p5.js中p5.Element的toggleClass()用于切换元素中的指定类。类的切换意味着将根据当前状态添加或删除该类。
用法:
toggleClass(class)
参数:该函数接受如上所述和以下描述的单个参数:
- class:它是一个字符串,表示要切换的类。
以下示例说明了p5.js中的toggleClass()方法。
例:以下HTML代码显示了必须为类添加的CSS样式才能显示其效果。 p5.js元素现在可以使用这些类。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js">
</script>
<script src="sketch.js"></script>
<style>
.red {
background-color:red;
}
.border {
border:10px dashed;
}
</style>
</head>
<body></body>
</html>JavaScript代码:“sketch.js”文件包含演示此方法的p5.js代码。
Javascript
function setup() {
canv = createCanvas(550, 300);
textSize(18);
text("Click on the buttons to toggle the " +
"given class of the canvas", 20, 30);
setBtn = createButton("Toggle Color");
setBtn.position(30, 60);
setBtn.mouseClicked(toggleColor);
setBtn = createButton("Toggle Border");
setBtn.position(160, 60);
setBtn.mouseClicked(toggleBorder);
canv.addClass("red");
canv.addClass("border");
}
function toggleColor() {
clear();
// Toggle the given class
canv.toggleClass("red");
text("The color class has been toggled", 30, 120);
text("Click on the buttons to toggle the " +
"given class of the canvas", 20, 30);
}
function toggleBorder() {
clear();
// Toggle the given class
canv.toggleClass("border");
text("The border class has been toggled", 30, 120);
text("Click on the buttons to toggle the " +
"given class of the canvas", 20, 30);
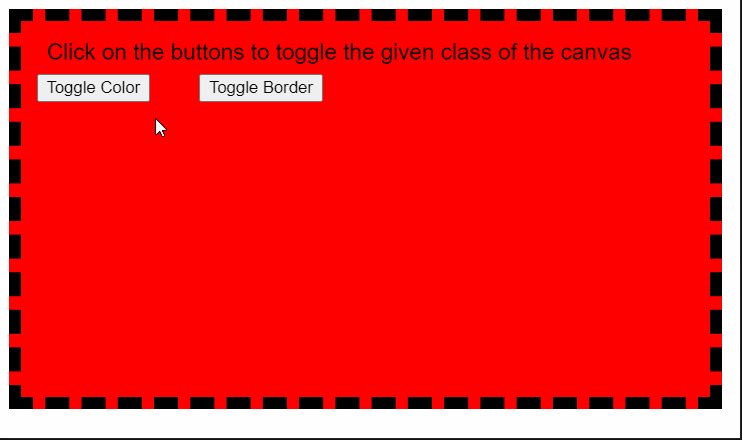
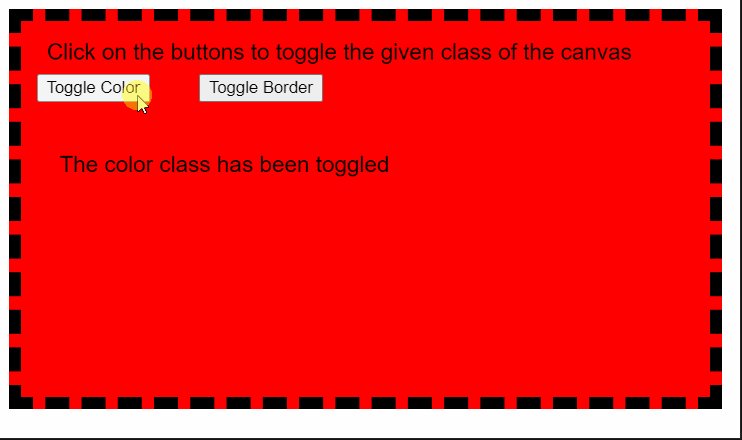
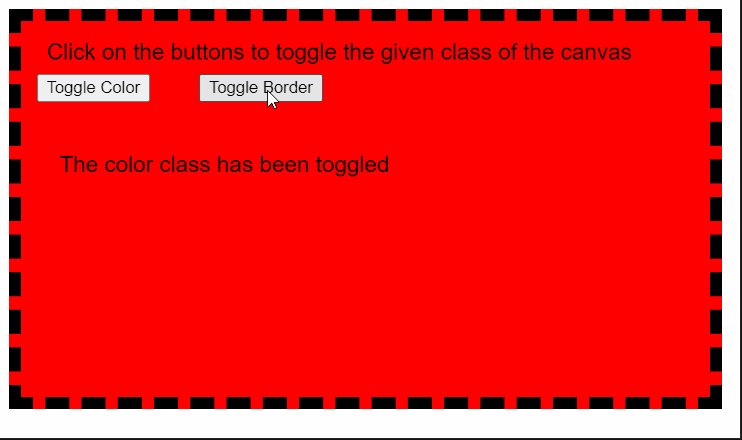
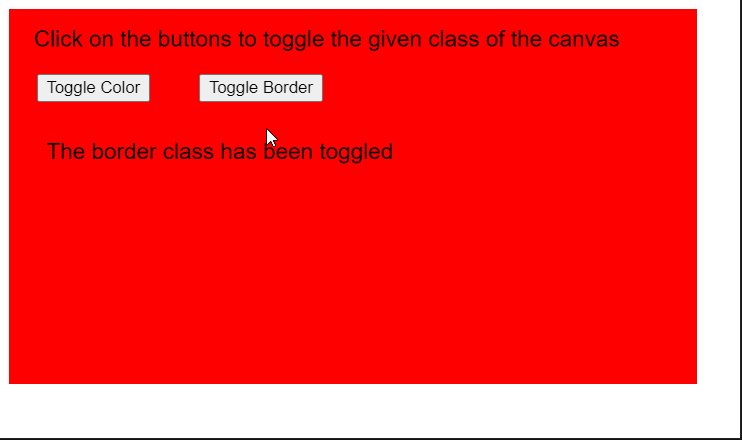
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Element/toggleClass
相关用法
- JQuery toggleClass()用法及代码示例
- p5.js Element class()用法及代码示例
- p5.js Element addClass()用法及代码示例
- p5.js Element id()用法及代码示例
- p5.js Element removeClass()用法及代码示例
- p5.js Element mouseOver()用法及代码示例
- p5.js Element mouseOut()用法及代码示例
- p5.js Element hasClass()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Element toggleClass() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
