jQuery Mobile 是一種基於 Web 的技術,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。對話框用作彈出窗口,可以在任何頁麵上使用,將其轉換為模式對話框。
在本教程中,我們將學習 jQuery Mobile 對話框 overrideTheme 選項。該對話框始終出現在覆蓋層上,該層的顏色方案可以借助overlayTheme 選項進行設置。
用法: 這覆蓋主題選項需要一個單個字符從a-z其中每個字符代表一個配色方案。選項是已初始化如下:
$("#gfgDialog").dialog({
overlayTheme: "b",
});
-
獲取overlayTheme選項
var overlayThemeOpt = $("#gfgDialog") .dialog("option", "overlayTheme"); -
設置overlayTheme選項
$("#gfgDialog").dialog("option", "overlayTheme", "b");
CDN 鏈接:對 jQuery Mobile 項目使用以下 CDN 鏈接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
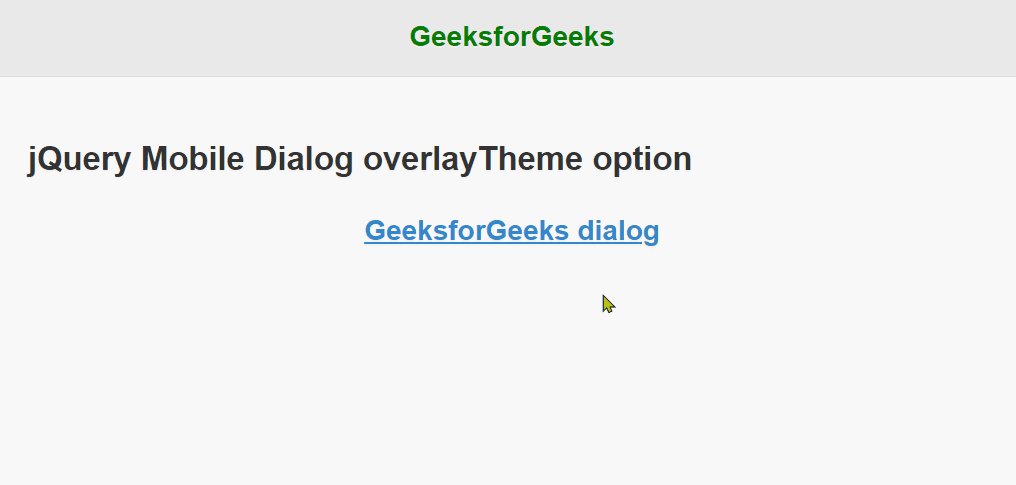
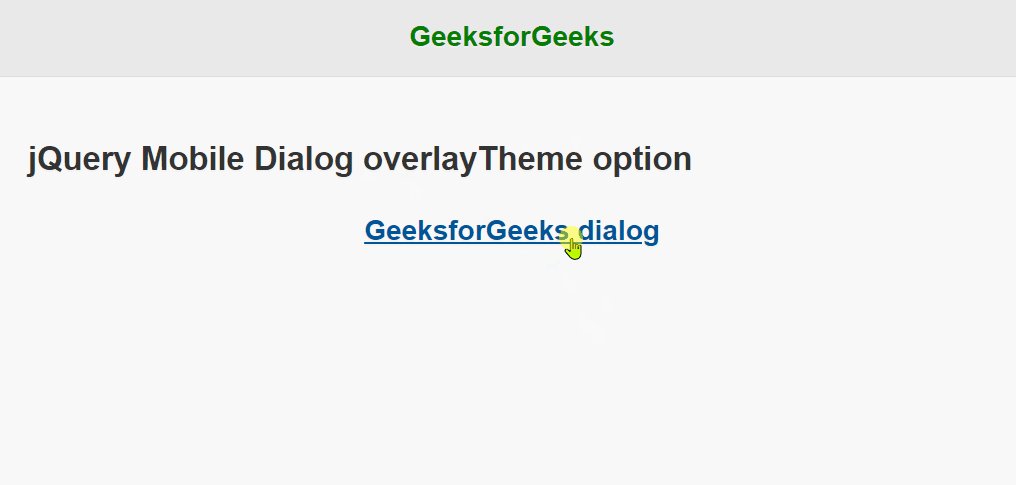
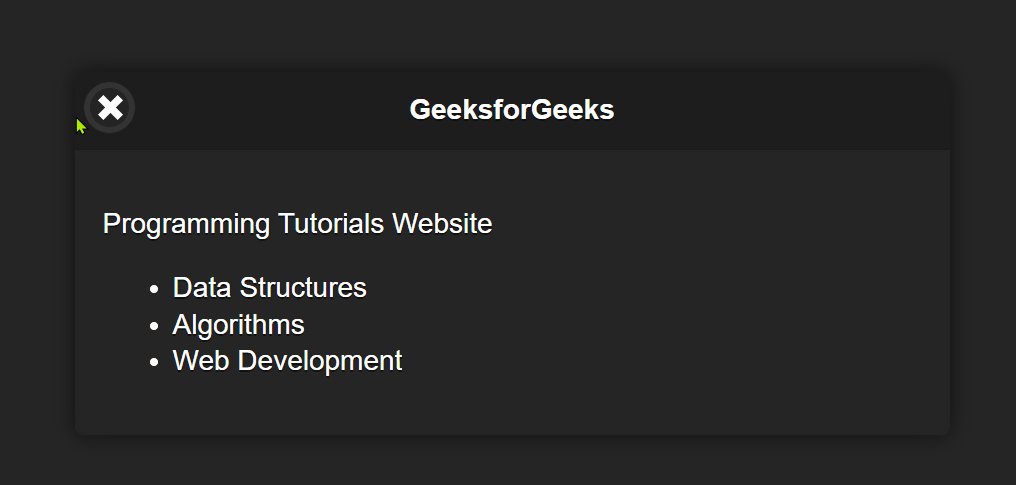
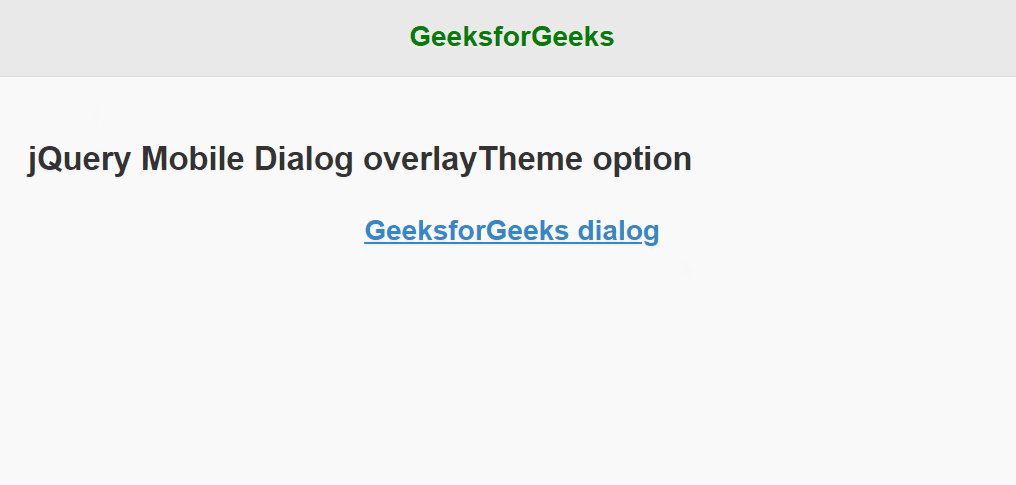
示例:在下麵的例子中,我們有set 覆蓋主題選項黑暗的使用字符“b”.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Dialog overlayTheme option</h3>
<center>
<a href="#gfgDialog" data-rel="dialog">
GeeksforGeeks dialog
</a>
</center>
</div>
</div>
<div data-role="page"
id="gfgDialog"
data-overlay-theme="b"
data-theme="b">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>Programming Tutorials Website</p>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
<li>Web Development</li>
</ul>
</div>
</div>
<script>
$("#gfgDialog").dialog({
overlayTheme: "b",
theme: "b",
})
</script>
</body>
</html>輸出

jQuery Mobile 對話框疊加主題選項
參考:https://api.jquerymobile.com/dialog/#option-overlayTheme
相關用法
- jQuery Mobile Dialog close()用法及代碼示例
- jQuery Mobile Dialog create用法及代碼示例
- jQuery Mobile Dialog initSelector用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Collapsibleset destroy()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
- jQuery Mobile Textinput enable()用法及代碼示例
- jQuery Mobile Selectmenu option()用法及代碼示例
注:本文由純淨天空篩選整理自RajeevSarkar大神的英文原創作品 jQuery Mobile Dialog overlayTheme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
