jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用 jQuery JavaScript 库来实现。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
jQuery UI Sortable remove 事件用于在连接的可排序列表中的项目被放入另一个列表中时触发,并且前者是事件目标源。
用法:我们需要使用删除回调函数来初始化可排序小部件
$( ".selector" ).sortable({
remove : function( event, ui ) {}
});
-
将事件侦听器绑定到排序删除事件:
$( ".selector" ).on( "sortremove", function( event, ui ) {} );
Parameters: 以下是可接受的参数。
- event:当某个项目从排序列表中删除时,会触发此事件。
- ui:该参数是带有below-given选项的对象类型。
- helper:该参数是代表排序助手的 jQuery 对象。
- item: 该参数是代表当前拖动项的 jQuery 对象。
- offset: 该参数是辅助对象的当前绝对位置,表示为{top, left}。
- position:该参数是辅助对象的当前位置,表示为 { top, left }。
- originalPosition:该参数是辅助对象的原始位置,表示为{ top, left }。
- placeholder:此参数是用作占位符的元素。这是 jQuery 对象类型。
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI Sortable 删除事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable-1, #sortable-2 {
list-style-type: none;
width: 150px;
}
#sortable-1 li, #sortable-2 li {
padding: 0.4em;
font-size: 17px;
height: 16px;
color: black;
background-color: green;
}
</style>
<script>
$(function() {
$( "#sortable-2" ).sortable();
$( "#sortable-1" ).sortable({
remove : function (event, ui) {
$(".res").html ($(".res").html ()
+ "<b>Removed</b><br>");
}
});
$( "#sortable-1" ).sortable({
connectWith : "#sortable-1, #sortable-2"
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable remove Event</h4>
<hr />
<div class = "list_data">
<div class = "list_data1">
<h3>Name</h3>
<ul id = "sortable-1">
<li class = "ui-state-default">GFG1</li>
<li class = "ui-state-default">GFG2</li>
<li class = "ui-state-default">GFG3</li>
</ul>
</div>
<div class = "list_data1">
<h3>Mark</h3>
<ul id = "sortable-2">
<li class = "ui-state-default">90</li>
<li class = "ui-state-default">80</li>
<li class = "ui-state-default">70</li>
</ul>
</div>
</div>
<hr />
<div class="res"></div>
</center>
</body>
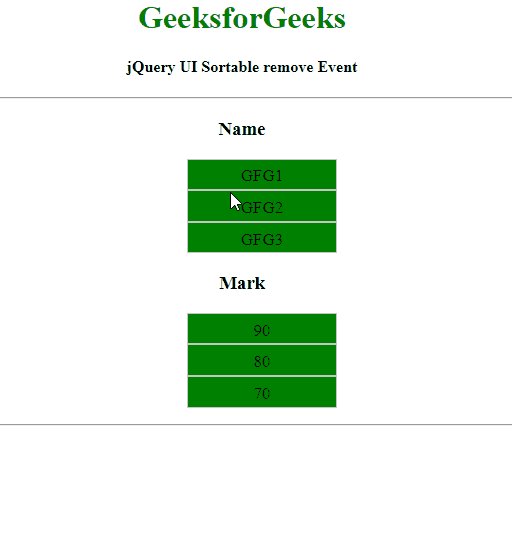
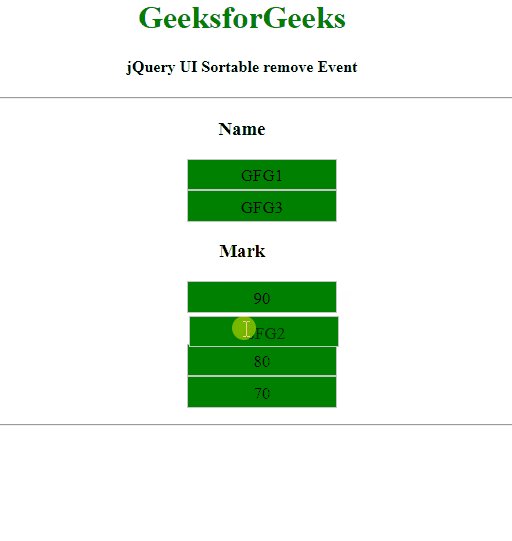
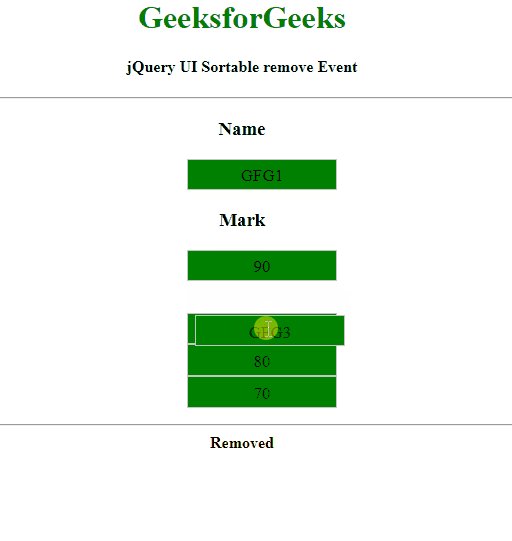
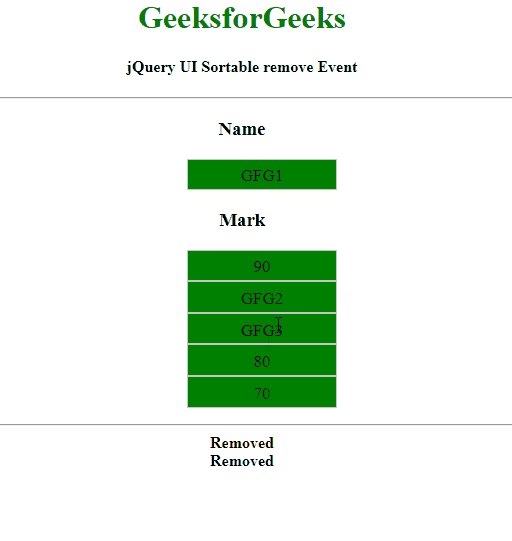
</html> 输出:

参考:https://api.jqueryui.com/sortable/#event-remove
相关用法
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
- jQuery UI Sortable over用法及代码示例
- jQuery UI Sortable instance()用法及代码示例
- jQuery UI Sortable forceHelperSize用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Sortable remove Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
