jQuery UI 是一组构建在 jQuery JavaScript 库之上的精选用户接口交互、效果、小部件和主题。无论您是要构建高度交互的 Web 应用程序,还是只需要向表单控件添加日期选择器,jQuery UI 都是完美的选择。
在本文中,我们将使用 jQueryUI Checkboxradio widget() 方法。此方法返回当前 jQueryUI 小部件元素的实例。该方法不接受任何参数。
用法:
$(".selector").checkboxradio("widget");
CDN链接:首先,在以下内容中添加 jQuery UI CDN 链接<head>您的项目所需的部分。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:在这个例子中,我们将说明如何使用Checkboxradiowidget()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Checkboxradio widget() Method</h3>
<label for="radio1">Button 1</label>
<input type="radio" name="radio" id="radio1" class='radio'>
<br>
<label for="radio2">Button 2</label>
<input type="radio" name="radio" id="radio2" class='radio'>
<br>
<label for="radio3">Button 3</label>
<input type="radio" name="radio" id="radio3" class='radio'>
<br><br>
<input type="button" id="btn" value="CheckboxRadio Widget"
style="padding:8px">
<script>
$(document).ready(function () {
$(".radio").checkboxradio();
$("#btn").on('click', function() {
var gfg = $(".radio").checkboxradio("widget");
console.log(gfg);
})
});
</script>
</center>
</body>
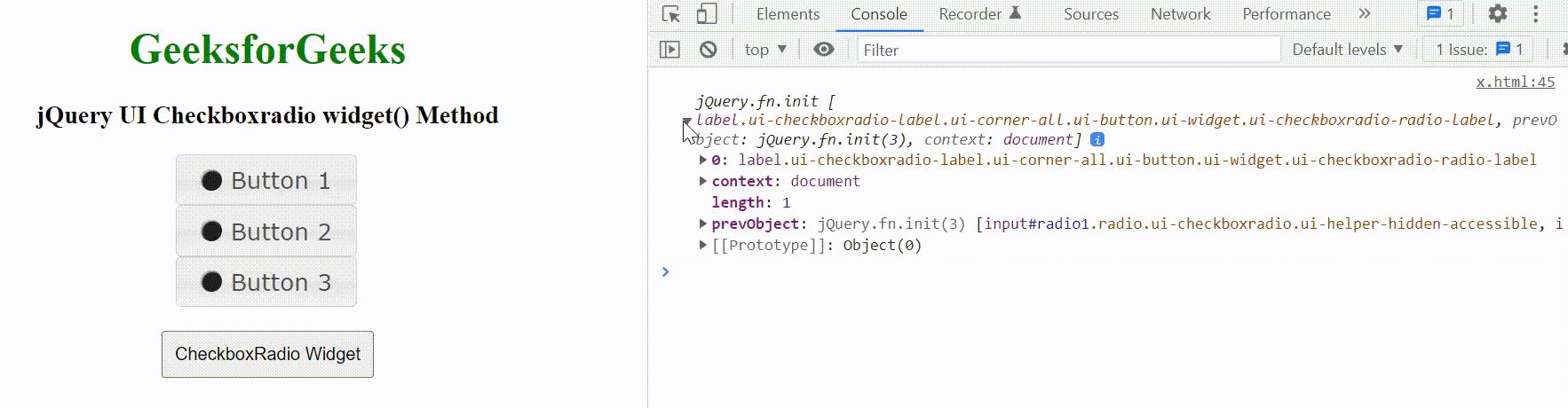
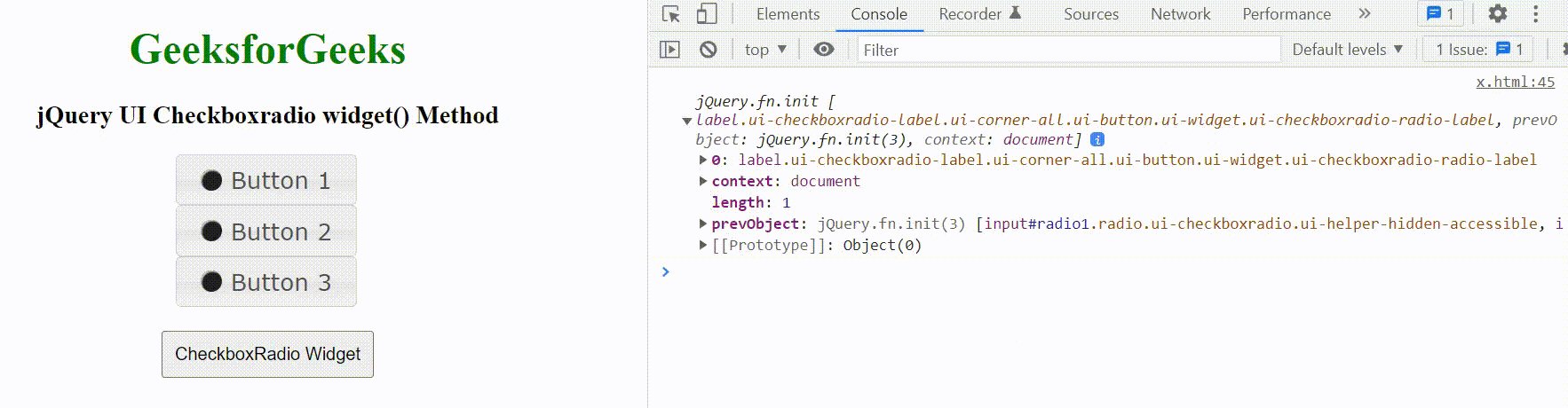
</html>输出:

参考: https://api.jqueryui.com/checkboxradio/#method-widget
相关用法
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
- jQuery UI Checkboxradio label用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Checkboxradio disable()用法及代码示例
- jQuery UI Checkboxradio refresh()用法及代码示例
- jQuery UI Checkboxradio enable()用法及代码示例
- jQuery UI Controlgroup classes用法及代码示例
- jQuery UI Controlgroup direction用法及代码示例
- jQuery UI Controlgroup create用法及代码示例
- jQuery UI Controlgroup destroy()用法及代码示例
- jQuery UI Controlgroup disable()用法及代码示例
- jQuery UI Controlgroup disabled用法及代码示例
- jQuery UI Controlgroup enable()用法及代码示例
- jQuery UI Controlgroup option()用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Checkboxradio widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
