jQuery Mobile 是一種基於 Web 的技術,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
在本教程中,我們將學習 jQuery Mobile 導航欄創建事件。創建導航欄小部件時會觸發創建事件。每當創建導航欄時,都會調用包含事件和 UI 的回調函數。
用法: 這創建事件回調函數的調用如下。
$("#gfgnavbar").navbar({
create: function (event, ui){}
});
-
將事件偵聽器綁定到 navbarcreate 事件:
$( ".selector" ).on( "navbarcreate", function( event, ui ) {} );
CDN 鏈接:將以下 CDN 鏈接用於您的 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下麵的例子中,我們有已記錄使用以下命令在控製台中顯示消息和事件創建事件.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div id="gfgnavbar">
<ul>
<li>
<a href="#one"
data-icon="cloud">One
</a>
</li>
<li>
<a href="#two"
data-icon="star">Two
</a>
</li>
</ul>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Navbar create Event</h3>
</div>
</div>
<script>
$("#gfgnavbar").navbar({
create: function (event, ui){
// Log out a message and the returned event
console.log(
"Welcome to GeeksforGeeks\n", event
);
}
});
</script>
</body>
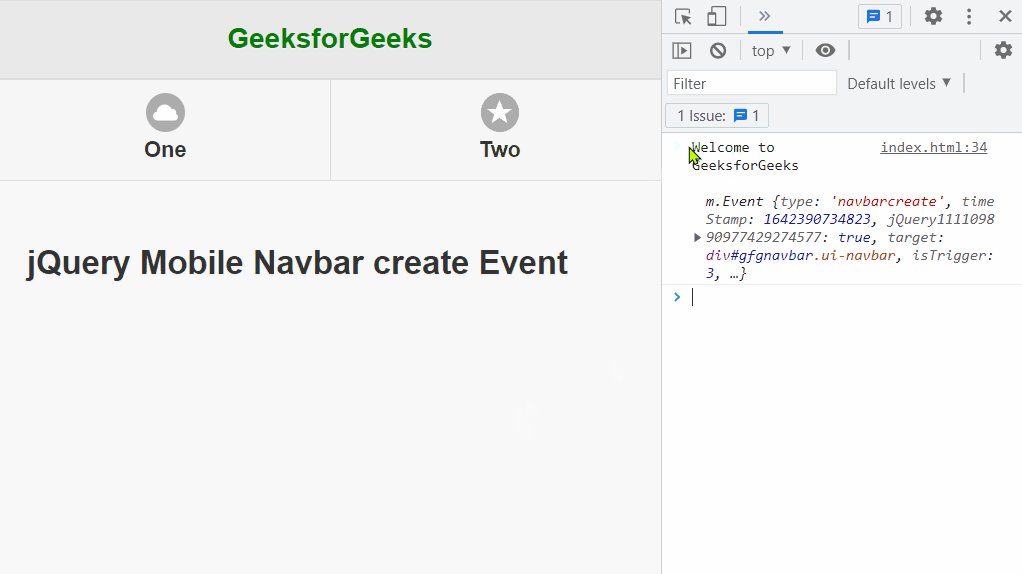
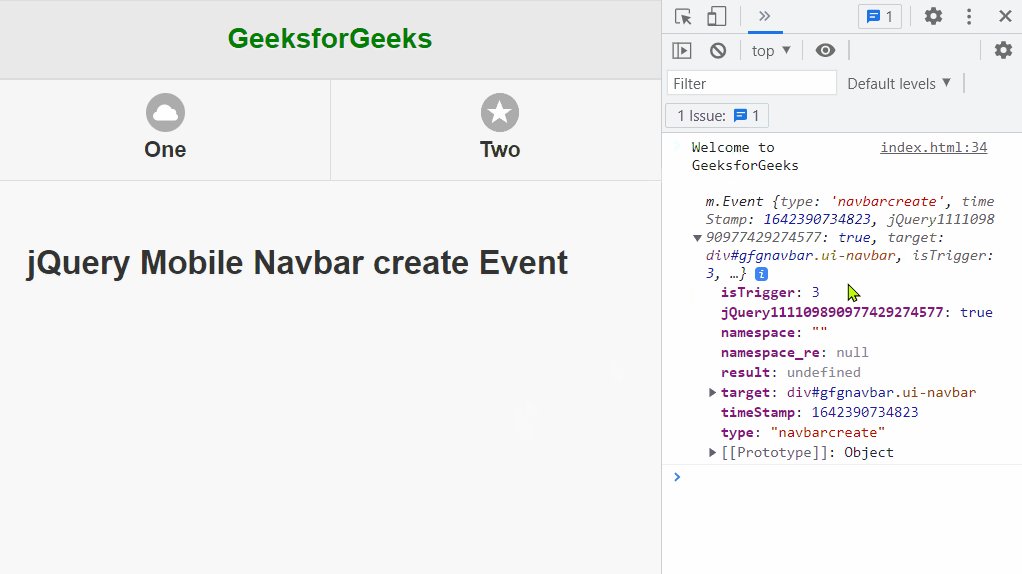
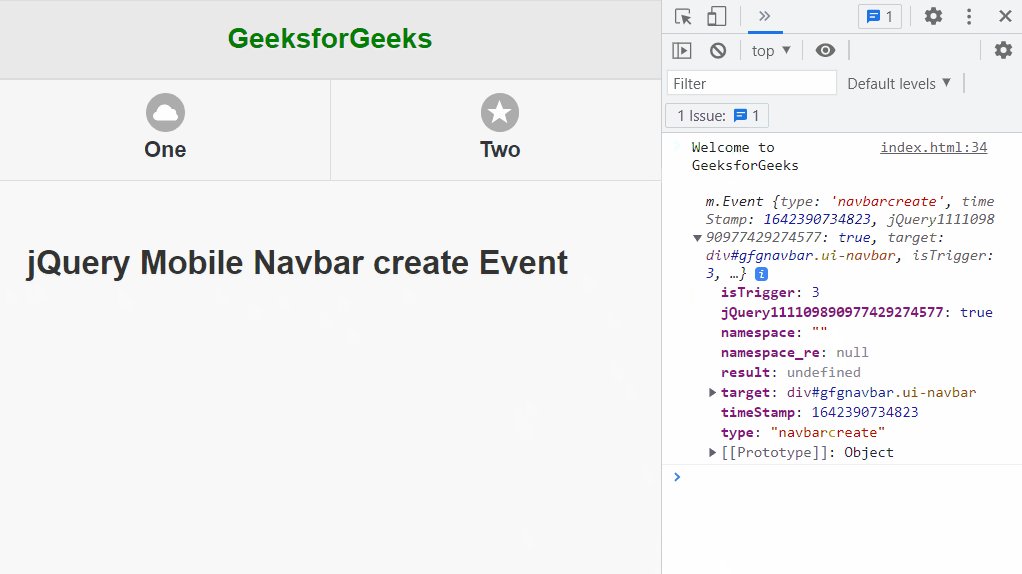
</html>輸出:

jQuery Mobile 導航欄創建事件
參考:https://api.jquerymobile.com/navbar/#event-create
相關用法
- jQuery Mobile Navbar classes用法及代碼示例
- jQuery Mobile Navbar defaults用法及代碼示例
- jQuery Mobile Navbar initSelector用法及代碼示例
- jQuery Mobile Navbar iconpos用法及代碼示例
- jQuery Mobile Navbar disabled用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Collapsibleset destroy()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
注:本文由純淨天空篩選整理自RajeevSarkar大神的英文原創作品 jQuery Mobile Navbar create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
