jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxScrollView 用於表示一個小部件,該小部件用於查看比設備屏幕所勾畫的可見區域更寬的內容。這裏使用拖動移動或單擊/點擊 jqxScrollView 底部的按鈕來選擇特定項目。
AnimationDuration 屬性用於設置或獲取當前頁麵更改時開始的動畫持續時間。
用法:
-
用於設置動畫持續時間屬性:
$("#jqxScrollView").jqxScrollView({ animationDuration: 4000 }); -
為了得到動畫持續時間屬性:
var animationDuration = $('#jqxScrollView') .jqxScrollView('animationDuration');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollview.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
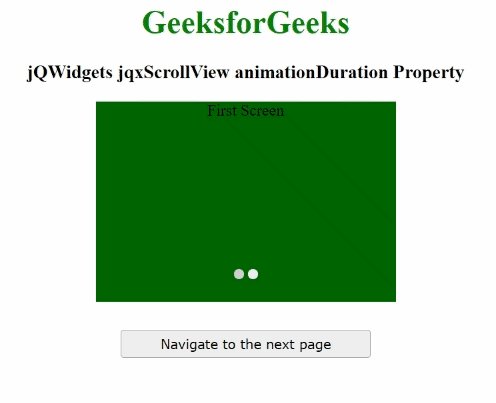
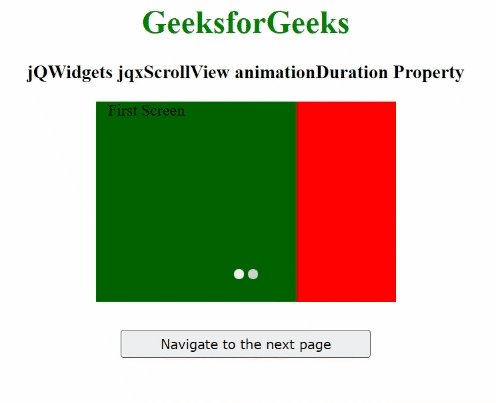
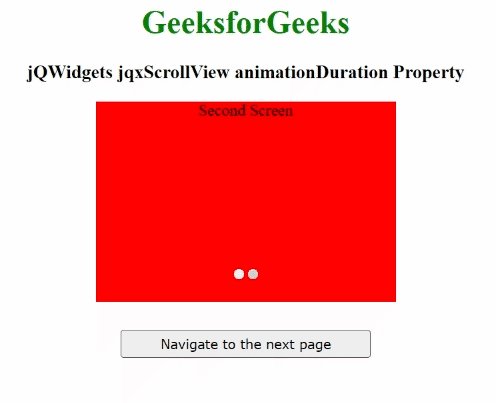
例子:下麵的例子說明了jQWidgets jqxScrollView動畫持續時間 屬性。在下麵的示例中,值動畫持續時間屬性已設置為4000。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollview.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollView animationDuration Property
</h3>
<div id='jqx_Scroll_View'>
<div style="background-color: #006400">
First Screen
</div>
<div style="background-color: #FF0000">
Second Screen
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_animationDuration"
value="Navigate to the next page"/>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Scroll_View").jqxScrollView({
width: 300,
height: 200,
animationDuration: 4000
});
$("#button_for_animationDuration").jqxButton({
width: 250
});
$("#button_for_animationDuration").jqxButton().
click(function () {
$('#jqx_Scroll_View').
jqxScrollView(
'forward');
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxScrollView currentPage屬性用法及代碼示例
- jQWidgets jqxScrollView moveThreshold屬性用法及代碼示例
- jQWidgets jqxScrollView buttonsOffset屬性用法及代碼示例
- jQWidgets jqxScrollView changePage()用法及代碼示例
- jQWidgets jqxScrollView slideDuration屬性用法及代碼示例
- jQWidgets jqxScrollView width屬性用法及代碼示例
- jQWidgets jqxScrollView refresh()用法及代碼示例
- jQWidgets jqxScrollView back()用法及代碼示例
- jQWidgets jqxScrollView bounceEnabled屬性用法及代碼示例
- jQWidgets jqxScrollView height屬性用法及代碼示例
- jQWidgets jqxScrollView theme屬性用法及代碼示例
- jQWidgets jqxScrollView showButtons屬性用法及代碼示例
- jQWidgets jqxScrollView forward()用法及代碼示例
- jQWidgets jqxScrollBar min屬性用法及代碼示例
- jQWidgets jqxScrollBar max屬性用法及代碼示例
- jQWidgets jqxScrollBar theme屬性用法及代碼示例
- jQWidgets jqxScrollBar height屬性用法及代碼示例
- jQWidgets jqxScrollBar value屬性用法及代碼示例
- jQWidgets jqxScrollBar step屬性用法及代碼示例
- jQWidgets jqxScrollBar destroy()用法及代碼示例
- jQWidgets jqxScrollBar setPosition()用法及代碼示例
- jQWidgets jqxScrollBar vertical屬性用法及代碼示例
- jQWidgets jqxScrollBar largestep屬性用法及代碼示例
- jQWidgets jqxScrollBar rtl屬性用法及代碼示例
- jQWidgets jqxScrollBar width屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxScrollView animationDuration Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
