p5.js中p5.Element的id()方法用于设置或返回元素的ID。当未将ID指定为参数时,它将返回元素的当前ID。页面上只有一个元素可以为其指定特定的ID。
用法:
id( id )
参数:该函数接受如上所述和以下描述的单个参数。
- id:它是一个字符串,表示元素的ID。
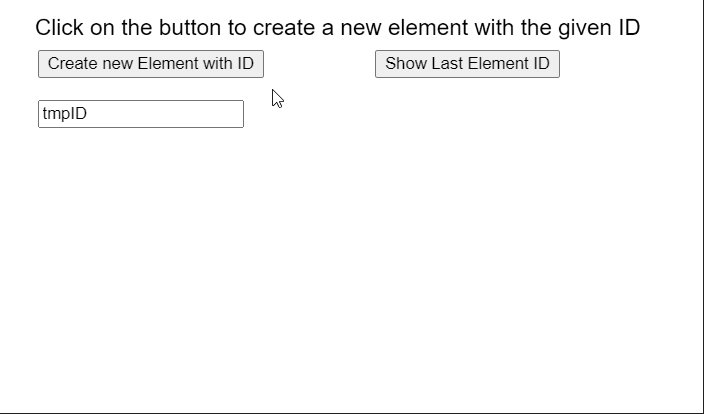
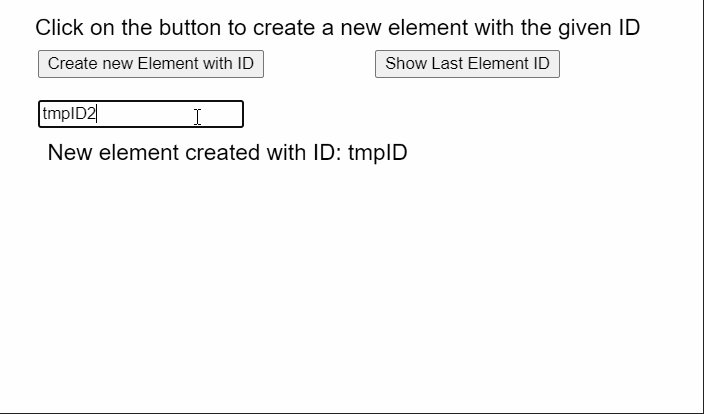
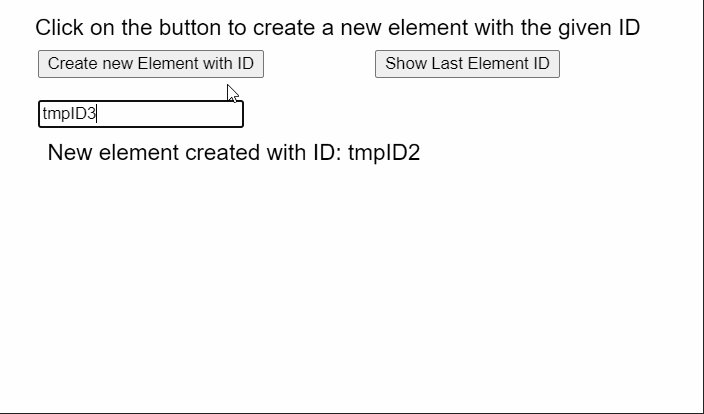
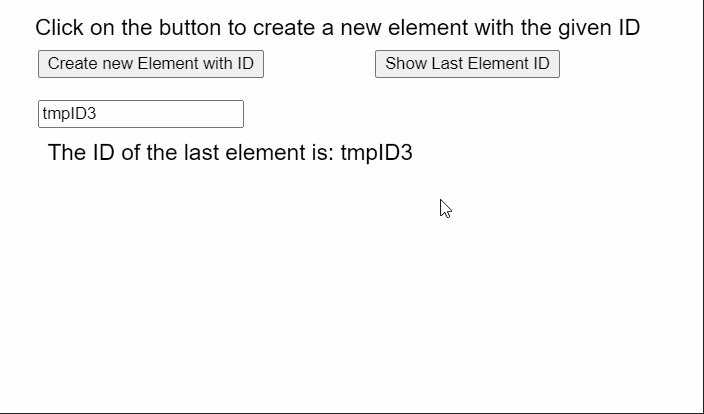
范例1:以下示例说明了p5.js中的id()方法。
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the button to create a new " +
"element with the given ID", 20, 20);
setBtn =
createButton("Create new Element with ID");
setBtn.position(30, 40);
setBtn.mouseClicked(createNewElement);
setBtn =
createButton("Show Last Element ID");
setBtn.position(300, 40);
setBtn.mouseClicked(showID);
id_name = createInput('tmpID');
id_name.position(30, 80);
}
function createNewElement() {
clear();
// Create a new p5.Element
tmpElement = createElement("p");
// Get the ID to set
let idToSet = id_name.value();
// Set the ID of the element
tmpElement.id(idToSet);
text("New element created with ID:" +
idToSet, 30, 120);
text("Click on the button to create a new " +
"element with the given ID", 20, 20);
}
function showID() {
clear();
// Get the ID of the element
let setID = tmpElement.id();
// Display the ID
text("The ID of the last element is:" +
setID, 30, 120);
text("Click on the button to create a new " +
"element with the given ID", 20, 20);
}输出:

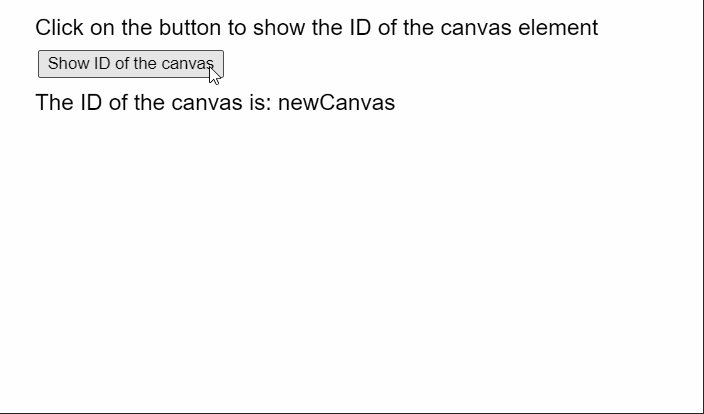
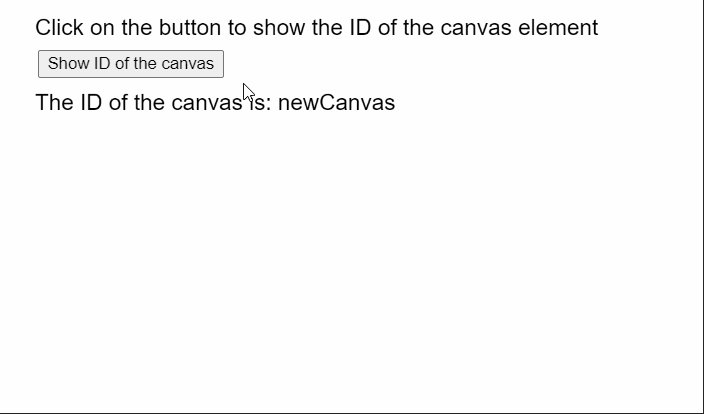
范例2:
Javascript
function setup() {
// Create a new canvas
canv = createCanvas(550, 300);
// Set the ID of the canvas
canv.id("newCanvas");
textSize(18);
text("Click on the button to show the ID " +
"of the canvas element", 20, 20);
setBtn =
createButton("Show ID of the canvas");
setBtn.position(30, 40);
setBtn.mouseClicked(showID);
}
function showID() {
clear();
// Get the ID of the element
let setID = canv.id();
// Display the ID
text("The ID of the canvas is:" +
setID, 20, 80);
text("Click on the button to show the ID " +
"of the canvas element", 20, 20);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Element/id
相关用法
- p5.js Element class()用法及代码示例
- p5.js Element addClass()用法及代码示例
- p5.js Element removeClass()用法及代码示例
- p5.js Element mouseOver()用法及代码示例
- p5.js Element mouseOut()用法及代码示例
- p5.js Element hasClass()用法及代码示例
- p5.js Element toggleClass()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Element id() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
