jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxSwitchButton 用于说明 jQuery 按钮小部件,该小部件在单击后会更改其验证状态。此外,它与 jqxToggleButton 完全相同,但拥有独特的用户接口视图。
onLabel 属性用于设置或获取每当选中显示的按钮时显示的字符串。它是字符串类型,默认值为“On”。
用法:
设置 onLabel 属性。
$('Selector').jqxSwitchButton({ onLabel:'ON' });
获取 onLabel 属性。
var onLabel = $('Selector').jqxSwitchButton('onLabel');
链接文件:从链接下载https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”jqwidgets/styles/jqx.base.css”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/styles/jqx.energyblue.css”></script>
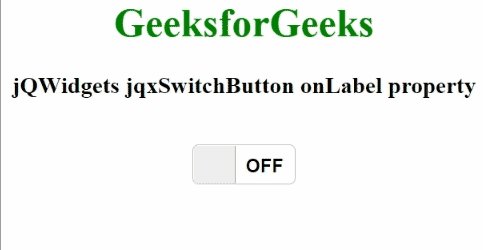
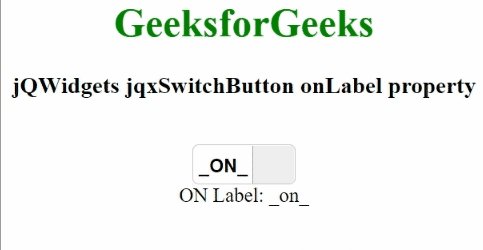
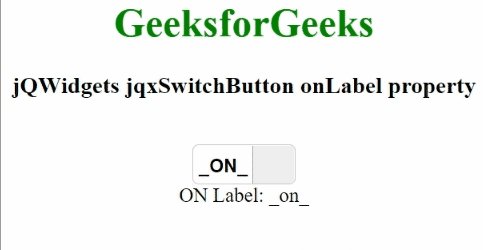
下面的示例说明了 jQWidgets 中的 jqxSwitchButton onLabel 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="jqwidgets/styles/jqx.base.css"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/styles/jqx.energyblue.css"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxSwitchButton onLabel property</h3>
<br />
<div id="jqxSB"></div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxSB").jqxSwitchButton({
height: "30px",
width: "80px",
onLabel: "_on_",
});
$("#jqxSB").on("checked", function () {
var ol = $("#jqxSB").jqxSwitchButton("onLabel");
$("#log").html("ON Label: " + ol);
});
});
</script>
</body>
</html> 输出:

相关用法
- jQWidgets jqxSwitchButton orientation属性用法及代码示例
- jQWidgets jqxSwitchButton offLabel属性用法及代码示例
- jQWidgets jqxSwitchButton checked属性用法及代码示例
- jQWidgets jqxSwitchButton thumbSize属性用法及代码示例
- jQWidgets jqxSwitchButton toggle()用法及代码示例
- jQWidgets jqxSwitchButton disabled属性用法及代码示例
- jQWidgets jqxSwitchButton val()用法及代码示例
- jQWidgets jqxSwitchButton enable()用法及代码示例
- jQWidgets jqxSwitchButton width属性用法及代码示例
- jQWidgets jqxSwitchButton check()用法及代码示例
- jQWidgets jqxSwitchButton height属性用法及代码示例
- jQWidgets jqxSwitchButton uncheck()用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
- jQWidgets jqxScheduler showToolbar属性用法及代码示例
- jQWidgets jqxSplitter enable()用法及代码示例
- jQWidgets jqxScrollView currentPage属性用法及代码示例
- jQWidgets jqxSlider val()用法及代码示例
- jQWidgets jqxSlider max属性用法及代码示例
- jQWidgets jqxSplitter width属性用法及代码示例
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxScheduler openDialog()用法及代码示例
- jQWidgets jqxScheduler closeMenu()用法及代码示例
- jQWidgets jqxSlider showTicks属性用法及代码示例
- jQWidgets jqxSplitter splitBarSize属性用法及代码示例
- jQWidgets jqxSortable grid属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxSwitchButton onLabel Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
