jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxSplitter 用於表示由可移動分割條組成的小部件,該分割條將容器的顯示區域劃分為兩個或多個可調整大小和可折疊的麵板。
禁用屬性用於設置或獲取禁用屬性,該屬性用於禁用小部件。
用法:
-
用於設置禁用屬性:
$('#jqxSplitter').jqxSplitter({ disabled: true }); -
為了得到禁用屬性:
var disabled = $('#jqxSplitter').jqxSplitter('disabled');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsplitter.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
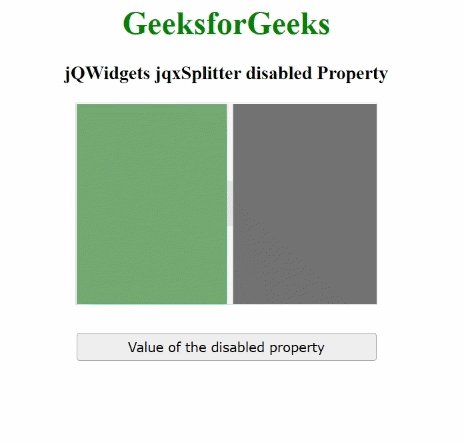
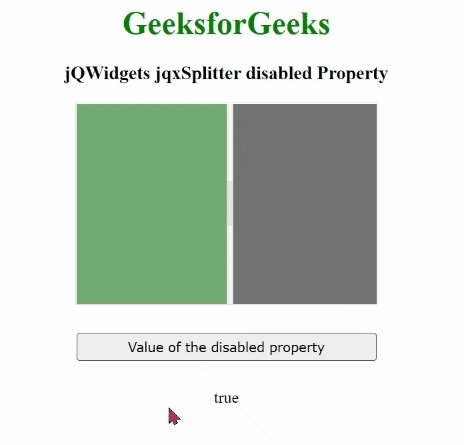
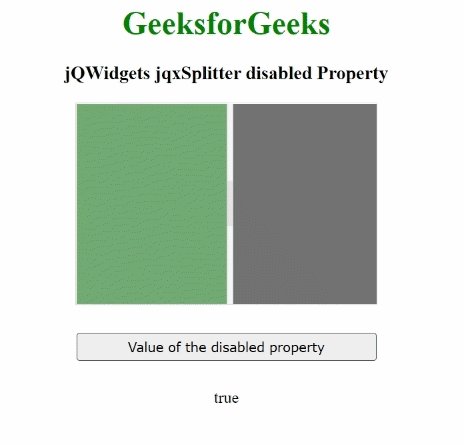
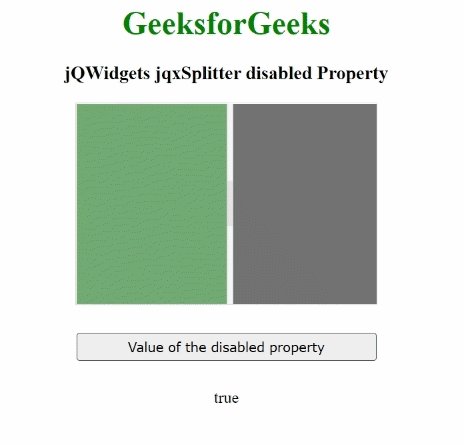
例子:下麵的例子說明了 jQWidgetsjqxSplitter 已禁用 屬性。在下麵的示例中,值禁用屬性已設置為 true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxsplitter.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxSplitter disabled Property
</h3>
<div id='jqx_Splitter'>
<div style="background-color: #006400">
</div>
<div style="background-color: #000000">
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_disabled"
value="Value of the disabled property" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Splitter").jqxSplitter({
width: 300,
height: 200,
disabled: true
});
$("#button_for_disabled").jqxButton({
width: 300
});
$("#button_for_disabled").jqxButton()
.click(function () {
var Value_of_disabled =
$('#jqx_Splitter').jqxSplitter('disabled');
$("#log").html((Value_of_disabled));
});
});
</script>
</center>
</body>
</html> 輸出:

相關用法
- jQWidgets jqxSplitter disable()用法及代碼示例
- jQWidgets jqxSplitter destroy()用法及代碼示例
- jQWidgets jqxSplitter enable()用法及代碼示例
- jQWidgets jqxSplitter width屬性用法及代碼示例
- jQWidgets jqxSplitter splitBarSize屬性用法及代碼示例
- jQWidgets jqxSplitter showSplitBar屬性用法及代碼示例
- jQWidgets jqxSplitter expand()用法及代碼示例
- jQWidgets jqxSplitter orientation屬性用法及代碼示例
- jQWidgets jqxSplitter render()用法及代碼示例
- jQWidgets jqxSplitter height屬性用法及代碼示例
- jQWidgets jqxSplitter collapse()用法及代碼示例
- jQWidgets jqxSplitter theme屬性用法及代碼示例
- jQWidgets jqxSplitter panels屬性用法及代碼示例
- jQWidgets jqxSplitter resizable屬性用法及代碼示例
- jQWidgets jqxSplitter refresh()用法及代碼示例
- jQWidgets jqxScheduler openMenu()用法及代碼示例
- jQWidgets jqxScheduler showToolbar屬性用法及代碼示例
- jQWidgets jqxScrollView currentPage屬性用法及代碼示例
- jQWidgets jqxSwitchButton onLabel屬性用法及代碼示例
- jQWidgets jqxSlider val()用法及代碼示例
- jQWidgets jqxSlider max屬性用法及代碼示例
- jQWidgets jqxSortable handle屬性用法及代碼示例
- jQWidgets jqxScheduler openDialog()用法及代碼示例
- jQWidgets jqxScheduler closeMenu()用法及代碼示例
- jQWidgets jqxSlider showTicks屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxSplitter disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
