jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxSwitchButton 用于说明 jQuery 按钮小部件,该小部件在单击后会更改其验证状态。此外,它与 jqxToggleButton 完全相同,但拥有独特的用户接口视图。
check()方法用于检查显示的按钮。它没有参数,也不返回任何内容。
用法:
$('#jqxSwitchButton').jqxSwitchButton('check');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jqxSwitchButtoncheck()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxSwitchButton check() method</h3>
<br />
<div id="jqxSB"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxBtn").jqxButton({
width: "150px",
height: "40px",
});
$("#jqxSB").jqxSwitchButton({
height: "25px",
width: "70px",
});
$("#jqxBtn").on("click", function() {
$("#jqxSB").jqxSwitchButton("check");
$("#log").html("Button checked");
});
});
</script>
</body>
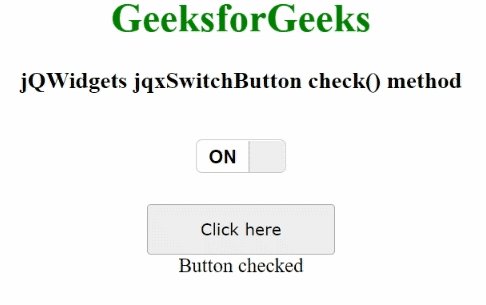
</html>输出:

相关用法
- jQWidgets jqxSwitchButton checked属性用法及代码示例
- jQWidgets jqxSwitchButton onLabel属性用法及代码示例
- jQWidgets jqxSwitchButton thumbSize属性用法及代码示例
- jQWidgets jqxSwitchButton toggle()用法及代码示例
- jQWidgets jqxSwitchButton disabled属性用法及代码示例
- jQWidgets jqxSwitchButton val()用法及代码示例
- jQWidgets jqxSwitchButton enable()用法及代码示例
- jQWidgets jqxSwitchButton width属性用法及代码示例
- jQWidgets jqxSwitchButton height属性用法及代码示例
- jQWidgets jqxSwitchButton orientation属性用法及代码示例
- jQWidgets jqxSwitchButton offLabel属性用法及代码示例
- jQWidgets jqxSwitchButton uncheck()用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
- jQWidgets jqxScheduler showToolbar属性用法及代码示例
- jQWidgets jqxSplitter enable()用法及代码示例
- jQWidgets jqxScrollView currentPage属性用法及代码示例
- jQWidgets jqxSlider val()用法及代码示例
- jQWidgets jqxSlider max属性用法及代码示例
- jQWidgets jqxSplitter width属性用法及代码示例
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxScheduler openDialog()用法及代码示例
- jQWidgets jqxScheduler closeMenu()用法及代码示例
- jQWidgets jqxSlider showTicks属性用法及代码示例
- jQWidgets jqxSplitter splitBarSize属性用法及代码示例
- jQWidgets jqxSortable grid属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxSwitchButton check() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
