jQuery Mobile 是一种基于 Web 的技术,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
在本教程中,我们将学习 jQuery Mobile 导航栏创建事件。创建导航栏小部件时会触发创建事件。每当创建导航栏时,都会调用包含事件和 UI 的回调函数。
用法: 这创建事件回调函数的调用如下。
$("#gfgnavbar").navbar({
create: function (event, ui){}
});
-
将事件侦听器绑定到 navbarcreate 事件:
$( ".selector" ).on( "navbarcreate", function( event, ui ) {} );
CDN 链接:将以下 CDN 链接用于您的 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下面的例子中,我们有已记录使用以下命令在控制台中显示消息和事件创建事件.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div id="gfgnavbar">
<ul>
<li>
<a href="#one"
data-icon="cloud">One
</a>
</li>
<li>
<a href="#two"
data-icon="star">Two
</a>
</li>
</ul>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Navbar create Event</h3>
</div>
</div>
<script>
$("#gfgnavbar").navbar({
create: function (event, ui){
// Log out a message and the returned event
console.log(
"Welcome to GeeksforGeeks\n", event
);
}
});
</script>
</body>
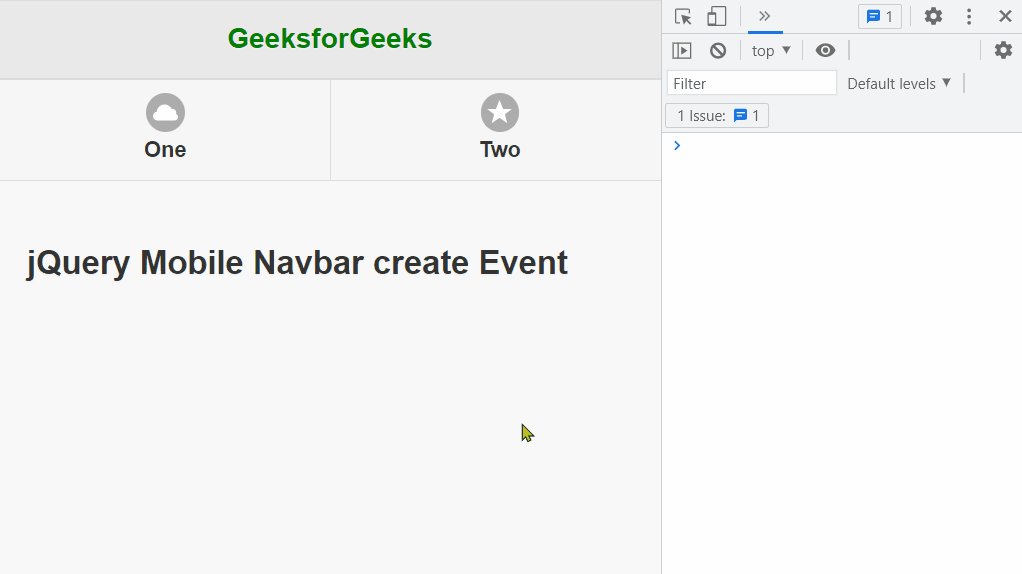
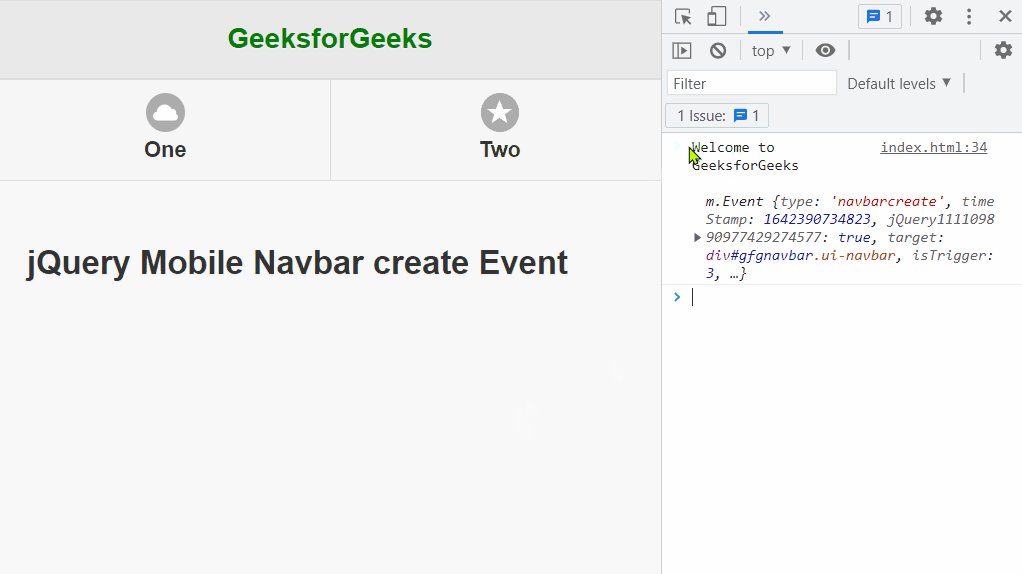
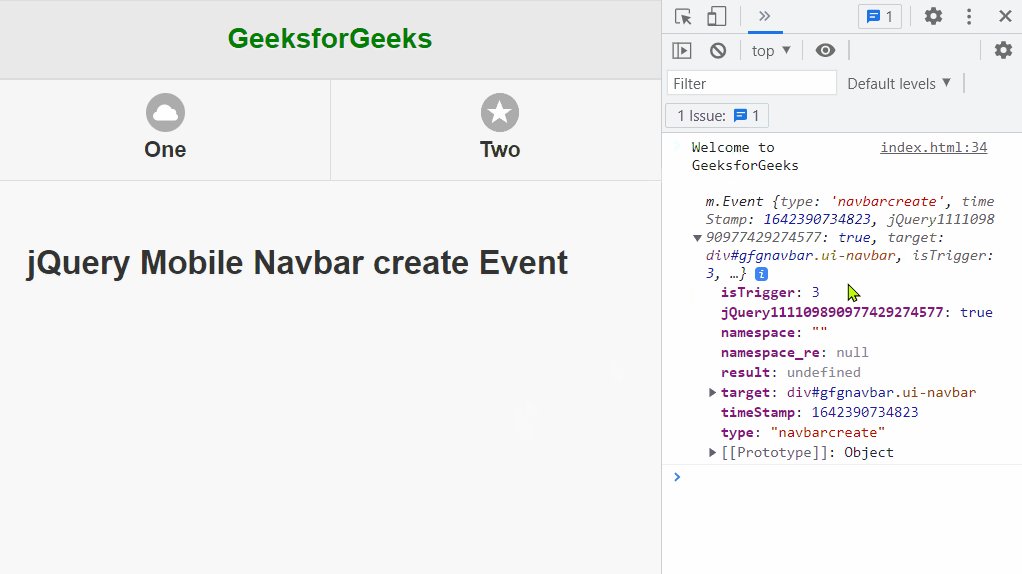
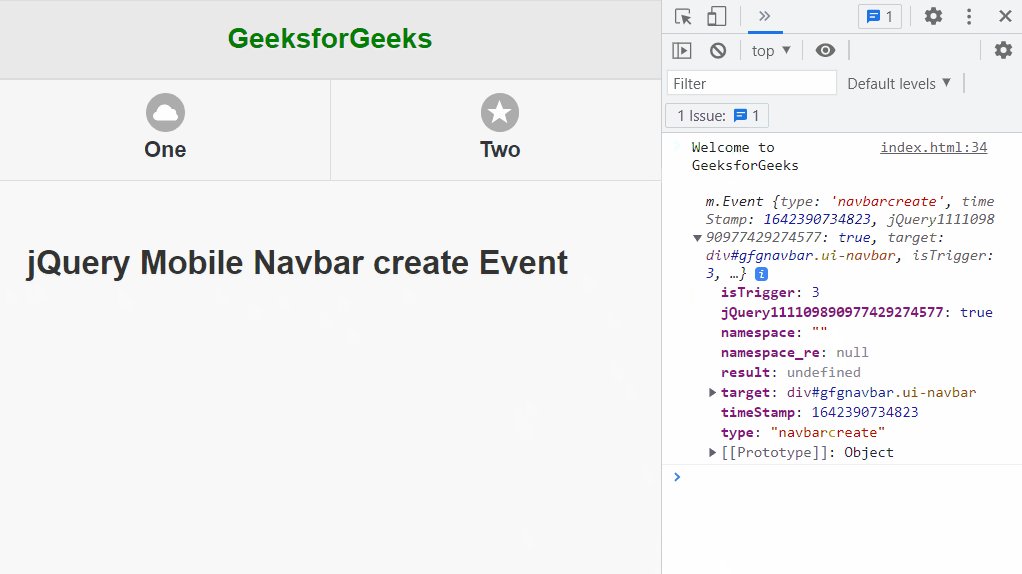
</html>输出:

jQuery Mobile 导航栏创建事件
参考:https://api.jquerymobile.com/navbar/#event-create
相关用法
- jQuery Mobile Navbar classes用法及代码示例
- jQuery Mobile Navbar defaults用法及代码示例
- jQuery Mobile Navbar initSelector用法及代码示例
- jQuery Mobile Navbar iconpos用法及代码示例
- jQuery Mobile Navbar disabled用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
注:本文由纯净天空筛选整理自RajeevSarkar大神的英文原创作品 jQuery Mobile Navbar create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
