指定要修剪的列名稱或列的ID。它是一個可選參數。
下麵的示例說明了p5.js中的trim()方法:
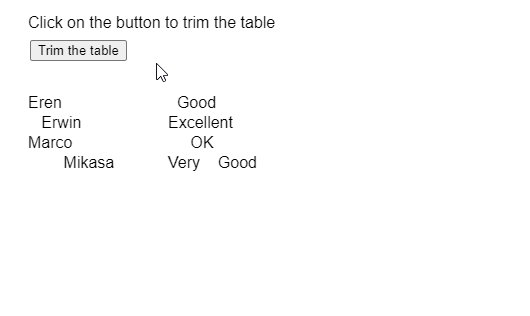
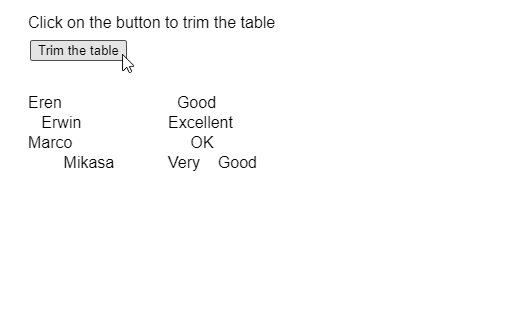
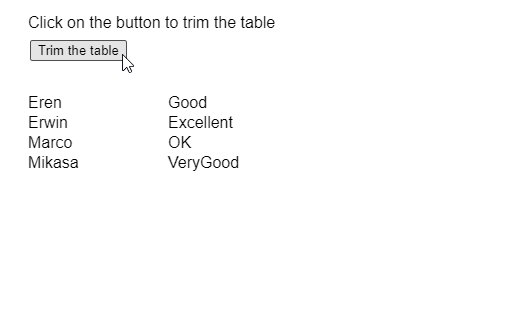
範例1:
function setup() {
createCanvas(500, 300);
textSize(16);
trimBtn =
createButton("Trim the table");
trimBtn.position(30, 40);
trimBtn.mouseClicked(trimTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("rating");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Eren ");
newRow.setString("rating", " Good");
newRow = table.addRow();
newRow.setString("name", " Erwin");
newRow.setString("rating", "Excellent ");
newRow = table.addRow();
newRow.setString("name", "Marco");
newRow.setString("rating", " OK");
newRow = table.addRow();
newRow.setString("name", " Mikasa ");
newRow.setString("rating", "Very Good ");
showTable();
}
function trimTable() {
// Trim all the columns and rows
table.trim();
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 140,
100 + r * 20);
text("Click on the button to trim the table",
20, 20);
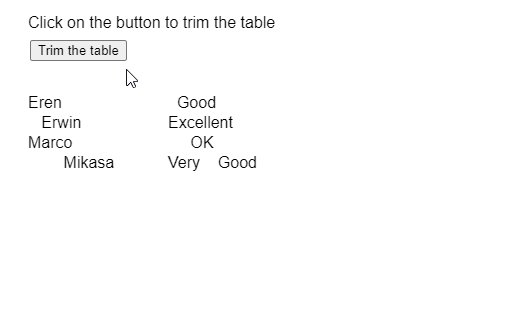
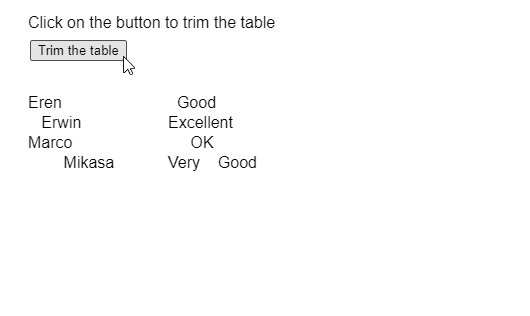
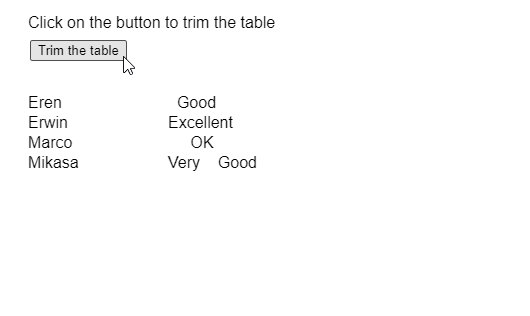
}輸出:

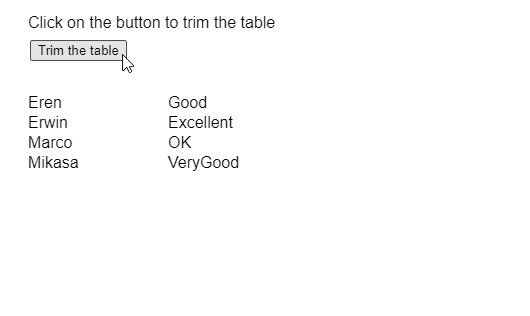
範例2:
function setup() {
createCanvas(500, 300);
textSize(16);
trimBtn =
createButton("Trim the table");
trimBtn.position(30, 40);
trimBtn.mouseClicked(trimTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("rating");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Eren ");
newRow.setString("rating", " Good");
newRow = table.addRow();
newRow.setString("name", " Erwin");
newRow.setString("rating", "Excellent ");
newRow = table.addRow();
newRow.setString("name", "Marco");
newRow.setString("rating", " OK");
newRow = table.addRow();
newRow.setString("name", " Mikasa ");
newRow.setString("rating", "Very Good ");
showTable();
}
function trimTable() {
// Trim only the 'name' column
table.trim('name');
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 140, 100 + r * 20);
text("Click on the button to trim the table",
20, 20);
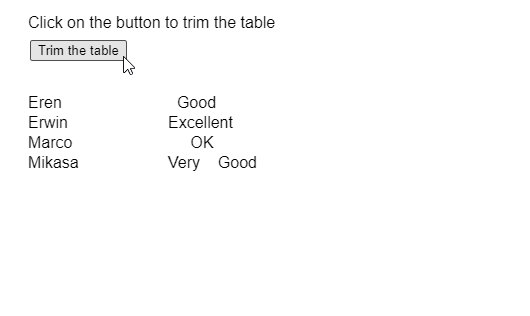
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Table/trim
相關用法
- JQuery trim()用法及代碼示例
- p5.js trim()用法及代碼示例
- PHP trim()用法及代碼示例
- Node.js trim()用法及代碼示例
- Node.js GM trim()用法及代碼示例
- Javascript String trim()用法及代碼示例
- JQuery even()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Lodash _.xor()用法及代碼示例
- Collect.js avg()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery is()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- JQuery odd()用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery add()用法及代碼示例
- HTML DOM before()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Table trim() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
