jQuery Mobile 是一种基于 Web 的技术,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。对话框用作弹出窗口,可以在任何页面上使用,将其转换为模式对话框。
在本教程中,我们将学习 jQuery Mobile 对话框 overrideTheme 选项。该对话框始终出现在覆盖层上,该层的颜色方案可以借助overlayTheme 选项进行设置。
用法: 这覆盖主题选项需要一个单个字符从a-z其中每个字符代表一个配色方案。选项是已初始化如下:
$("#gfgDialog").dialog({
overlayTheme: "b",
});
-
获取overlayTheme选项
var overlayThemeOpt = $("#gfgDialog") .dialog("option", "overlayTheme"); -
设置overlayTheme选项
$("#gfgDialog").dialog("option", "overlayTheme", "b");
CDN 链接:对 jQuery Mobile 项目使用以下 CDN 链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
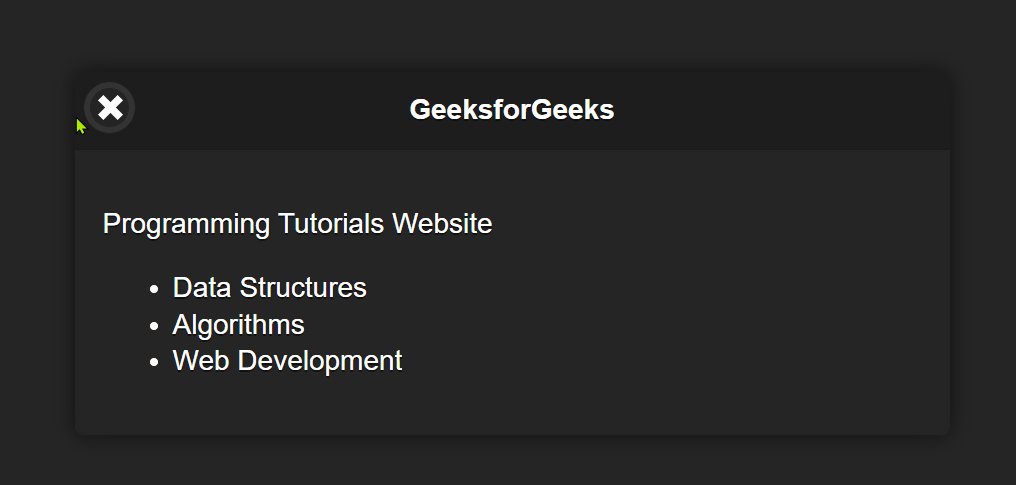
示例:在下面的例子中,我们有set 覆盖主题选项黑暗的使用字符“b”.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Dialog overlayTheme option</h3>
<center>
<a href="#gfgDialog" data-rel="dialog">
GeeksforGeeks dialog
</a>
</center>
</div>
</div>
<div data-role="page"
id="gfgDialog"
data-overlay-theme="b"
data-theme="b">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>Programming Tutorials Website</p>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
<li>Web Development</li>
</ul>
</div>
</div>
<script>
$("#gfgDialog").dialog({
overlayTheme: "b",
theme: "b",
})
</script>
</body>
</html>输出

jQuery Mobile 对话框叠加主题选项
参考:https://api.jquerymobile.com/dialog/#option-overlayTheme
相关用法
- jQuery Mobile Dialog close()用法及代码示例
- jQuery Mobile Dialog create用法及代码示例
- jQuery Mobile Dialog initSelector用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Selectmenu option()用法及代码示例
注:本文由纯净天空筛选整理自RajeevSarkar大神的英文原创作品 jQuery Mobile Dialog overlayTheme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
