每当用户将鼠标指针移出元素时,都会调用p5.js中p5.Element的mouseOut()方法。它可以用于将事件侦听器附加到元素。
用法:
mouseOut( fxn )
参数:该函数接受如上所述和以下描述的单个参数:
- fxn:每当将鼠标移离元素时,就会触发该函数。还可以将false值传递给它,以防止触发先前的函数。
以下示例说明了p5.js中的mouseOut()方法:
例:
Javascript
function setup() {
canv = createCanvas(550, 300);
textSize(20);
text("Move the mouse over the canvas " +
"to change its color", 20, 20);
canv.mouseOver(changeColor);
// Specify the callback function
// when the mouse is moved out of
// an element
canv.mouseOut(origColor);
}
function changeColor() {
background("green");
text("The mouse has been moved over " +
"the canvas!", 20, 60);
text("Move the mouse over the canvas " +
"to change its color", 20, 20);
}
function origColor() {
background("white");
text("The mouse has been moved off " +
"the canvas!", 20, 60);
text("Move the mouse over the canvas to " +
"change its color", 20, 20);
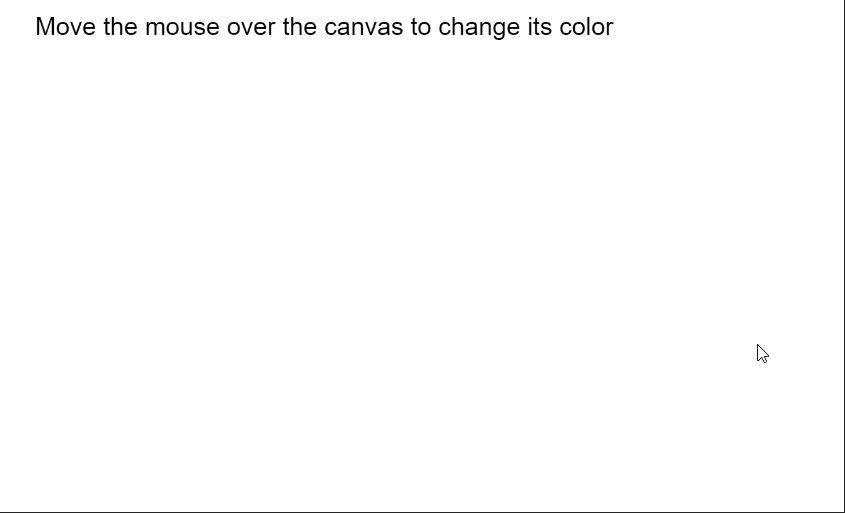
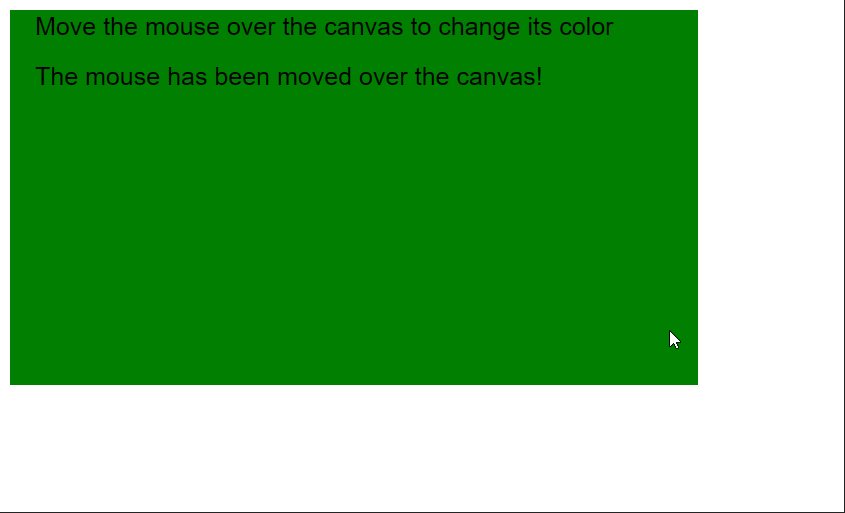
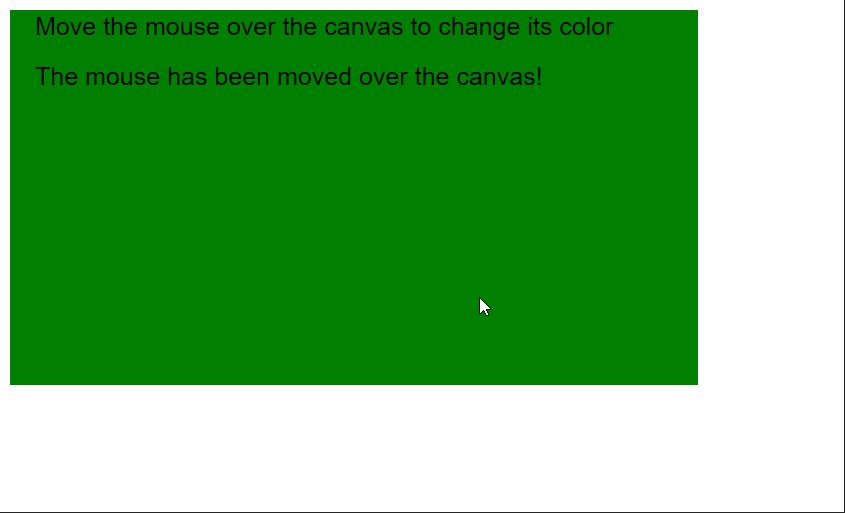
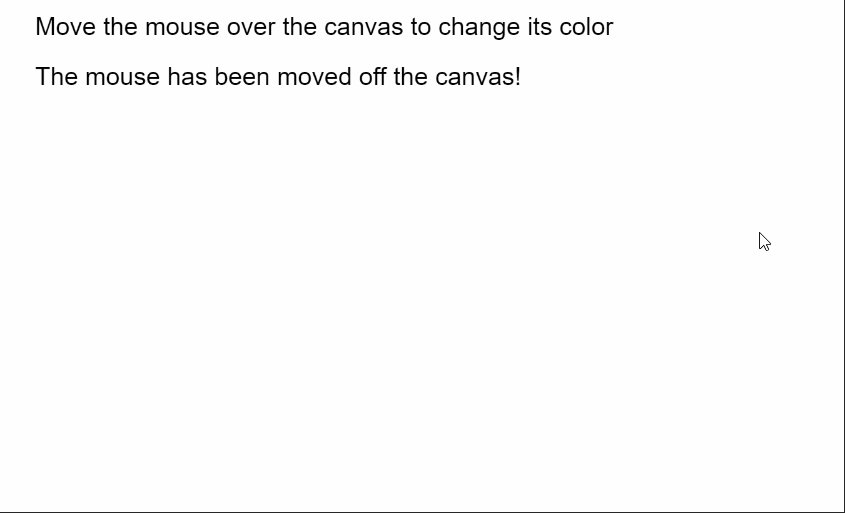
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Element/mouseOut
相关用法
- JQuery mouseout()用法及代码示例
- p5.js Element class()用法及代码示例
- p5.js Element addClass()用法及代码示例
- p5.js Element id()用法及代码示例
- p5.js Element removeClass()用法及代码示例
- p5.js Element mouseOver()用法及代码示例
- p5.js Element hasClass()用法及代码示例
- p5.js Element toggleClass()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Element mouseOut() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
