jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxScrollView 是一个 jQuery 小部件,用于查看比设备屏幕勾勒的可见区域更宽的内容。可以使用拖动动作或单击/点击 jqxScrollView 小部件底部的按钮来选择特定元素。
changePage()方法用于导航到另一个页面。它接受单个参数 index number 类型,不返回任何值。
用法:
$("Selector").jqxScrollView('changePage', index);
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollview.js”></script>
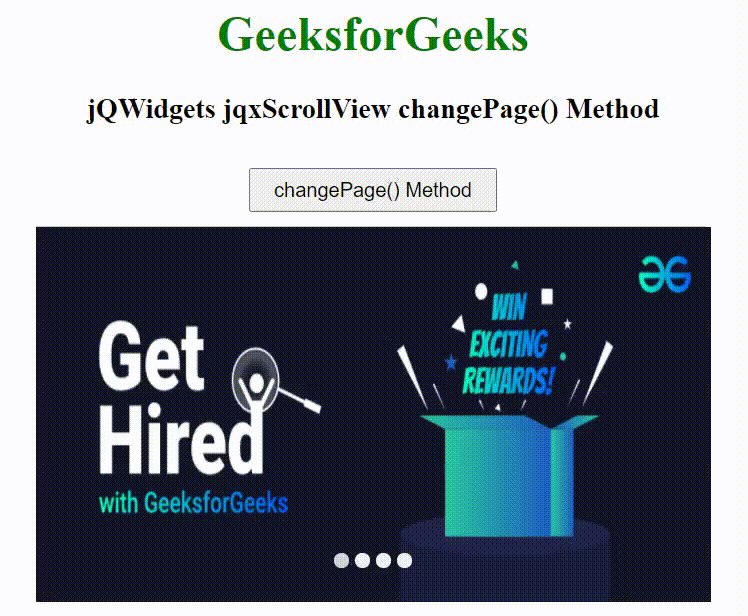
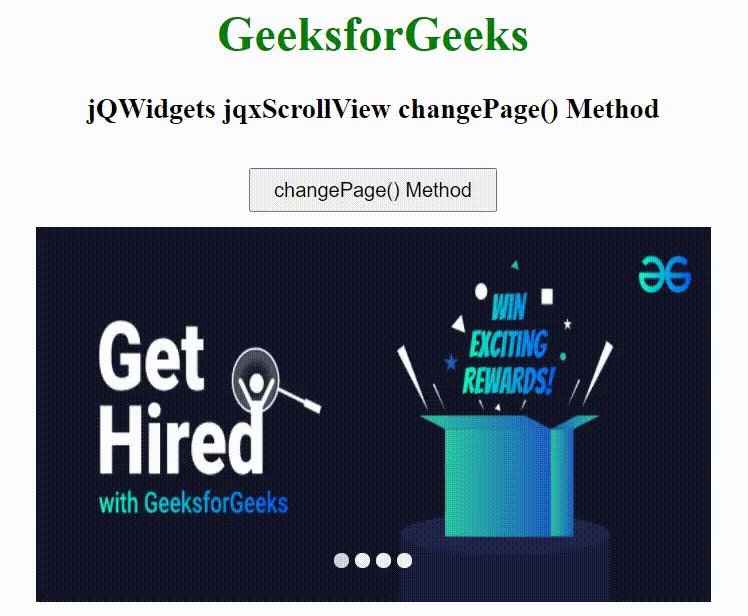
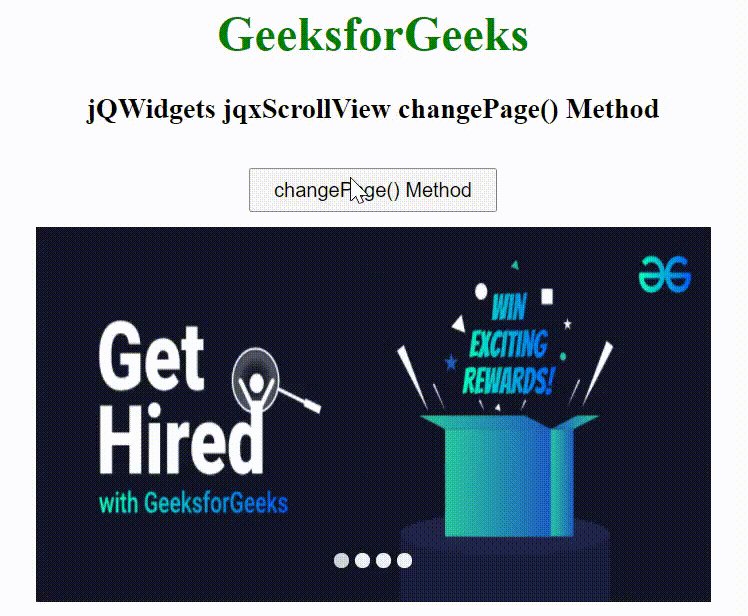
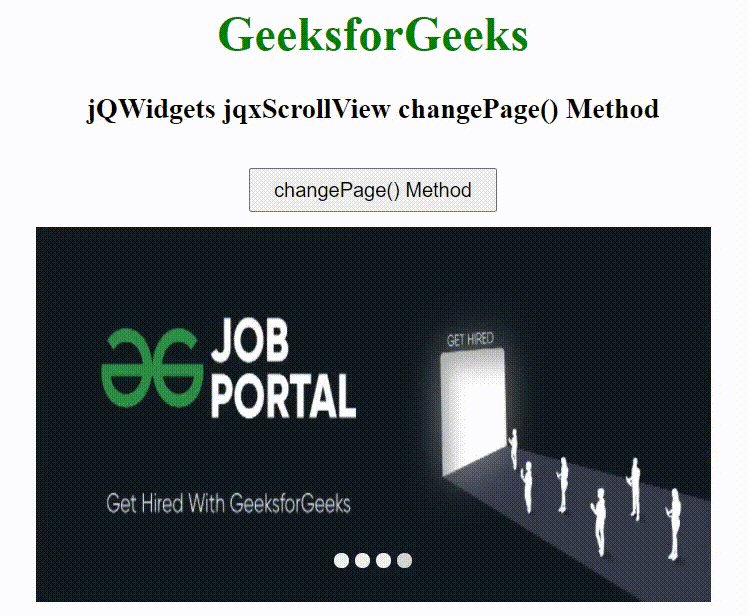
下面的示例说明了 jQWidgets 中的 jqxScrollView changePage() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollview.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#jqxSV {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollView changePage() Method
</h3>
<center>
<input type="button" id="jqxBtn"
value="changePage() Method"
style="padding: 5px 15px; margin: 10px;">
</center>
<div id="jqxSV">
<img class="photo" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170527/GetHired.png"
alt="GetHired">
<img class="photo" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170612/hiring.png"
alt="hiring">
<img class="photo" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170700/upgrade.png"
alt="upgrade">
<img class="photo" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20211116170745/gethiredgfg.png"
alt="gethiredgfg">
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxSV').jqxScrollView({
width: 450,
height: 250,
buttonsOffset: [0, 0]
});
$('#jqxBtn').on('click', function() {
$("#jqxSV").jqxScrollView('changePage', 3);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxScrollView currentPage属性用法及代码示例
- jQWidgets jqxScrollView animationDuration属性用法及代码示例
- jQWidgets jqxScrollView moveThreshold属性用法及代码示例
- jQWidgets jqxScrollView buttonsOffset属性用法及代码示例
- jQWidgets jqxScrollView slideDuration属性用法及代码示例
- jQWidgets jqxScrollView width属性用法及代码示例
- jQWidgets jqxScrollView refresh()用法及代码示例
- jQWidgets jqxScrollView back()用法及代码示例
- jQWidgets jqxScrollView bounceEnabled属性用法及代码示例
- jQWidgets jqxScrollView height属性用法及代码示例
- jQWidgets jqxScrollView theme属性用法及代码示例
- jQWidgets jqxScrollView showButtons属性用法及代码示例
- jQWidgets jqxScrollView forward()用法及代码示例
- jQWidgets jqxScrollBar min属性用法及代码示例
- jQWidgets jqxScrollBar max属性用法及代码示例
- jQWidgets jqxScrollBar theme属性用法及代码示例
- jQWidgets jqxScrollBar height属性用法及代码示例
- jQWidgets jqxScrollBar value属性用法及代码示例
- jQWidgets jqxScrollBar step属性用法及代码示例
- jQWidgets jqxScrollBar destroy()用法及代码示例
- jQWidgets jqxScrollBar setPosition()用法及代码示例
- jQWidgets jqxScrollBar vertical属性用法及代码示例
- jQWidgets jqxScrollBar largestep属性用法及代码示例
- jQWidgets jqxScrollBar rtl属性用法及代码示例
- jQWidgets jqxScrollBar width属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxScrollView changePage() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
