jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile 導航欄類選項向小部件的元素添加其他類。
用法:使用類選項初始化導航欄。
$( ".selector" ).navbar({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
-
設置類選項:
$( ".selector" ).navbar( "option", "classes.Name", "GeeksforGeeks" ); -
得到類選項:
var themeClass = $( ".selector" ) .navbar( "option", "classes.Name" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例說明了 jQuery Mobile 導航欄類選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Navbar classes Option</h3>
<div id="GFG">
<div data-role="header">
</div>
<div role="main" class="ui-content">
</div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#"
class="ui-btn-active">
GFG
</a>
</li>
<li><a href="#">
gfg
</a>
</li>
</ul>
</div>
</div>
</div>
<input type="button" id="Button"
value="Value of classes Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").navbar({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
$("#GFG").navbar("option", "classes.Name", "GeeksforGeeks");
$("#Button").on('click', function () {
var a = $("#GFG").navbar("option", "classes.Name");
$("#log").html(a);
});
});
</script>
</body>
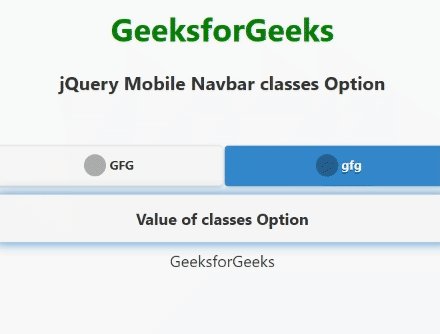
</html>輸出:

參考: https://api.jquerymobile.com/navbar/#option-classes
相關用法
- jQuery Mobile Navbar create用法及代碼示例
- jQuery Mobile Navbar defaults用法及代碼示例
- jQuery Mobile Navbar initSelector用法及代碼示例
- jQuery Mobile Navbar iconpos用法及代碼示例
- jQuery Mobile Navbar disabled用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Collapsibleset destroy()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Navbar classes Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
