jQuery 移动是一种网络技术,用于制作可在智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。在本文中,我们将使用 jQuery Mobile Dialog Widgetclose()方法关闭打开的对话框。当。。。的时候close()方法在任何对话框小部件上调用,它只是关闭对话框。该方法不接受任何参数。
用法:
$(".selector").dialog("close");
Parameters: 该方法不接受任何参数。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks - Dialog Close</title>
<meta name="viewport" content=
"width=device-width, initial-scale=1" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
// This method will be called when the
// button inside the dialog will be clicked.
function closeDialog() {
// Invokes close() method on #div2's dialog
$("#div2").dialog("close");
}
</script>
</head>
<body>
<div id="div1" data-role="page">
<div data-role="header">
<h1>GeeksForGeeks</h1>
<h4>jQuery Mobile Dialog close() Method</h4>
</div>
<div data-role="content">
<button>
<a href="#div2">
Click to Show the Dialog Box
</a>
</button>
</div>
</div>
<!-- id ="div2"-->
<div id="div2" data-role="dialog">
<div data-role="header">
<h1>jQuery Mobile - GFG</h1>
</div>
<div data-role="content">
jQuery Mobile - Dialog close() method example.
<button onclick="closeDialog();">
This Button Closes the Dialog
</button>
</div>
</div>
</body>
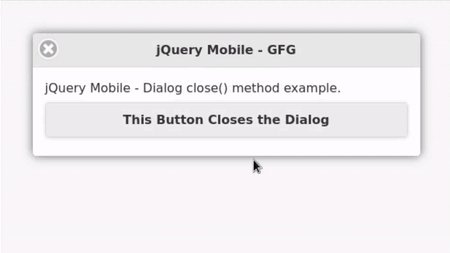
</html> 输出:

参考: https://api.jquerymobile.com/dialog/#method-close
相关用法
- jQuery Mobile Dialog create用法及代码示例
- jQuery Mobile Dialog initSelector用法及代码示例
- jQuery Mobile Dialog overlayTheme用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Selectmenu option()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Dialog close() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
