jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 导航栏类选项向小部件的元素添加其他类。
用法:使用类选项初始化导航栏。
$( ".selector" ).navbar({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
-
设置类选项:
$( ".selector" ).navbar( "option", "classes.Name", "GeeksforGeeks" ); -
得到类选项:
var themeClass = $( ".selector" ) .navbar( "option", "classes.Name" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile 导航栏类选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Navbar classes Option</h3>
<div id="GFG">
<div data-role="header">
</div>
<div role="main" class="ui-content">
</div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#"
class="ui-btn-active">
GFG
</a>
</li>
<li><a href="#">
gfg
</a>
</li>
</ul>
</div>
</div>
</div>
<input type="button" id="Button"
value="Value of classes Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").navbar({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
$("#GFG").navbar("option", "classes.Name", "GeeksforGeeks");
$("#Button").on('click', function () {
var a = $("#GFG").navbar("option", "classes.Name");
$("#log").html(a);
});
});
</script>
</body>
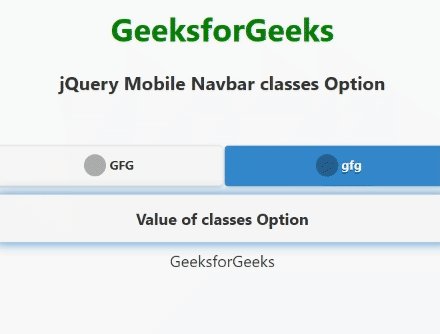
</html>输出:

参考: https://api.jquerymobile.com/navbar/#option-classes
相关用法
- jQuery Mobile Navbar create用法及代码示例
- jQuery Mobile Navbar defaults用法及代码示例
- jQuery Mobile Navbar initSelector用法及代码示例
- jQuery Mobile Navbar iconpos用法及代码示例
- jQuery Mobile Navbar disabled用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Navbar classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
