jQuery UI 包含使用 HTML 、 CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 菜单小部件创建一个用于鼠标和键盘交互的菜单列表。
jQuery UI 菜单 disable() 方法用于禁用菜单项小部件。
用法:
$(".selector").menu( "disable" );
参数:该方法不接受任何参数。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI 菜单的使用disable()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Menu disable() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 300px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Menu disable() Method</h3>
<ul id="menu">
<li>
<div>Programming Languages</div>
<ul>
<li>
<div>C Programming</div>
</li>
<li>
<div>C++ Programming</div>
</li>
<li>
<div>Java Programming</div>
</li>
</ul>
</li>
<li>
<div>Web Technology</div>
<ul>
<li>
<div>HTML</div>
</li>
<li>
<div>CSS</div>
</li>
<li>
<div>JavaScript</div>
</li>
</ul>
</li>
<li>
<div>Computer Networks</div>
</li>
<li>
<div>Operating System</div>
</li>
</ul>
<br><br>
<input type="button" id="btn"
value="Disable Menu"
style="padding: 5px 15px;">
<script>
$(document).ready(function () {
$("#menu").menu();
$("#btn").on('click', function() {
$("#menu").menu("disable");
});
});
</script>
</body>
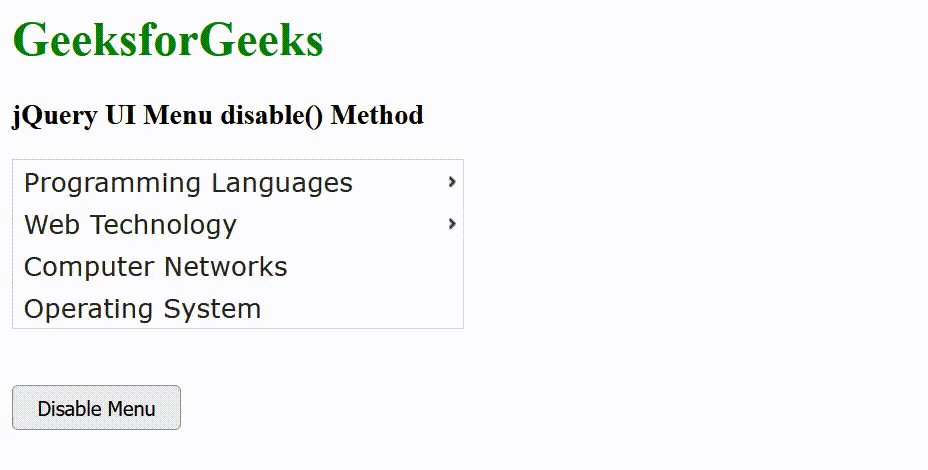
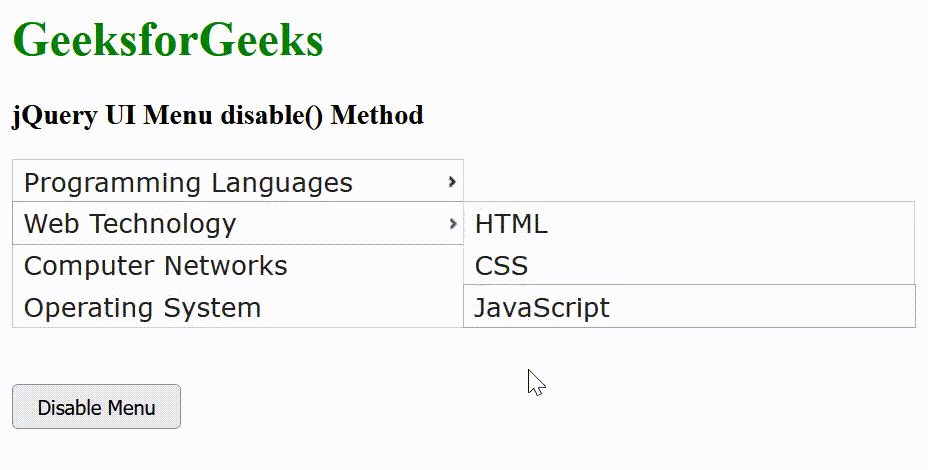
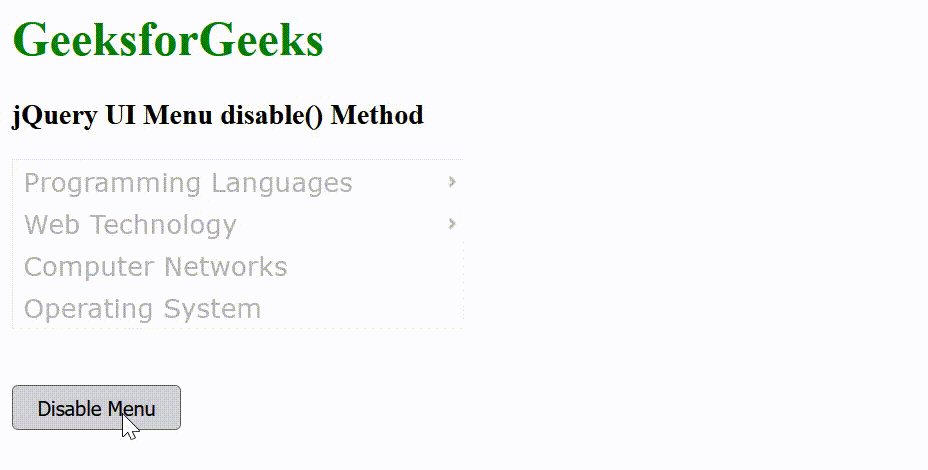
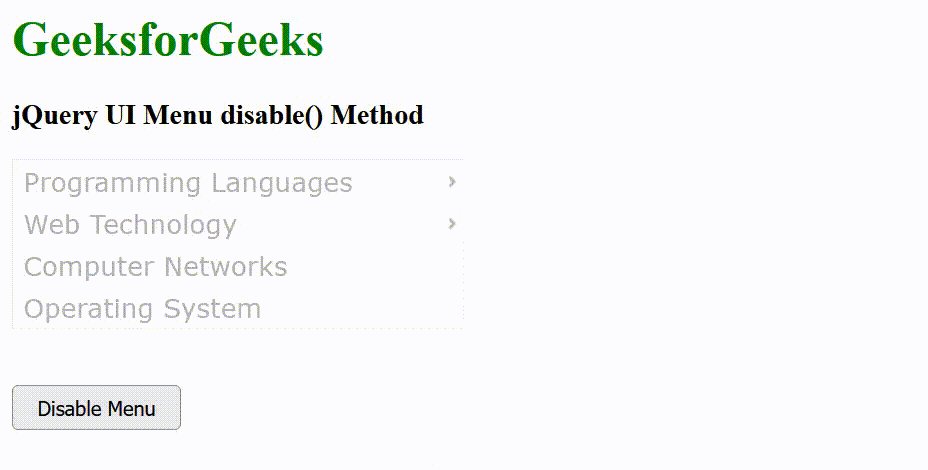
</html>输出:

参考: https://api.jqueryui.com/menu/#method-disable
相关用法
- jQuery UI Menu disabled用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Menu icons用法及代码示例
- jQuery UI Menu classes用法及代码示例
- jQuery UI Menu refresh()用法及代码示例
- jQuery UI Menu blur用法及代码示例
- jQuery UI Menu enable()用法及代码示例
- jQuery UI Menu create用法及代码示例
- jQuery UI Menu next()用法及代码示例
- jQuery UI Menu previousPage()用法及代码示例
- jQuery UI Menu select用法及代码示例
- jQuery UI Menu focus用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Menu disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
