jQuery UI 由使用 HTML 、 CSS 和 jQuery. 实现的 GUI 小部件、视觉效果和主题组成,非常适合为网页构建 UI 接口。 jQuery UI 菜单小部件创建一个用于鼠标和键盘交互的菜单列表。
jQuery UI 菜单选择事件在选择菜单项时触发。
菜单选择事件接受下面列出的两个值:
- event:它代表菜单项的事件。
- ui:它是一个对象类型值。
- item:它代表当前活动的项目。
用法:
- 使用 select 回调初始化菜单。
$( ".selector" ).menu({
select: function( event, ui ) {}
});
- 将事件侦听器绑定到 menuselect 事件。
$(".selector" ).on( "menuselect", function( event, ui ) {} );
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery UI 菜单选择事件。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.ui-menu
{
width:300px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Menu select Event</h3>
<ul id="menu">
<li>
<div>Programming Languages</div>
<ul>
<li>
<div>C Programming</div>
</li>
<li>
<div>C++ Programming</div>
</li>
<li>
<div>Java Programming</div>
</li>
</ul>
</li>
<li>
<div>Web Technology</div>
<ul>
<li>
<div>HTML</div>
</li>
<li>
<div>CSS</div>
</li>
<li>
<div>JavaScript</div>
</li>
</ul>
</li>
<li>
<div>Computer Networks</div>
</li>
<li>
<div>Operating System</div>
</li>
</ul>
<script>
$("#menu").menu();
$("#menu").on('menuselect', function () {
alert('Select event Triggered!');
});
</script>
</body>
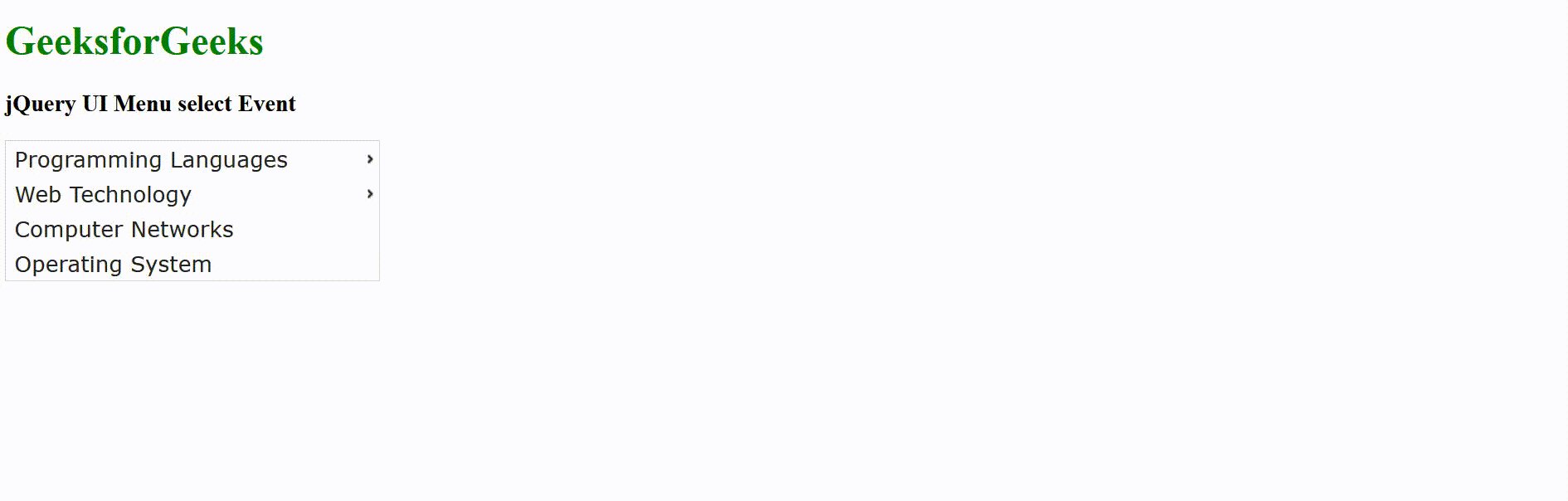
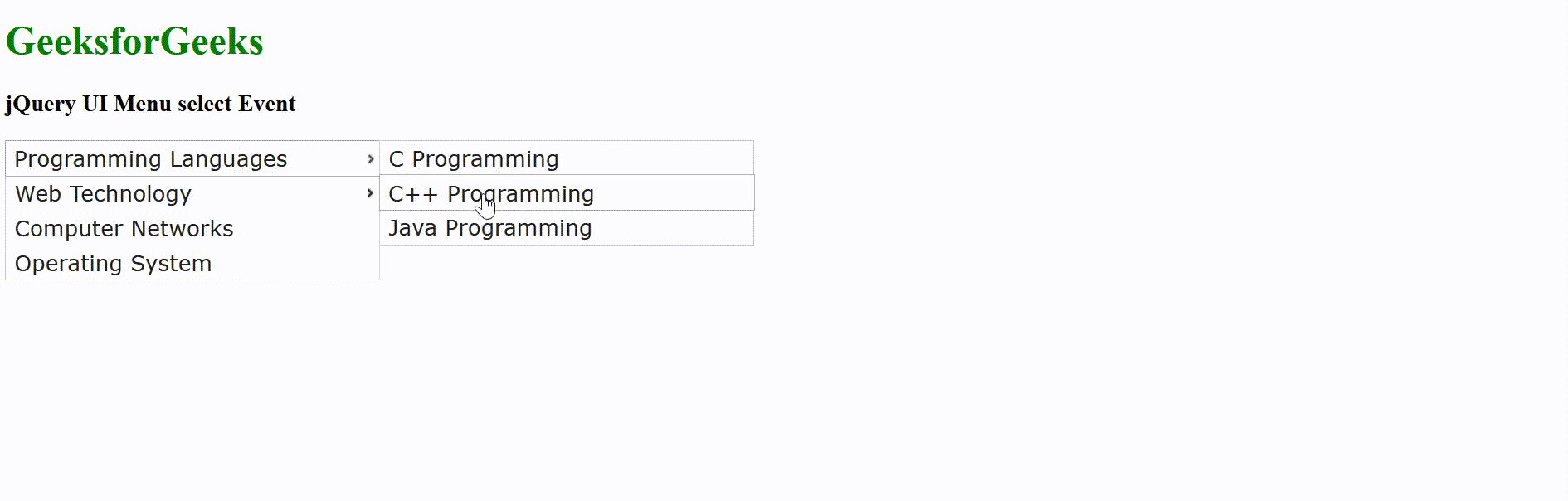
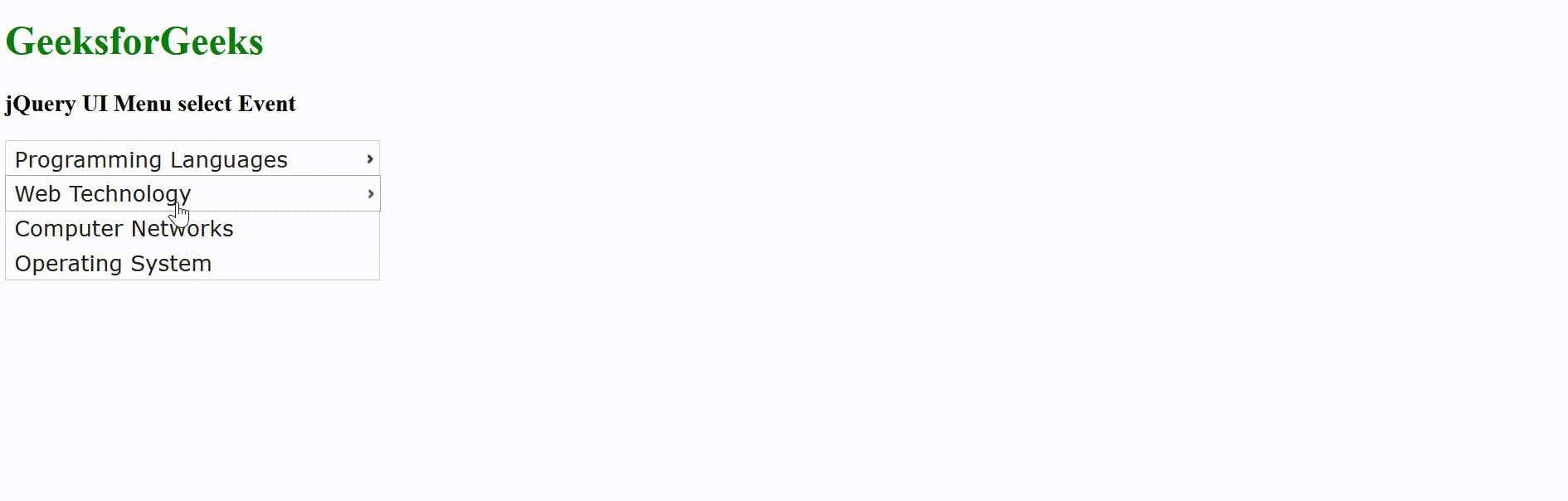
</html>输出:

参考: https://api.jqueryui.com/menu/#event-select
相关用法
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Menu icons用法及代码示例
- jQuery UI Menu disabled用法及代码示例
- jQuery UI Menu classes用法及代码示例
- jQuery UI Menu disable()用法及代码示例
- jQuery UI Menu refresh()用法及代码示例
- jQuery UI Menu blur用法及代码示例
- jQuery UI Menu enable()用法及代码示例
- jQuery UI Menu create用法及代码示例
- jQuery UI Menu next()用法及代码示例
- jQuery UI Menu previousPage()用法及代码示例
- jQuery UI Menu focus用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Menu select Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
