jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxScrollView 用于表示一个小部件,该小部件用于查看比设备屏幕所勾画的可见区域更宽的内容。这里使用拖动移动或单击/点击 jqxScrollView 底部的按钮来选择特定项目。
AnimationDuration 属性用于设置或获取当前页面更改时开始的动画持续时间。
用法:
-
用于设置动画持续时间属性:
$("#jqxScrollView").jqxScrollView({ animationDuration: 4000 }); -
为了得到动画持续时间属性:
var animationDuration = $('#jqxScrollView') .jqxScrollView('animationDuration');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollview.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
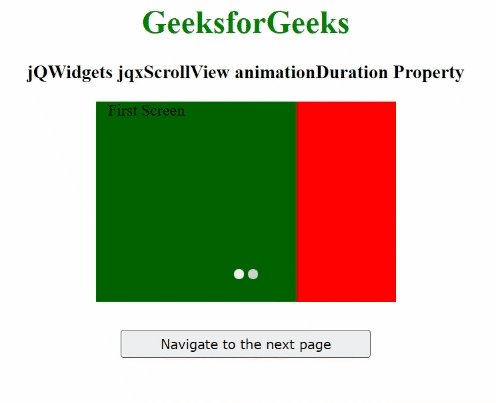
例子:下面的例子说明了jQWidgets jqxScrollView动画持续时间 属性。在下面的示例中,值动画持续时间属性已设置为4000。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollview.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollView animationDuration Property
</h3>
<div id='jqx_Scroll_View'>
<div style="background-color: #006400">
First Screen
</div>
<div style="background-color: #FF0000">
Second Screen
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_animationDuration"
value="Navigate to the next page"/>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Scroll_View").jqxScrollView({
width: 300,
height: 200,
animationDuration: 4000
});
$("#button_for_animationDuration").jqxButton({
width: 250
});
$("#button_for_animationDuration").jqxButton().
click(function () {
$('#jqx_Scroll_View').
jqxScrollView(
'forward');
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxScrollView currentPage属性用法及代码示例
- jQWidgets jqxScrollView moveThreshold属性用法及代码示例
- jQWidgets jqxScrollView buttonsOffset属性用法及代码示例
- jQWidgets jqxScrollView changePage()用法及代码示例
- jQWidgets jqxScrollView slideDuration属性用法及代码示例
- jQWidgets jqxScrollView width属性用法及代码示例
- jQWidgets jqxScrollView refresh()用法及代码示例
- jQWidgets jqxScrollView back()用法及代码示例
- jQWidgets jqxScrollView bounceEnabled属性用法及代码示例
- jQWidgets jqxScrollView height属性用法及代码示例
- jQWidgets jqxScrollView theme属性用法及代码示例
- jQWidgets jqxScrollView showButtons属性用法及代码示例
- jQWidgets jqxScrollView forward()用法及代码示例
- jQWidgets jqxScrollBar min属性用法及代码示例
- jQWidgets jqxScrollBar max属性用法及代码示例
- jQWidgets jqxScrollBar theme属性用法及代码示例
- jQWidgets jqxScrollBar height属性用法及代码示例
- jQWidgets jqxScrollBar value属性用法及代码示例
- jQWidgets jqxScrollBar step属性用法及代码示例
- jQWidgets jqxScrollBar destroy()用法及代码示例
- jQWidgets jqxScrollBar setPosition()用法及代码示例
- jQWidgets jqxScrollBar vertical属性用法及代码示例
- jQWidgets jqxScrollBar largestep属性用法及代码示例
- jQWidgets jqxScrollBar rtl属性用法及代码示例
- jQWidgets jqxScrollBar width属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxScrollView animationDuration Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
