p5.js中p5.Element的hasClass()方法用于检查元素中是否已存在指定的类。它返回一个布尔值,指示是否存在该类。一个元素可以分配多个类。
用法:
hasClass( class )
参数:该函数接受如上所述和以下描述的单个参数。
- class:它是一个字符串,表示要检查的类。
例:下面的示例说明了p5.js中的hasClass()方法
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js">
</script>
<script src="sketch.js"></script>
</head>
<body></body>
</html>Javascript代码:以下代码用于上述“sketch.js”文件。
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
// Create a new p5.Element
tmpElement = createElement("div");
text("Click on the buttons to add, remove " +
"or check the class of the element", 20, 20);
setBtn =
createButton("Add color class to element");
setBtn.position(30, 40);
setBtn.mouseClicked(() => {
tmpElement.addClass("color");
});
removeBtn =
createButton("Remove color class from element");
removeBtn.position(30, 80);
removeBtn.mouseClicked(() => {
tmpElement.removeClass("color");
});
showBtn = createButton("Check if class exists");
showBtn.position(30, 120);
showBtn.mouseClicked(checkClass);
}
function checkClass() {
clear();
// Check if the given class exists
let hasC = tmpElement.hasClass("color");
text("hasClass('color') gives the output:" +
hasC, 20, 180);
text("Click on the buttons to add, remove or " +
"check the class of the element", 20, 20);
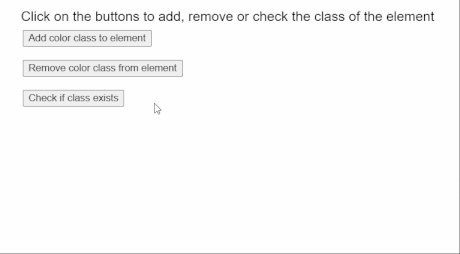
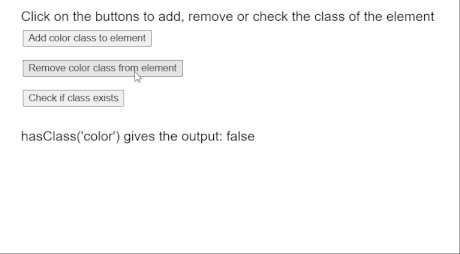
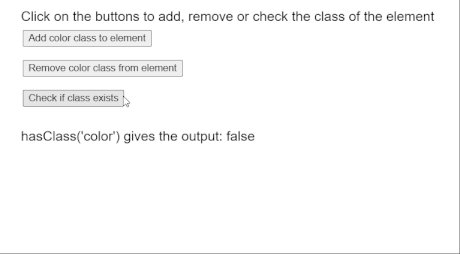
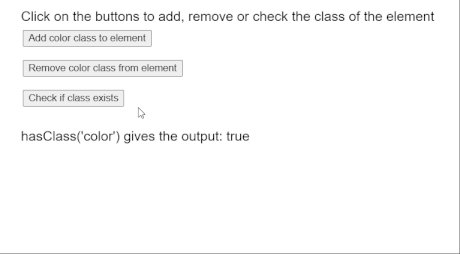
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Element/hasClass
相关用法
- JQuery hasClass()用法及代码示例
- p5.js Element class()用法及代码示例
- p5.js Element addClass()用法及代码示例
- p5.js Element id()用法及代码示例
- p5.js Element removeClass()用法及代码示例
- p5.js Element mouseOver()用法及代码示例
- p5.js Element mouseOut()用法及代码示例
- p5.js Element toggleClass()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Element hasClass() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
