p5.js中p5.Element的class()方法用于设置或返回元素的类。如果未将任何类别指定为参数,则它将返回元素的当前类别。一个元素可以分配多个类。同样,可以为页面上的多个元素指定一个类。
用法:
class(class)
参数:该函数接受如上所述和以下描述的单个参数
- class:它是一个字符串,表示元素的类。
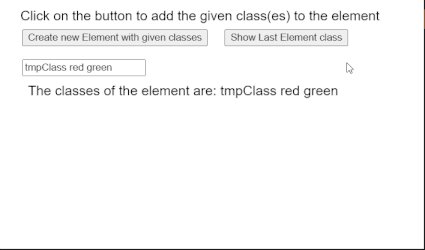
例:以下示例说明了p5.js中的class()方法。
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the button to add the given " +
"class(es) to the element", 20, 20);
setBtn =
createButton("Create new Element with given classes");
setBtn.position(30, 40);
setBtn.mouseClicked(createNewElement);
setBtn =
createButton("Show Last Element class");
setBtn.position(300, 40);
setBtn.mouseClicked(showClasses);
class_name = createInput('tmpClass');
class_name.position(30, 80);
}
function createNewElement() {
clear();
// Create a new p5.Element
tmpElement = createElement("div");
// Get the class to set
let classToSet = class_name.value();
// Set the class of the element
tmpElement.class(classToSet);
text("Class set with the names:" +
classToSet, 30, 120);
text("Click on the button to add the given " +
"class(es) to the element", 20, 20);
}
function showClasses() {
clear();
// Get the classes of the element
let setClasses = tmpElement.class();
// Display the classes
text("The classes of the element are:" +
setClasses, 30, 120);
text("Click on the button to add the given " +
"class(es) to the element", 20, 20);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Element/class
相关用法
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Element class() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
