jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxScrollView 是一个 jQuery 小部件,用于查看比设备屏幕勾勒的可见区域更宽的内容。可以使用拖动动作或单击/点击 jqxScrollView 小部件底部的按钮来选择特定元素。
当前页面属性用于设置或返回当前页面显示的元素。它接受数字类型值,默认值为 0。
用法:
-
设置当前页面属性。
$('selector').jqxScrollView({ currentPage: Number }); -
返回当前页面属性。
var currentPage = $('selector').jqxScrollView('currentPage');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollview.js”></script>
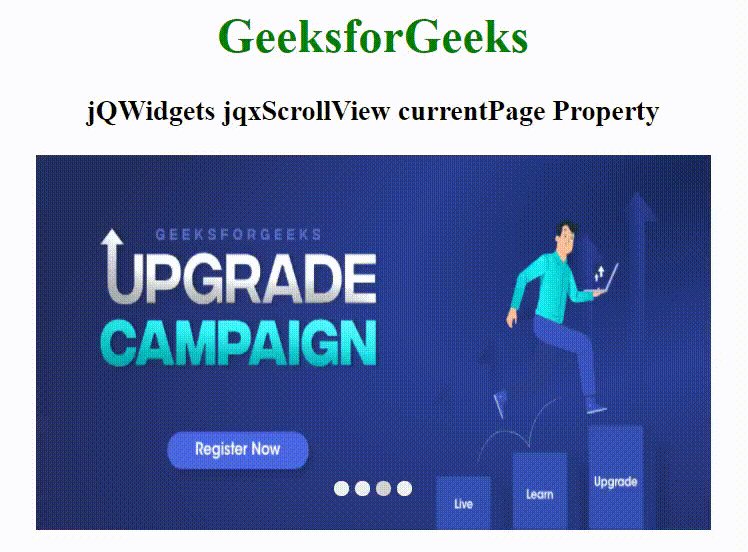
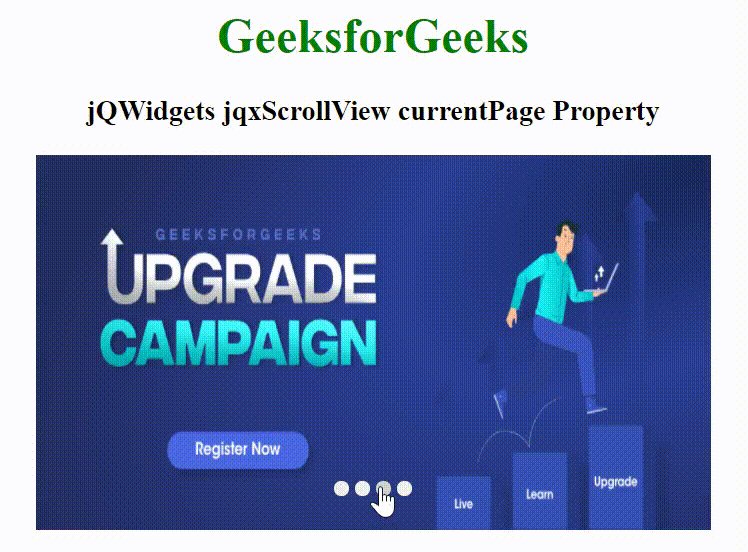
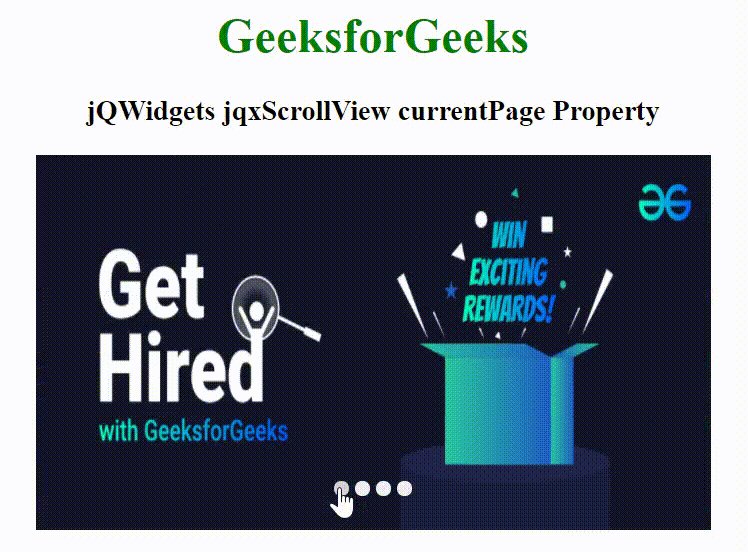
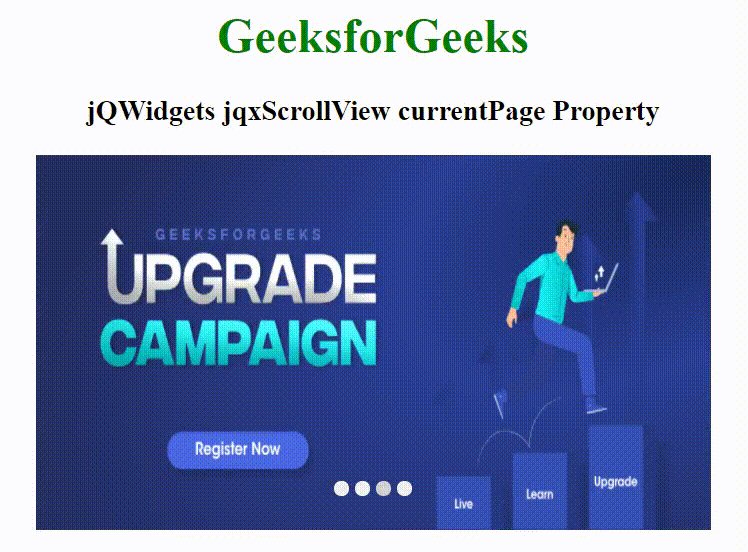
例子:下面的例子说明了jqxScrollView当前页面jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollview.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#jqxSV {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollView currentPage Property
</h3>
<div id="jqxSV">
<img class="photo" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170527/GetHired-300x121.png"
alt="">
<img class="photo" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170612/hiring-300x115.png"
alt="">
<img class="photo"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170700/upgrade-300x126.png"
alt="">
<img class="photo"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170745/gethiredgfg-300x110.png"
alt="">
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxSV').jqxScrollView({
width: 450,
height: 250,
buttonsOffset: [0, 0],
currentPage: 2
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxScrollView changePage()用法及代码示例
- jQWidgets jqxScrollView animationDuration属性用法及代码示例
- jQWidgets jqxScrollView moveThreshold属性用法及代码示例
- jQWidgets jqxScrollView buttonsOffset属性用法及代码示例
- jQWidgets jqxScrollView slideDuration属性用法及代码示例
- jQWidgets jqxScrollView width属性用法及代码示例
- jQWidgets jqxScrollView refresh()用法及代码示例
- jQWidgets jqxScrollView back()用法及代码示例
- jQWidgets jqxScrollView bounceEnabled属性用法及代码示例
- jQWidgets jqxScrollView height属性用法及代码示例
- jQWidgets jqxScrollView theme属性用法及代码示例
- jQWidgets jqxScrollView showButtons属性用法及代码示例
- jQWidgets jqxScrollView forward()用法及代码示例
- jQWidgets jqxScrollBar min属性用法及代码示例
- jQWidgets jqxScrollBar max属性用法及代码示例
- jQWidgets jqxScrollBar theme属性用法及代码示例
- jQWidgets jqxScrollBar height属性用法及代码示例
- jQWidgets jqxScrollBar value属性用法及代码示例
- jQWidgets jqxScrollBar step属性用法及代码示例
- jQWidgets jqxScrollBar destroy()用法及代码示例
- jQWidgets jqxScrollBar setPosition()用法及代码示例
- jQWidgets jqxScrollBar vertical属性用法及代码示例
- jQWidgets jqxScrollBar largestep属性用法及代码示例
- jQWidgets jqxScrollBar rtl属性用法及代码示例
- jQWidgets jqxScrollBar width属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxScrollView currentPage Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
