jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxSplitter 用于表示由可移动分割条组成的小部件,该分割条将容器的显示区域划分为两个或多个可调整大小和可折叠的面板。
禁用属性用于设置或获取禁用属性,该属性用于禁用小部件。
用法:
-
用于设置禁用属性:
$('#jqxSplitter').jqxSplitter({ disabled: true }); -
为了得到禁用属性:
var disabled = $('#jqxSplitter').jqxSplitter('disabled');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsplitter.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
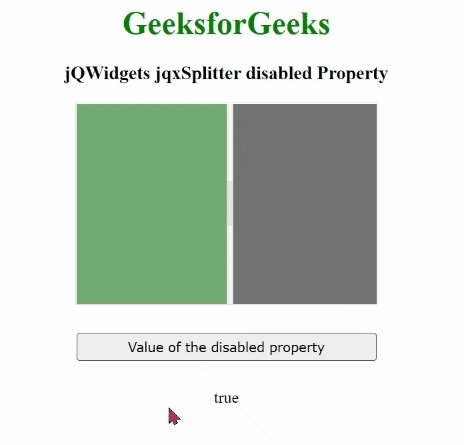
例子:下面的例子说明了 jQWidgetsjqxSplitter 已禁用 属性。在下面的示例中,值禁用属性已设置为 true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxsplitter.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxSplitter disabled Property
</h3>
<div id='jqx_Splitter'>
<div style="background-color: #006400">
</div>
<div style="background-color: #000000">
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_disabled"
value="Value of the disabled property" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Splitter").jqxSplitter({
width: 300,
height: 200,
disabled: true
});
$("#button_for_disabled").jqxButton({
width: 300
});
$("#button_for_disabled").jqxButton()
.click(function () {
var Value_of_disabled =
$('#jqx_Splitter').jqxSplitter('disabled');
$("#log").html((Value_of_disabled));
});
});
</script>
</center>
</body>
</html> 输出:

相关用法
- jQWidgets jqxSplitter disable()用法及代码示例
- jQWidgets jqxSplitter destroy()用法及代码示例
- jQWidgets jqxSplitter enable()用法及代码示例
- jQWidgets jqxSplitter width属性用法及代码示例
- jQWidgets jqxSplitter splitBarSize属性用法及代码示例
- jQWidgets jqxSplitter showSplitBar属性用法及代码示例
- jQWidgets jqxSplitter expand()用法及代码示例
- jQWidgets jqxSplitter orientation属性用法及代码示例
- jQWidgets jqxSplitter render()用法及代码示例
- jQWidgets jqxSplitter height属性用法及代码示例
- jQWidgets jqxSplitter collapse()用法及代码示例
- jQWidgets jqxSplitter theme属性用法及代码示例
- jQWidgets jqxSplitter panels属性用法及代码示例
- jQWidgets jqxSplitter resizable属性用法及代码示例
- jQWidgets jqxSplitter refresh()用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
- jQWidgets jqxScheduler showToolbar属性用法及代码示例
- jQWidgets jqxScrollView currentPage属性用法及代码示例
- jQWidgets jqxSwitchButton onLabel属性用法及代码示例
- jQWidgets jqxSlider val()用法及代码示例
- jQWidgets jqxSlider max属性用法及代码示例
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxScheduler openDialog()用法及代码示例
- jQWidgets jqxScheduler closeMenu()用法及代码示例
- jQWidgets jqxSlider showTicks属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxSplitter disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
